Second Steps
1. Slides List
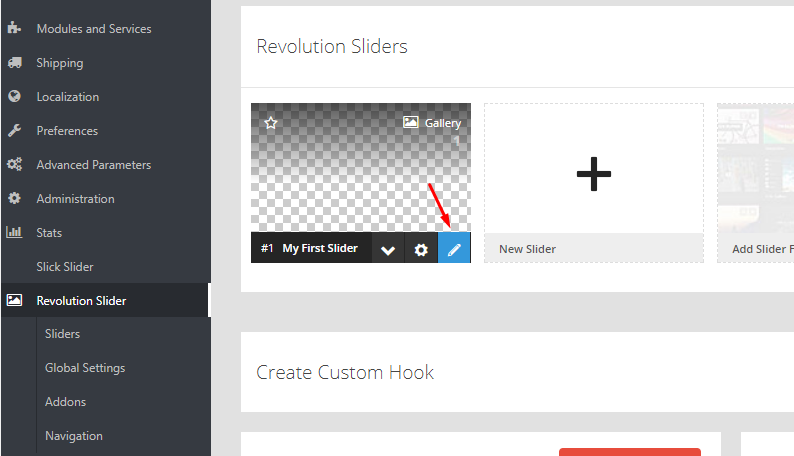
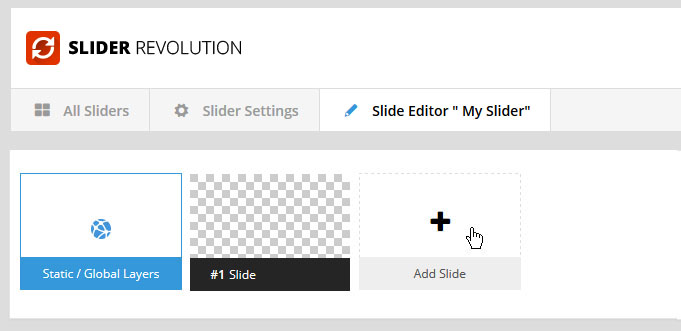
Once you’ve created a slider, click the “Edit Slides” button shown in the screenshot below to started creating and editing individual slides.

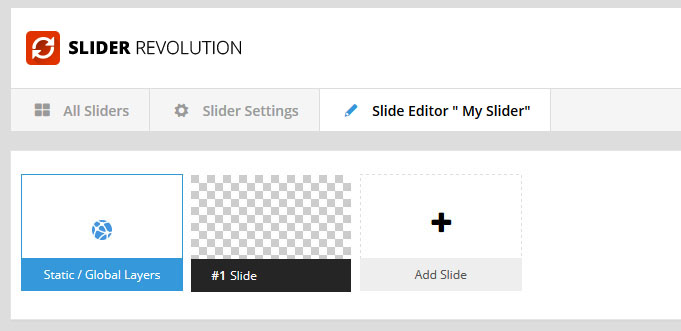
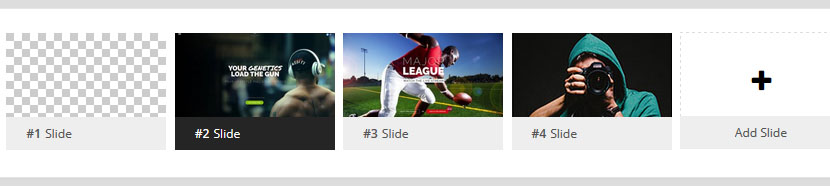
You’ll then be taken to a page where the slides are listed at the top of the screen, and the first slide is automatically selected and ready to be edited.

- Note #1
In previous versions of the plugin, the first slide needed to be created manually. With 5.0+, the first slide is automatically created by default.
2. Static / Global Layers
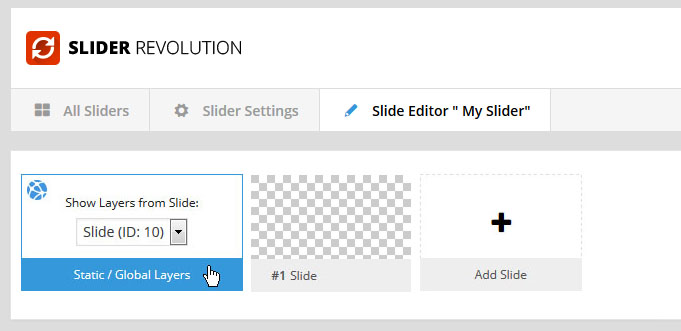
back to topA special editor where you can add global content for the slider. This content is slide independent, and will simply be placed on top of your other slides.

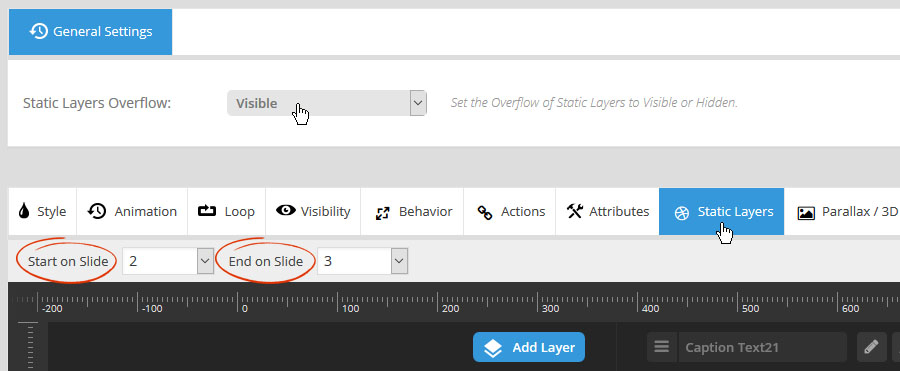
Static Layer Options
Choose the CSS overflow value for the Static Layers slide, and also choose what slide each individual Layer should start and end on.

3. Manage Current Slide
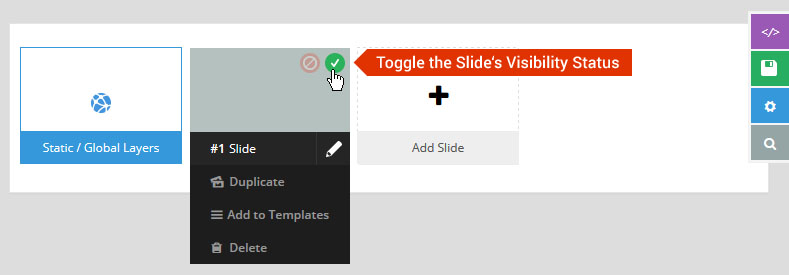
back to top3.1 Activate or deactivate the slide
If a slide has an “inactive” status, the slide will still exist in the admin, and can still be edited, but will not be shown in the actual slider on the front-end of your site.

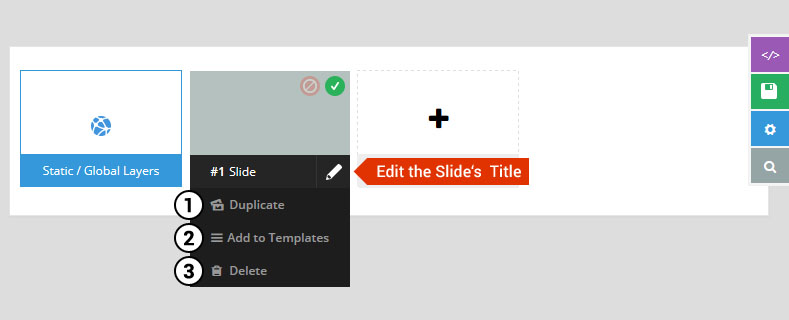
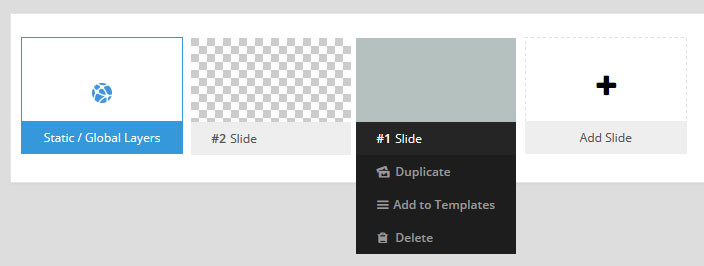
3.2 Additional Slide Options

- 1. Duplicate - Create a copy of the current slide.
- 2. Add to Templates - Save the current slide's content and settings as a "Slide Template" for future slides.
- 3. Delete - Delete the current slide.
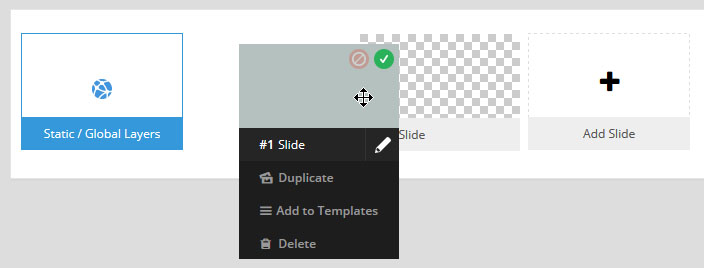
3.3 Customize Slide Order
When two or more slides exist, change the slide order by moving the slide horizontally with your mouse.

And now the slide is now positioned as the second slide in the slider’s rotation order.

4. Create a New Slide
back to topTo create a new slide, hover your mouse over the “Add Slide” box:

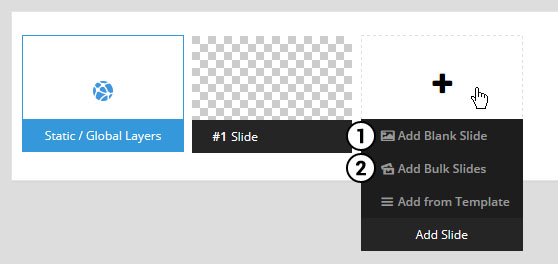
Then choose one of the options listed below:

4.1 Add Blank Slide
Create a new slide with default settings.
4.2 Add Bulk Slides
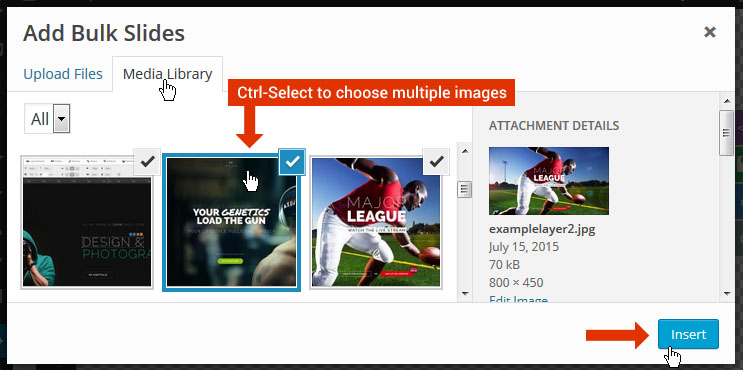
Create multiple slides at once, based on a selection of media gallery images of your choice.

And a new slide will be created for each image you’ve chosen, with the selected image set as the slide’s main background image.

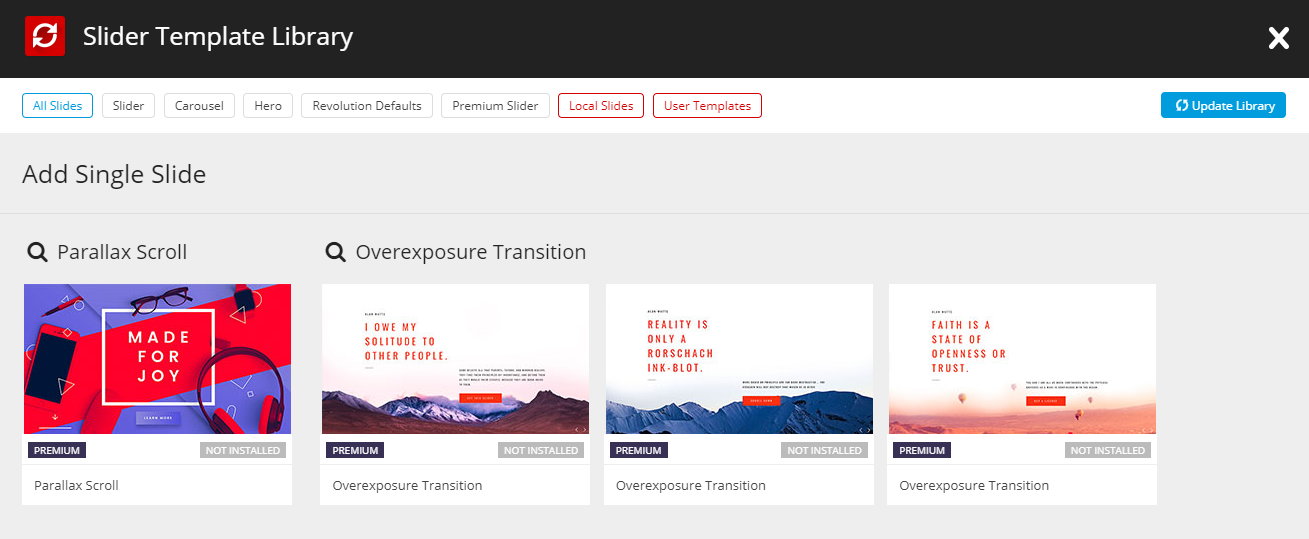
4. Start with a Demo Slide (a.k.a. "Add From Template")
back to top
- 1. Revolution Base - Add a slide included with the plugin's default templates.
- 2. All Slides - View a list of all slides from all current sliders that can be added to the current slider.
- 3. Templates - Add one of the slide templates you've previously created.
- 4. Premium Sliders - Start with a slide from one of the Free Premium Sliders included with your direct purchase.
- 5. Check for New Templates - Download the latest batch of templates available from ThemePunch.com