Individual Slide Settings
Contents
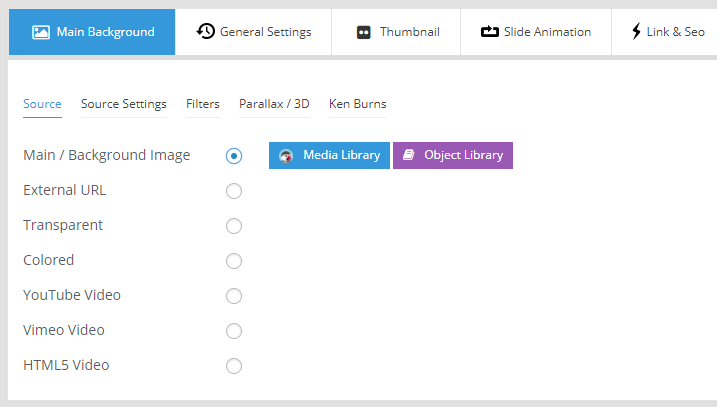
1. Main Background Source
1.1 Set/Change Image
Upload or choose an image from your PrestaShop Media library, or use an image from the plugin’s Object Library.

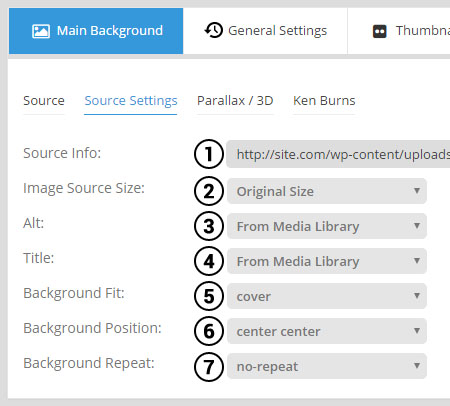
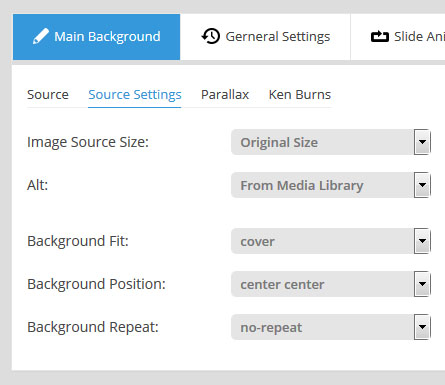
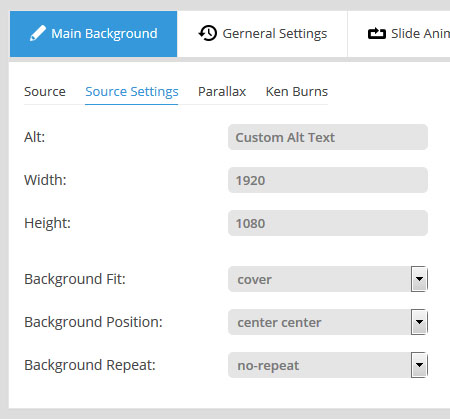
1.2. Source Settings
1. Source Info
The absolute url to the selected image (read-only).
2. Image Source Size
When you upload an image to a WordPress site, WP will automatically create multiple size versions of the image that can be used. And for your slide’s main background image, you can choose which of these versions you’d like to use.
Common options are “Original Size”, “Medium” and “Large”. A reasonably sized main background image for web is around 1600×900 pixels. If your original images are larger than this, you can choose “Large” or “Medium” here, and this will help to improve page loading performance.
3. Alt Text (the SEO title for the image)
From Media Library:
Value is taken from “WP Menu -> Media -> Library -> Select Image -> Alt Text”.
From Filename:
Alt text will be the same as the name of the file (i.e. “my-image.jpg”).
Custom:
Enter your own custom text to be used as the image’s Alt Text.
4. Title (useful for certain lightbox information)
From Media Library:
Value is taken from “WP Menu -> Media -> Library -> Select Image -> Title”.
From Filename:
Title attribute will be the same as the name of the file (i.e. “my-image.jpg”).
Custom:
Enter your own custom text to be used as the image’s Title attribute.
5. Background Fit
Cover:
The most common option. This will ensure that your image will always fill the entire size of the slider (cropping may occur depending on the size ratio of the image in relation to the slider’s layout).
Contain:
Always fit the entire image inside the slider’s boundaries. Image cropping will never occur, but you may end up with blank space on the sides of the image (similar to a letterbox movie on an older television screen).
- Ideal Image Size
Curious about what the best size is for your images? Click here for some information about this topic.
6-7. Background Position / Background Repeat
Click here for information about “Background Position”.
Click here for information about “Background Repeat”.

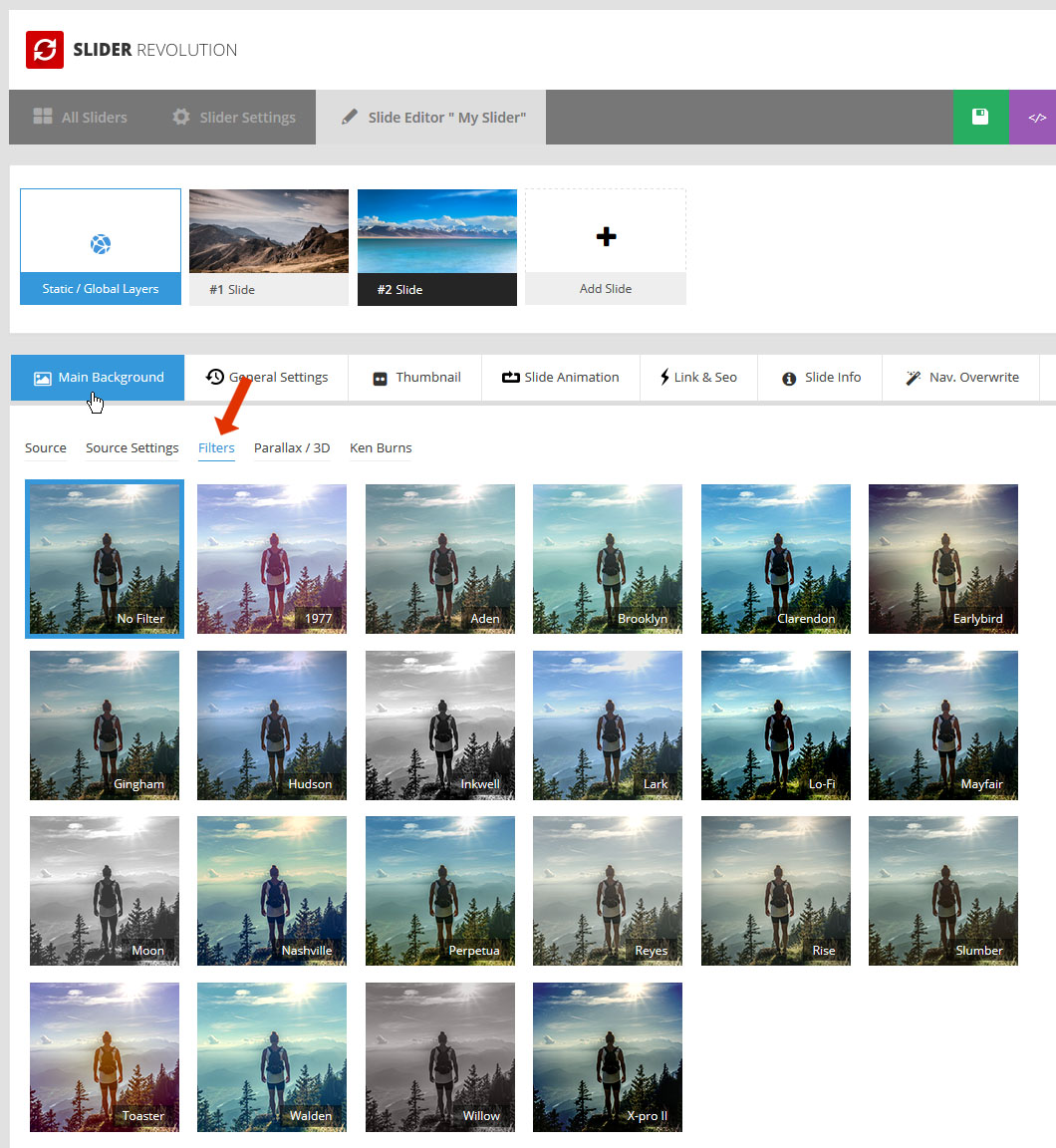
1.3 Filters
Add Instragram-type filters to your slide’s background image. Just select a filter and then view the slide’s editor canvas for a quick preview.

1.4 Parallax Level
To use this option, first make sure “Enable Parallax” is set to “ON” in the slider’s main parallax settings.
Adding a parallax level here will apply some movement to the main background based on mouse-move, scrolling, or both.
Check out the “Parallax Levels” part of the link above for help with choosing a “level” if you wish to use this option.

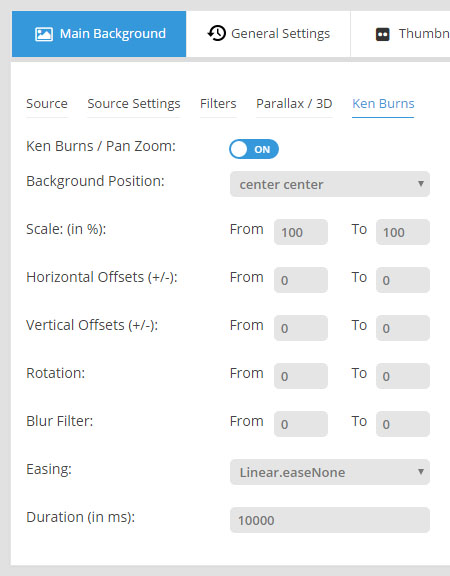
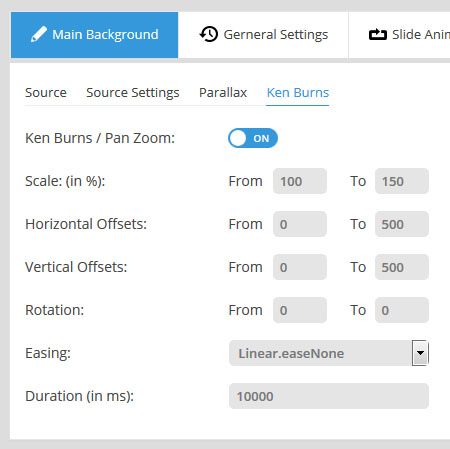
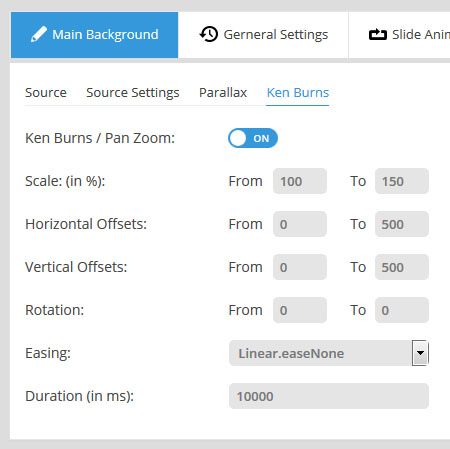
1.5 Ken Burns effect
Background Position
Position the image inside the slider. Click here for more information about image positioning.
Scale
From: The starting scale percentage of the image
To: The ending scale percentage of the image
If you want your image to “zoom in”, set the “From” value to “100” and the “To” value to something larger than 100 (such as 150, which means the image would scale up by 50%).
If you want your image to “zoom out”, set the “From” value to something larger than 100, and then the “To” value to “100”.
Horizontal / Vertical Offsets
These offset values are in relation to your main background image’s Background Position value (see section B above).
For example, if your Background Position is “center center”, entering a Horizontal Offset of “100” would mean 100px to the right of the very center, which would then serve as the starting position of the Ken Burns effect. And a Horizontal Offset of “-100” would be 100px to the left of center.
Rotation
Apply a starting and ending rotation for the effect. Smaller degrees such as 10-20 work best.
Blur Filter
Blur the image as its animated. A number between 5-20 is recommended.
Easing
“Easing” is what gives a web animation that “real life” type of movement. For a traditional Ken Burns effect, “Linear.easeNone” is usually the best choice. But you can test the other options to see which one you like best.
Duration
The total time the Ken Burns effect will last, in milliseconds (1000 = 1 second). It’s usually best to set this to the same number used for the slide’s delay value (“Edit Slide -> General Settings -> Slide Delay”).

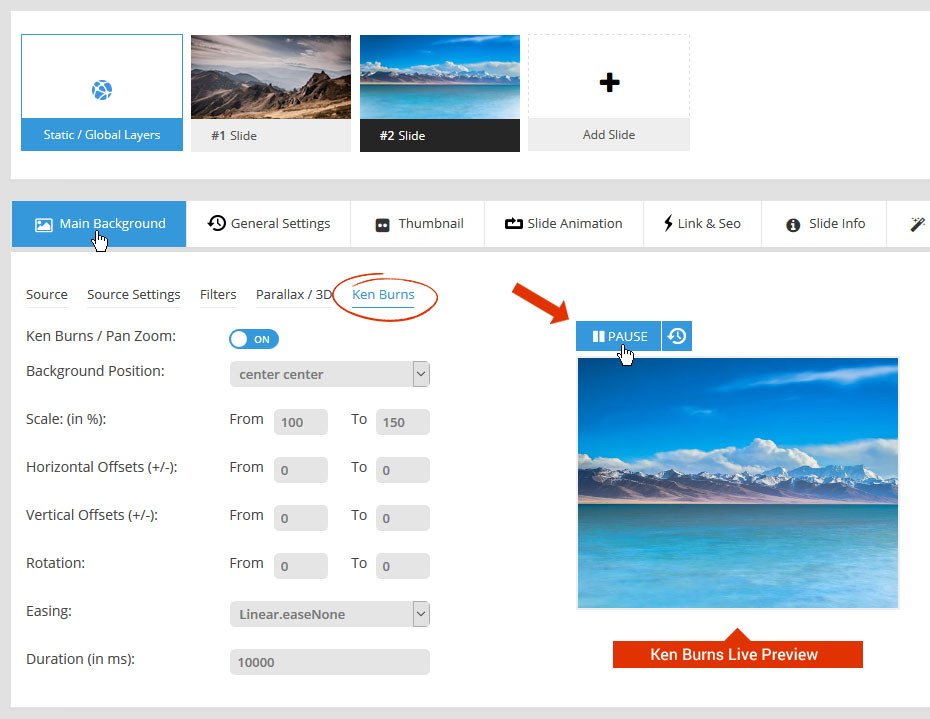
And since version 5.3, preview your Ken Burns settings now right from within the editor:

- Quick Note
A slide's main background image (or video cover/poster) is what will animate when the slide first comes into view.
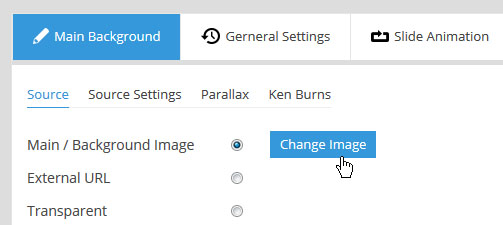
A. Set/Change Image
Click the “Change Image” button to select an image you’ve already uploaded, or to upload a new image for the slide.

B. Source Settings
back to menuImage Source Size
When you upload an image to a WordPress site, WP will automatically create multiple size versions of the image that can be used. And for your slide’s main background image, you can choose which of these versions you’d like to use.
Common options are “Original Size”, “Medium” and “Large”. A reasonably sized main background image for web is around 1600×900 pixels. If your original images are larger than this, you can choose “Large” or “Medium” here, and this will help to improve page loading performance.
Alt Text (the SEO title for the image)
From Media Library:
Value is taken from “WP Menu -> Media -> Library -> Select Image -> Alt Text”.
From Filename:
Alt text will be the same as the name of the file (i.e. “my-image.jpg”).
Custom:
Enter your own custom text to be used as the image’s Alt Text.
Background Fit
Cover:
The most common option. This will ensure that your image will always fill the entire size of the slider (cropping may occur depending on the size ratio of the image in relation to the slider’s layout).
Contain:
Always fit the entire image inside the slider’s boundaries. Image cropping will never occur, but you may end up with blank space on the sides of the image (similar to a letterbox movie on an older television screen).
- Ideal Image Size
Curious about what the best size is for your images? Click here for some information about this topic.
Background Position / Background Repeat
Click here for information about “Background Position”.
Click here for information about “Background Repeat”.

C. Parallax
back to menuParallax Level
To use this option, first make sure “Enable Parallax” is set to “ON” in the slider’s main parallax settings.
Adding a parallax level here will apply some movement to the main background based on mouse-move, scrolling, or both.
Check out the “Parallax Levels” part of the link above for help with choosing a “level” if you wish to use this option.

D. Ken Burns effect
back to menuAn elegant pan/zoom that will move and scale the main background image slowly after the slide comes into view.
Scale
From: The starting scale percentage of the image
To: The ending scale percentage of the image
If you want your image to “zoom in”, set the “From” value to “100” and the “To” value to something larger than 100 (such as 150, which means the image would scale up by 50%).
If you want your image to “zoom out”, set the “From” value to something larger than 100, and then the “To” value to “100”.
Horizontal / Vertical Offsets
These offset values are in relation to your main background image’s Background Position value (see section B above).
For example, if your Background Position is “center center”, entering a Horizontal Offset of “100” would mean 100px to the right of the very center, which would then serve as the starting position of the Ken Burns effect. And a Horizontal Offset of “-100″ would be 100px to the left of center.
- Important Note
The main background image's "Background Position" (see section B above) plays an important role when setting up your Ken Burns effect.
For an example, set your "Scale To" value to "200", and your "Scale From" value to "100". Then set the image's "Background Position" to "center center" and preview the slide.
Then go back and change the "Background Position" to "top left", and this will give you a good idea of how the main image's "Background Position" impacts the Ken Burns animation.
Rotation
Apply a starting and ending rotation for the effect. Smaller degrees such as 10-20 work best.
Easing
“Easing” is what gives a web animation that “real life” type of movement. For a traditional Ken Burns effect, “Linear.easeNone” is usually the best choice. But you can test the other options to see which one you like best.
Duration
The total time the Ken Burns effect will last, in milliseconds (1000 = 1 second). It’s usually best to set this to the same number used for the slide’s delay value (“Edit Slide -> General Settings -> Slide Delay”).

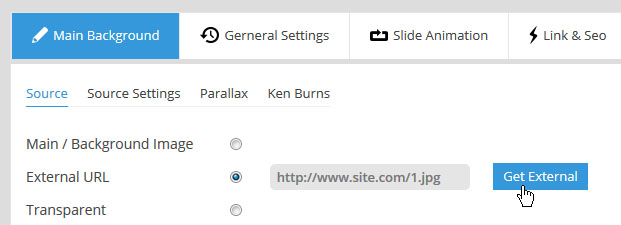
A. Set URL to External Image
Type the full url of the image you wish to use from the external domain, and then click the “Get External” button.

B. Source Settings
back to menuAlt Text (the SEO title for the image)
Optional field to write an “alt” attribute for the loaded image. Useful for enhanced SEO.
Width / Height
Assign a width and height for the loaded image which will be used for resize calculations (it’s best to enter the loaded url’s actual width and height here).
Background Fit
Cover:
The most common option. This will ensure that your image will always fill the entire size of the slider (cropping may occur depending on the size ratio of the image in relation to the slider’s layout).
Contain:
Always fit the entire image inside the slider’s boundaries. Image cropping will never occur, but you may end up with blank space on the sides of the image (similar to a letterbox movie on an older television screen).
- Ideal Image Size
Curious about what the best size is for your images? Click here for some information about this topic.
Background Position / Background Repeat
Click here for information about “Background Position”.
Click here for information about “Background Repeat”.

C. Parallax
back to menuParallax Level
To use this option, first make sure “Enable Parallax” is set to “ON” in the slider’s main parallax settings.
Adding a parallax level here will apply some movement to the main background based on mouse-move, scrolling, or both.
Check out the “Parallax Levels” part of the link above for help with choosing a “level” if you wish to use this option.

D. Ken Burns effect
back to menuAn elegant pan/zoom that will move and scale the main background image slowly after the slide comes into view.
Scale
From: The starting scale percentage of the image
To: The ending scale percentage of the image
If you want your image to “zoom in”, set the “From” value to “100” and the “To” value to something larger than 100 (such as 150, which means the image would scale up by 50%).
If you want your image to “zoom out”, set the “From” value to something larger than 100, and then the “To” value to “100”.
Horizontal / Vertical Offsets
These offset values are in relation to your main background image’s Background Position value (see section B above).
For example, if your Background Position is “center center”, entering a Horizontal Offset of “100” would mean 100px to the right of the very center, which would then serve as the starting position of the Ken Burns effect. And a Horizontal Offset of “-100″ would be 100px to the left of center.
- Important Note
The main background image's "Background Position" (see section B above) plays an important role when setting up your Ken Burns effect.
For an example, set your "Scale To" value to "200", and your "Scale From" value to "100". Then set the image's "Background Position" to "center center" and preview the slide.
Then go back and change the "Background Position" to "top left", and this will give you a good idea of how the main image's "Background Position" impacts the Ken Burns animation.
Rotation
Apply a starting and ending rotation for the effect. Smaller degrees such as 10-20 work best.
Easing
“Easing” is what gives a web animation that “real life” type of movement. For a traditional Ken Burns effect, “Linear.easeNone” is usually the best choice. But you can test the other options to see which one you like best.
Duration
The total time the Ken Burns effect will last, in milliseconds (1000 = 1 second). It’s usually best to set this to the same number used for the slide’s delay value (“Edit Slide -> General Settings -> Slide Delay”).

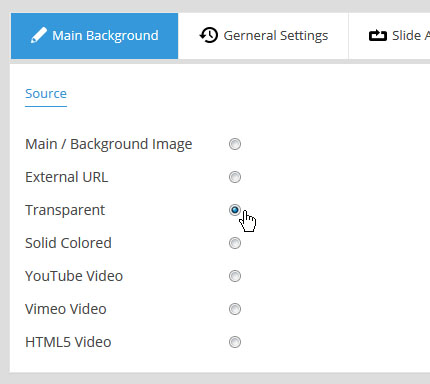
Transparent Background
i.e. “No Slide Background”. Useful for when you want to use a single background image for your entire slider.

Solid Colored Background
Use a solid color as the slide’s main background. Click the “Color” button to choose a color.

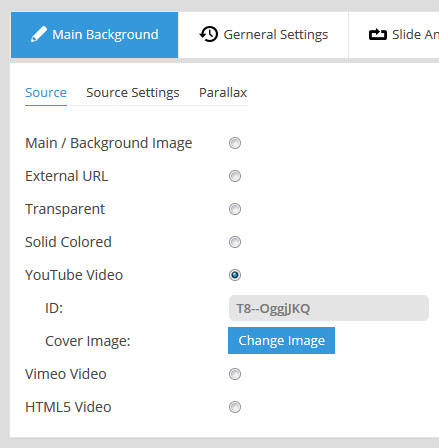
A. Set YouTube ID and Poster Image
Set YouTube ID
To get your YouTube ID, visit the video on YouTube.com, and view the url in the browser’s address bar.
The ID will be after the “v=” part of the url. In the following url example, the ID is “ZmKdKZOX72Y”.
1 2 3 | https://www.youtube.com/watch?v=ZmKdKZOX72Y |
Set Cover Image (required)
Click the “Change Image” button to set a poster for the video, chosen from your WP Media library.
The video’s “cover” is what will animate when the slide first appears.
- Quick Note
Want to use the same preview image from the original video?
… use the following url format (replacing the “ZmKdKZOX72Y” part with your video’s ID) to download a copy of the original high-res version from YouTube.com.
1 2 3 | http://img.youtube.com/vi/ZmKdKZOX72Y/maxresdefault.jpg |

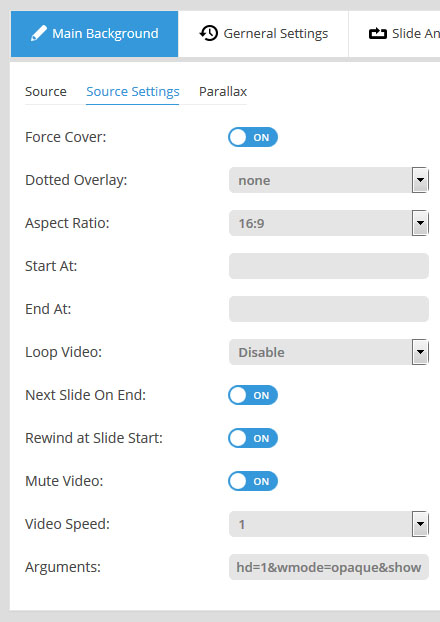
B. Source Settings
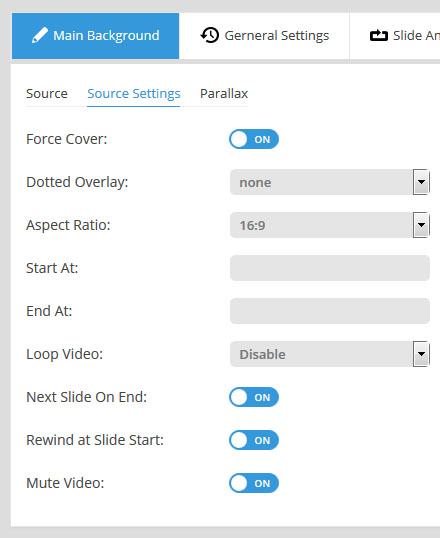
back to menuForce Cover
ON: Have the video cover the entire size of the slider (usually the best option for video backgrounds). Depending on the video’s Aspect Ratio in relation to the slider’s size, cropping may occur.
OFF: The video will always respect its Aspect Ratio, and will never be cropped. Depending on the video’s Aspect Ratio in relation to the slider’s size, blank space on the sides of the video may occur.
Dotted Overlay
Choose to display a “mesh-like” transparent graphic on top of the video, adding some extra style to the video.
Aspect Ratio
YouTube offers 2 versions of the video that can be loaded which are 16×9 or 4×3. For video backgrounds, 16×9 is usually best.
Start At / End At
Choose to start and/or end the video at a specific time, in minutes:seconds format.
Example “Start At” value: 00:17 (start the video 17 seconds in)
Example “End At” value: 02:17 (end the video at 2 minutes, 17 seconds)
Loop Video
Disable:
Video will only play once each time the slide is shown.
Loop – Slide is paused:
Video will loop endlessly, and the slide will never change unless the slider’s navigation is used (next button clicked, etc.).
Loop – Slide does not stop:
Video will loop endlessly until the slide’s delay is reached. For example, if your slide’s are normally meant to be shown for 10 seconds, but your video’s length is only 5 seconds, the video will play twice before the slide actually changes.
Next Slide On End
ON: Slide will immediately change as soon as the video ends.
OFF: If video’s length is less than the slide’s delay, the slide will not change until the delay time has been reached.
Rewind at Slide Start
ON: Video will always start from the beginning each time the slide is shown.
OFF: Once the video plays, if the slide is changed before the video actually ends, when coming back to the same slide, the video will resume playing from the same point.
Mute Video
Choose to mute the video’s volume if it normally has sound.
Video Speed
A special option to play the video at a “fast forward” speed.
Arguments
Additional parameters that can be passed to the video from this list.
Not all params are supported, but useful options from the list are “rel”, “iv_load_policy”, and “modestbranding” (see link above for descriptions of these params).
To add an additional parameter, prepend it to the beginning of the default params string.
For example, this:
1 2 3 | hd=1&wmode=opaque&showinfo=0&ref=0; |
would become this:
1 2 3 | rel=0&hd=1&wmode=opaque&showinfo=0&ref=0; |

C. Parallax
back to menuParallax Level
To use this option, first make sure “Enable Parallax” is set to “ON” in the slider’s main parallax settings.
Adding a parallax level here will apply some movement to the main background based on mouse-move, scrolling, or both.
Check out the “Parallax Levels” part of the link above for help with choosing a “level” if you wish to use this option.

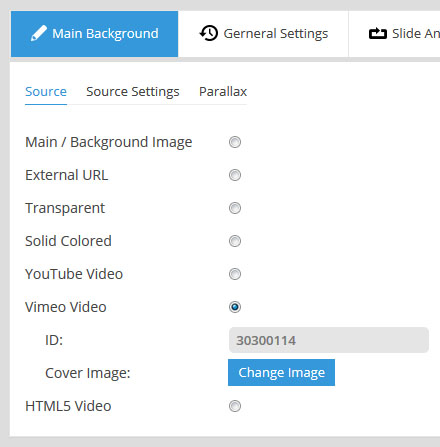
A. Set Vimeo ID and Poster Image
Set Vimeo ID
To get your Vimeo ID, visit the video on vimeo.com, and view the url in the browser’s address bar.
The ID will be after the “vimeo.com/” part of the url. In the following url example, the ID is “118046336”.
1 2 3 | https://vimeo.com/118046336 |
Set Cover Image (required)
Click the “Change Image” button to set a poster for the video, chosen from your WP Media library.
The video’s “cover” is what will animate when the slide first appears.

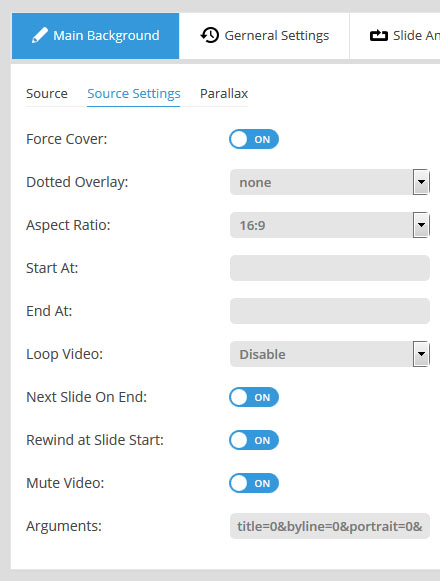
B. Source Settings
back to menuForce Cover
ON: Have the video cover the entire size of the slider (usually the best option for video backgrounds). Depending on the video’s Aspect Ratio in relation to the slider’s size, cropping may occur.
OFF: The video will always respect its Aspect Ratio, and will never be cropped. Depending on the video’s Aspect Ratio in relation to the slider’s size, blank space on the sides of the video may occur.
Dotted Overlay
Choose to display a “mesh-like” transparent graphic on top of the video, adding some extra style to the video.
Aspect Ratio
Vimeo offers 2 versions of the video that can be loaded which are 16×9 or 4×3. For video backgrounds, 16×9 is usually best.
Start At / End At
Choose to start and/or end the video at a specific time, in minutes:seconds format.
Example “Start At” value: 00:17 (start the video 17 seconds in)
Example “End At” value: 02:17 (end the video at 2 minutes, 17 seconds)
Loop Video
Disable:
Video will only play once each time the slide is shown.
Loop – Slide is paused:
Video will loop endlessly, and the slide will never change unless the slider’s navigation is used (next button clicked, etc.).
Loop – Slide does not stop:
Video will loop endlessly until the slide’s delay is reached. For example, if your slide’s are normally meant to be shown for 10 seconds, but your video’s length is only 5 seconds, the video will play twice before the slide actually changes.
Next Slide on End
ON: Slide will immediately change as soon as the video ends.
OFF: If video’s length is less than the slide’s delay, the slide will not change until the delay time has been reached.
Rewind at Slide Start
ON: Video will always start from the beginning each time the slide is shown.
OFF: Once the video plays, if the slide is changed before the video actually ends, when coming back to the same slide, the video will resume playing from the same point.
Mute Video
Choose to mute the video’s volume if it normally has sound.
Arguments
Additional parameters that can be passed to the video from this list.
Useful options from the list are “color” and “title” (see link above for descriptions of these params).
To add an additional parameter, prepend it to the beginning of the default params string.
For example, this:
1 2 3 | title=0&byline=0&portrait=0&api=1 |
would become this:
1 2 3 | color=00adef&title=0&byline=0&portrait=0&api=1 |

C. Parallax
back to menuParallax Level
To use this option, first make sure “Enable Parallax” is set to “ON” in the slider’s main parallax settings.
Adding a parallax level here will apply some movement to the main background based on mouse-move, scrolling, or both.
Check out the “Parallax Levels” part of the link above for help with choosing a “level” if you wish to use this option.

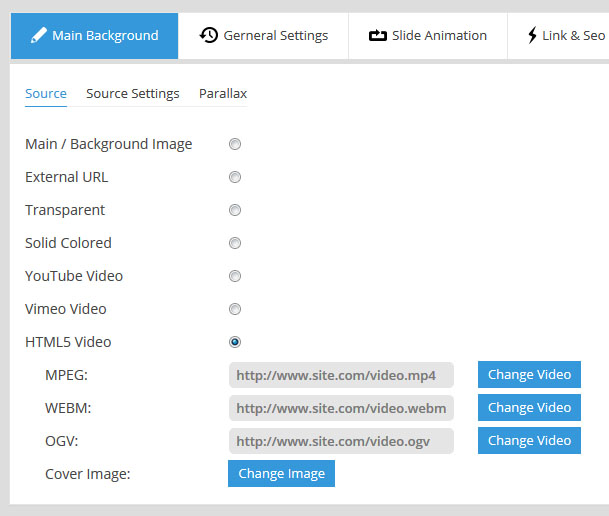
A. Set Video URLS and Poster Image
A. Set Video URLS
Upload a video to your site via ftp, and enter the full url of the video in the fields shown in the screenshot below, or click the “Change Video” button to choose a video from your WP Media library.
An “MPEG” version of your video (a file ending with “.mp4″) is mandatory.
MPEG will work almost everywhere except Firefox on Macs. Because of this, it’s also important to include an alternative version of the video, which can be either “WEBM” or “OGV”. Firefox on Mac supports both of these, so you only need one or the other.
Here’s a free tool you can use to create “ogv” and “webm” versions of your video.

Set Cover Image (required)
Click the “Change Image” button to set a poster for the video, chosen from your WP Media library. The video’s “cover” is what will animate when the slide first appears.
B. Source Settings
back to menuForce Cover
ON: Have the video cover the entire size of the slider (usually the best option for video backgrounds). Depending on the video’s Aspect Ratio in relation to the slider’s size, cropping may occur.
OFF: The video will always respect its Aspect Ratio, and will never be cropped. Depending on the video’s Aspect Ratio in relation to the slider’s size, blank space on the sides of the video may occur.
Dotted Overlay
Choose to display a “mesh-like” transparent graphic on top of the video, adding some extra style to the video.
Aspect Ratio
Choose which aspect ratio the video should be resized by. For video backgrounds, 16×9 is usually best.
Start At / End At
Choose to start and/or end the video at a specific time, in minutes:seconds format.
Example “Start At” value: 00:17 (start the video 17 seconds in)
Example “End At” value: 02:17 (end the video at 2 minutes, 17 seconds)
Loop Video
Disable:
Video will only play once each time the slide is shown.
Loop – Slide is paused:
Video will loop endlessly, and the slide will never change unless the slider’s navigation is used (next button clicked, etc.).
Loop – Slide does not stop:
Video will loop endlessly until the slide’s delay is reached. For example, if your slide’s are normally meant to be shown for 10 seconds, but your video’s length is only 5 seconds, the video will play twice before the slide actually changes.
Next Slide at End
ON: Slide will immediately change as soon as the video ends.
OFF: If video’s length is less than the slide’s delay, the slide will not change until the delay time has been reached.
Rewind at Slide Start
ON: Video will always start from the beginning each time the slide is shown.
OFF: Once the video plays, if the slide is changed before the video actually ends, when coming back to the same slide, the video will resume playing from the same point.
Mute Video
Choose to mute the video’s volume if it normally has sound.

C. Parallax
back to menuParallax Level
To use this option, first make sure “Enable Parallax” is set to “ON” in the slider’s main parallax settings.
Adding a parallax level here will apply some movement to the main background based on mouse-move, scrolling, or both.
Check out the “Parallax Levels” part of the link above for help with choosing a “level” if you wish to use this option.

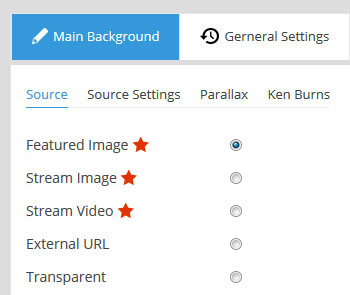
If you’re using a special content source such as a “Post-based Slider” or “Instagram”, you’ll be presented with one of the 3 new options shown in the screenshot to the right.
Special background source options and related background source settings listed below.

Post-based Slider / Specific Posts
Special Source Options:
Featured Image
Special Source Settings:
Identical to “Regular Image” tab above
Special Source Options:
Stream Image, Stream Video
Stream Image -> Source Settings:
Identical to “Regular Image” tab above
Stream Video-> Source Settings:
Identical to “HTML5 Video” tab above
Flickr / Twitter / Facebook
Special Source Options:
Stream Image
Special Source Settings:
Identical to “Regular Image” tab above
YouTube / Vimeo
Special Source Options:
Stream Video
YouTube -> Stream Video -> Source Settings:
Identical to “YouTube” tab above
Vimeo -> Stream Video -> Source Settings:
Identical to “Vimeo” tab above
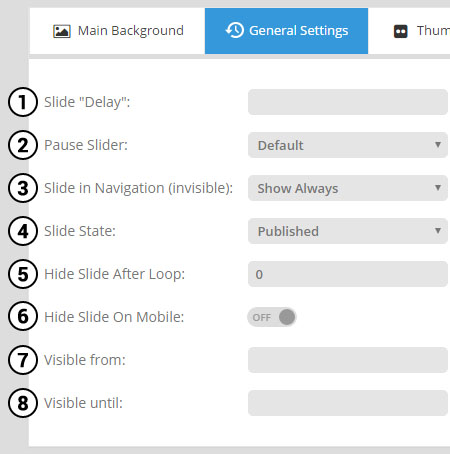
2. General Settings
back to menu2.1 Slide "Delay"
The amount of time the slide will be visible until the next one is shown.
This number also represents the duration of the slide’s layer animation timeline.
2.2 Pause Slider
Choose to pause the slider’s progress when the slide is reached. Similar to the Stop Slider After -> At Slide option, but added as an individual slide option for the possibility to apply the option to more than one slide.
2.3 Slide in Navigation (invisible)
This option allows for “wildcard” slides, which is essentially a slide that wouldn’t be in the slider’s normal rotation. A “wildcard” slide can be shown by adding an Action to a Layer Element.
2.4 Slide State
Similarly to a traditional WordPress post, choose whether or not the individual slide should be officially “Published” or not. If “Unpublished”, the slide will still exist in the backend, but will be excluded when the slider is shown on the frontend of your site.
2.5 Hide Slide After Loop
Choose if the slide should be hidden on mobile devices. This option could be used to “minify” your sliders on mobile devices (where 5 slides is probably a more effective presentation for mobile than 10, etc.).
2.6 Hide Slide On Mobile
Choose if the slide should be hidden on mobile devices. This option could be used to “minify” your sliders on mobile devices (where 5 slides is probably a more effective presentation for mobile than 10, etc.)
2.7-8 Visible From / Visible Until
Normally the slide will always be visible by default. But you can choose specific dates to enable/disable the slide. Clicking one these fields will show a calendar popup where you can choose a date for each option.

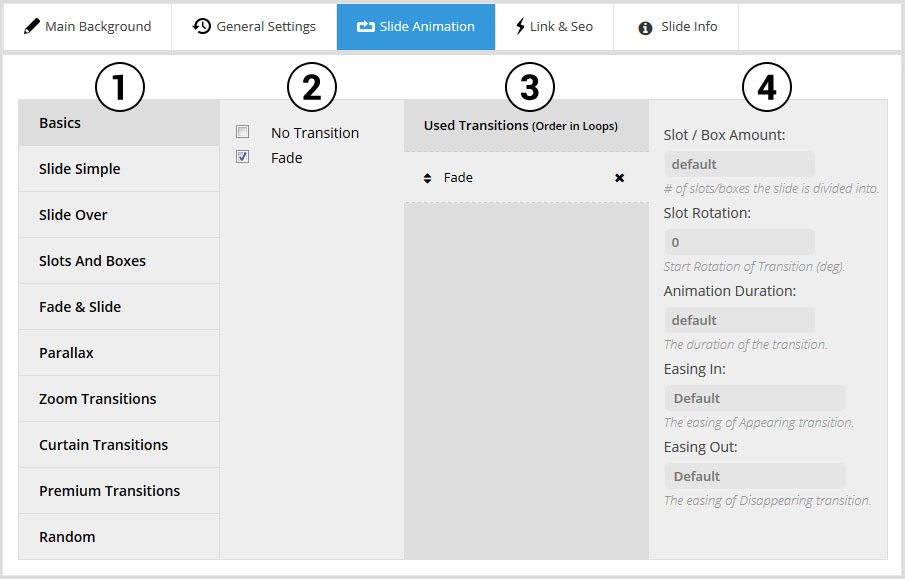
3. Slide Animation
back to menuAnimation(s) selected here will be applied to the slide’s main background image (or video poster/cover) when the slide first appears.
Legend
- 1. Animation Category
- 2. Category Choices
- 3. Selected Animation(s)
- 4. Animation Settings

To preview an animation, first select a category (1). Then hover your mouse over one of the choices (2), and a small live preview of the animation will appear.
Once you find an animation you’d like to use for the slide, select its checkbox (2), and then it will appear in the “Used Transitions” list (3).
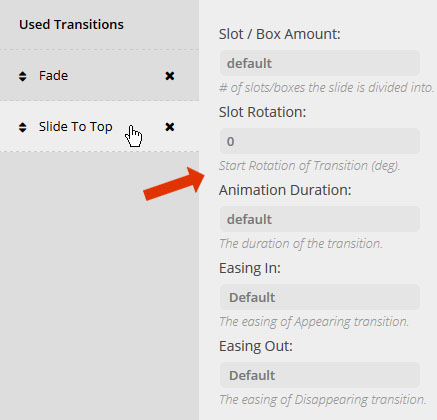
If you wish, you can select multiple animations for the current slide, and the slide will alternate between the selected animations in order each time the slide is shown within the slider.
When multiple animations have been chosen, select one from the list to adjust its individual settings.
To remove the selected animation, click the “x” icon.
And drag the arrow icons with your mouse to position the selections on top of one another, which will change the order of the selected animations.

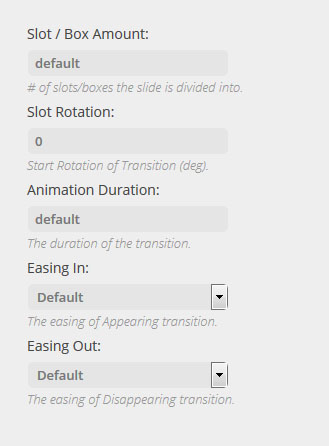
Animation Settings
The animation settings that will be applied to the selected animation (see screenshot above for example).
- Quick Note
The first two settings, "Slot / Box Amount" and "Slot Rotation" are only applicable to animations from the "Slots And Boxes", "Curtain" and "Premium Transitions" categories.

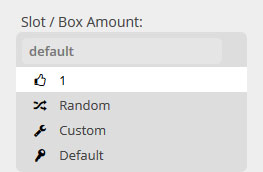
Slot / Box Amount
Represents the number of “pieces” the image is divided into for these animations. Applicable to animations from the “Slots And Boxes”, “Curtain” and “Premium Transitions” categories.
Click the option field for a special menu to help make your selection. “Thumbs Up” is the recommended choice.

Slot Rotation
Applies a starting rotation to the slot-based animation. Applicable to animations from the “Slots And Boxes”, “Curtain” and “Premium Transitions” categories.
Click the option field for a special menu to help make your selection. “Thumbs Up” is the recommended choice.

Animation Duration
How long the animation will last from start to finish in milliseconds (1000 = 1 second).
An optimal number will depend on your chosen animation. For example, when using a simple “Fade”, a number between 300-500 is usually best, but for more complex animations (especially when using an “easeInOut” easing), a higher number such as 500-1000 will work well.

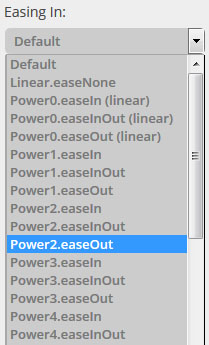
Easing In / Easing Out
Easing In:
The easing applied when the background animates into view.
Easing Out:
The easing applied when the background animates out of view (on slide change).
“Easing” is what gives a web animation that “real life” type of movement. Choose between over 35 options to see which one you like best.
The most commonly used options are “Power2.easeOut”, and “Power3.easeOut”.

4. Link & SEO
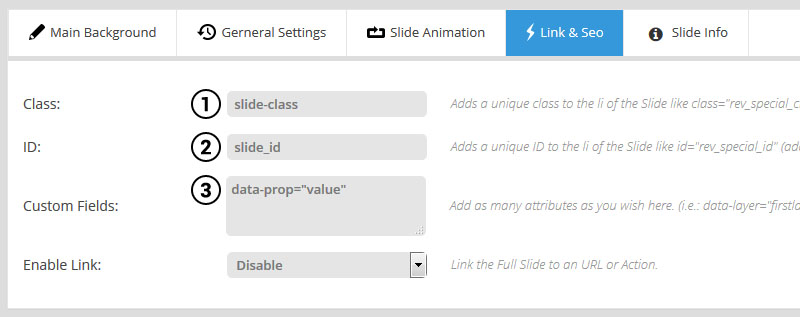
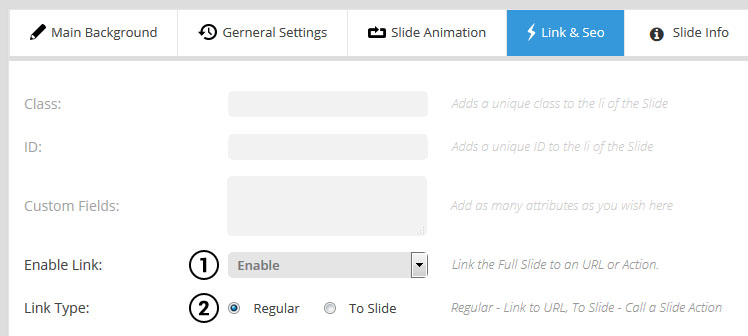
back to menuClass, ID & Custom Fields

For advanced usage, you can add a special class name (1), ID attribute (2), or additional attribute (3) to the HTML list element that represents the slide.
For example, if you wanted to style hyperlinks for one slide differently from another, you could write some default CSS:
1 2 3 | .rev_slider .tp-caption a {color: #FF0000} |
.. and then add a class name of “second-slide” in the “Link & SEO” section, which would allow you to adjust the default CSS above for an individual slide:
1 2 3 | .rev_slider li.second-slide .tp-caption a {color: #0000FF} |
Hyperlink the Entire Slide

1. Enable Link
Options are “Enable” (add a link to the entire slide), and “Disable” (no master slide link).
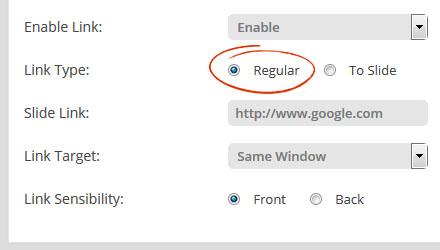
2.1 Link Type: Regular
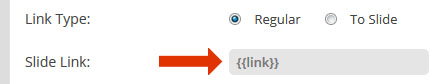
Slide Link
Add a url to one of your site’s pages or an external website.
- Special Note
Type in {{link}} as shown below to automatically link to original pages for special content sliders such as post-based sliders, Twitter, etc.

Link Target
Options are “Same Window” or “New Window” (i.e. new tab).
Link Sensibility
Front:
Slide’s hyperlink will be placed on top of the slide’s content layers (only a good option when additional content layers are not hyperlinked).
Back:
Slide’s hyperlink will be placed behind the slide’s content layers, allowing for additional hyperlinked content layers.

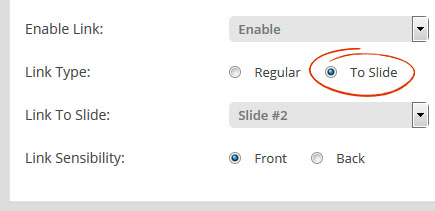
2.2 Link Type: To Slide
Link To Slide
Options are “Next Slide”, “Previous Slide” or a specific slide number.
You can also choose “Scroll Below Slider”, which will scroll the page to additional content beneath the slider when the slide is clicked.
Link Sensibility
Front:
Slide’s hyperlink will be placed on top of the slide’s content layers (only a good option when additional content layers are not hyperlinked).
Back:
Slide’s hyperlink will be placed behind the slide’s content layers, allowing for additional hyperlinked content layers.

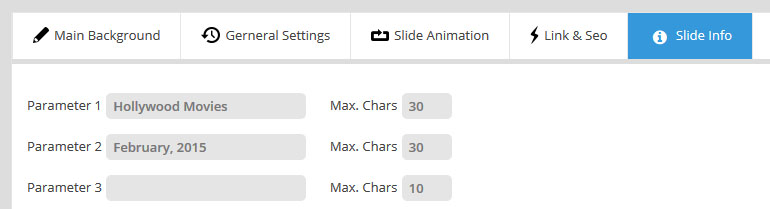
5. Slide Info
back to menu“Slide Info” is special meta that can be used for certain navigation types. The following steps illustrate how the two are connected.
5.1 Enter a value for both "Parameter 1" and "Parameter 2".

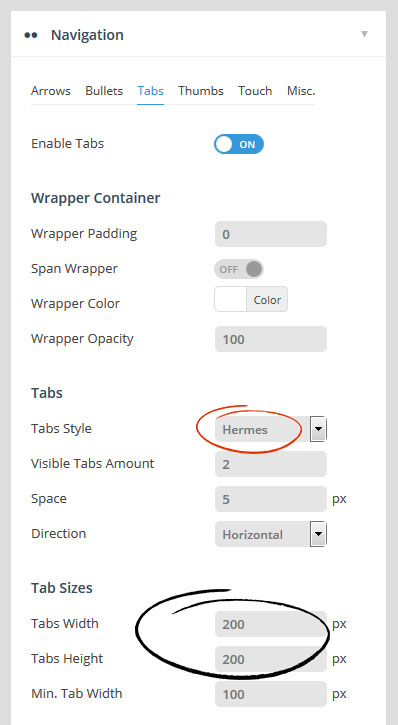
5.2 Enable/Setup Navigation Tabs
From the slider’s settings, in the navigation section, enable “Tabs”, and select “Hermes” for the “Tab Style”, with a width and height of 200.

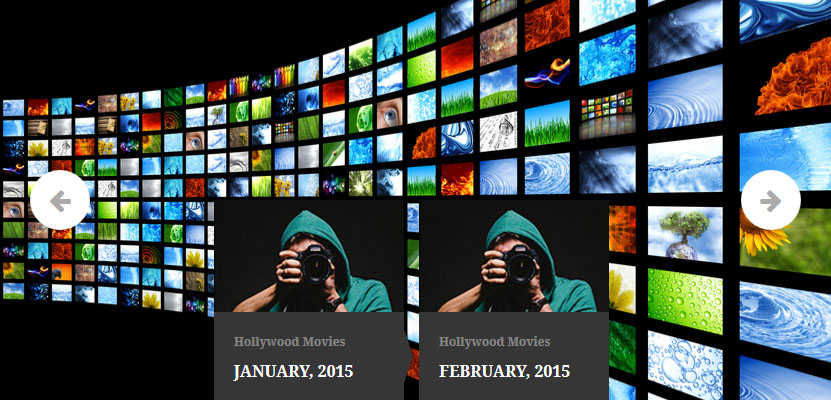
Final Example:

- Curious how the small tab images in the example above are custom?
These images are set as the slide's "Thumbnail", in the slide admin's General Settings section.