Prestashop Spareparts Theme Documentation
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Begin

You need to buy a domain and hosting prescribe ND server for the domain, after your domain will be visible from the Internet
you need to install cms prestashop, if all these steps are done successfully, you can move on to installing and configuring the template. to
start the installation log in the back office to the Templates tab and then click to add a new template. Select the archive with the template
on your computer, and then download
General questions
- You'd better take advantage of our free installation template
- You'd better to start to use the standard features prestashop, after reading our documentation and watch video materials that we have already written.
- If you is not enough, you can ask some questions we might answer them. Just maybe your question is not related to the template and requires a paid solution or support.
- € 30 / hour
- Each issue indivdualna, so the timing may be different from an hour or more.
- Our experts do not work around the clock, when we are in the network we answer all the questions in turn.
- Yes
- Minor upgrades are free (1.6-1.6.11) Major (1.6-1.7) Pay the price for them is not yet established.
- In some cases, if there was a failure on your server, or other random error, we set 2 times for free. In other cases 2 and following the installation fee. Price 30 euros (You can pay for paypel. You can pay for paypel. Login presta_shop@mail.ru)
- We do not have long started to make their own patterns with time information is added. We now have 150 tickets and we analyze each by writing the most valuable and popular questions and answers. Prior to this, we have worked with other patterns and collected the best experience, in order to provide you with the best solution on the market. We write their own modules, for better compatibility and user interface are working to make them clearer. Our modules can be purchased separately, so buying a topic you substantial savings.
- It will be available later. (have an idea, take from step 2)
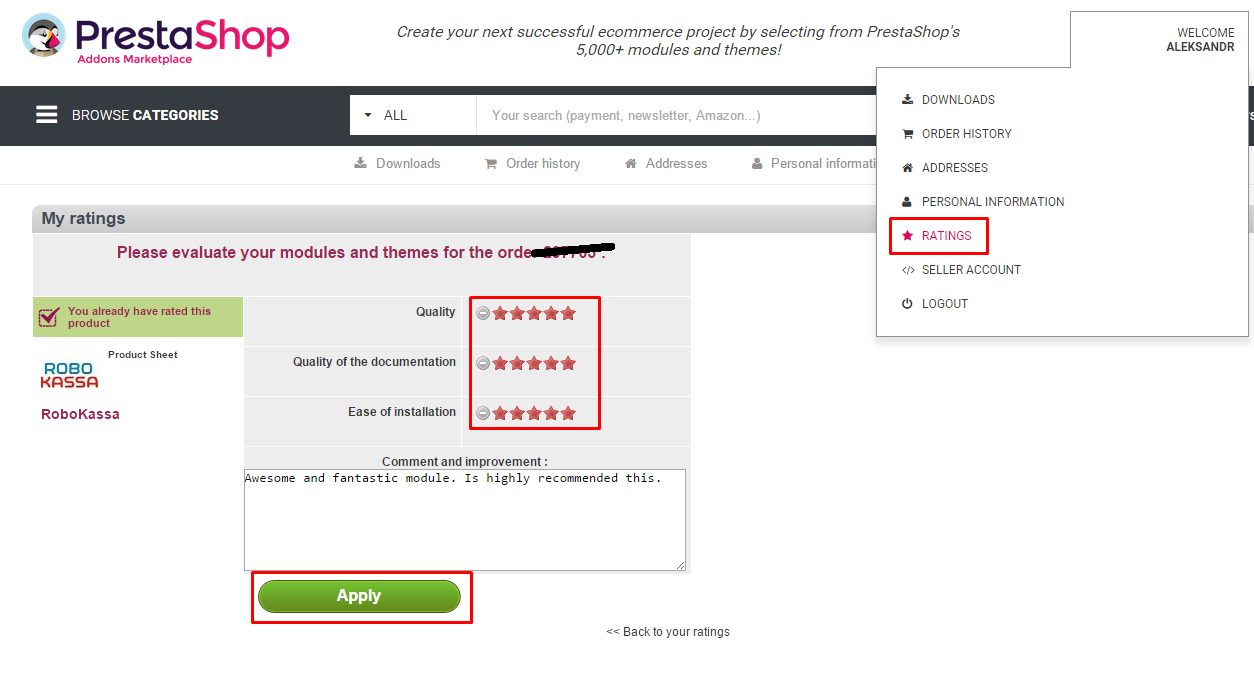
- You can put rating bought the template / module, you can tell your friends about us, you can send us a translation module / template or theme to the translated language. And you'll help us a lot and make our products better.
- Write to us at the e-mail and we will consider it
- Write to us at mail
- Through the contact form prestashop addons in your account, so that we kept all correspondence with you and we can identify you as a customer.
- Than identify you as the buyer to check the status of payment. We do not always see the status of the order, sometimes it is updated with a delay.
Simple questions on a template
- This revolution slider
- In module revolution slider
- If you mean banner zoom image. It`s css effect scale & transition
- You can to use image similar proportion because the image is automatically stretched to the width of the screen.
5. In demo the top menu has a dropdown list menu. But i do not see a dropdown in my shop. Why?
- You need to add subcategories for your categories. Look a section "CONFIGURATION MODULE" subsection "Top horizontal menu".
6. I would like to know if your themes is compatible the multi-store function.
- All our themes fully supports multistore.
7. How can i change images and text field in slider?
- Look a section "CONFIGURATION MODULE" subsection "Revolution Slider".
TROUBLESHOTING
If you can not download the file from the first time it can be
several reasons:
1 It is necessary to increase the size of the file max_upload_filesize at least 20 megabytes. The size depends
from the template, then in the back office in the setup tab settings need to increase the download size at least 8 MB.
First increase in hosting, and then in the back office tab naystroyki. If you do not know how to increase the limits on the hosting contact your hosting
ISP.
2 Lack of RAM, connection timeout, 500 error or crash the browser. Check the connection, increase
connection timeout to at least 120 seconds, just in case, save all programs, restart the computer, if it is weak.
It is recommended to use only the new version of the browser chrome and firefox, it is not recommended to install a lot of plug-ins
(more than 10), it can greatly affect performance.
3 If the configuration file is damaged or email us if you have any other problems, initially the theme will look like
incomplete, after the installation was successful template to be filled template content:
- Slider (revolution slider)
- Banner (custom banners)
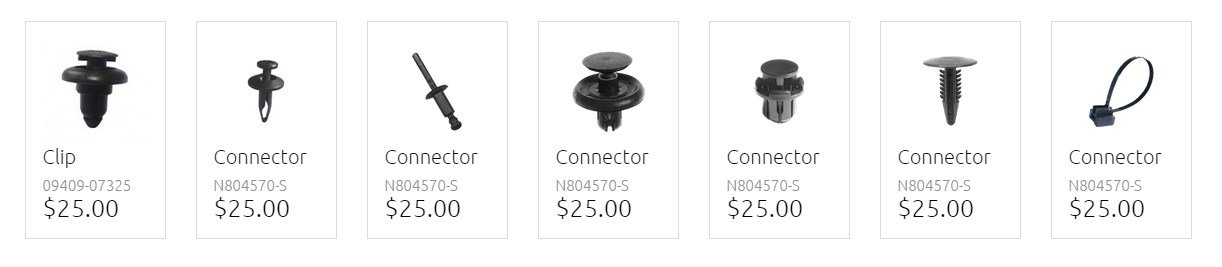
- Carousels products (Easy carousels)
- Manufacturer (Easy carousels)
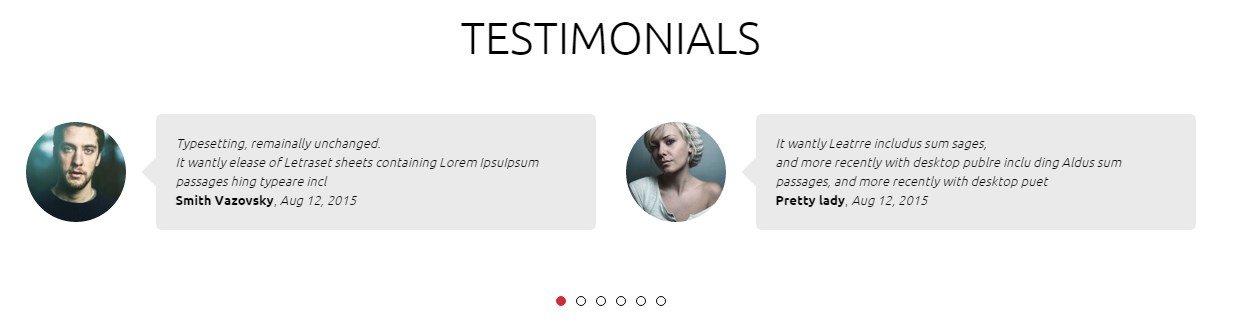
- Riviews on home page (Testimonials with avatars)
- Blog
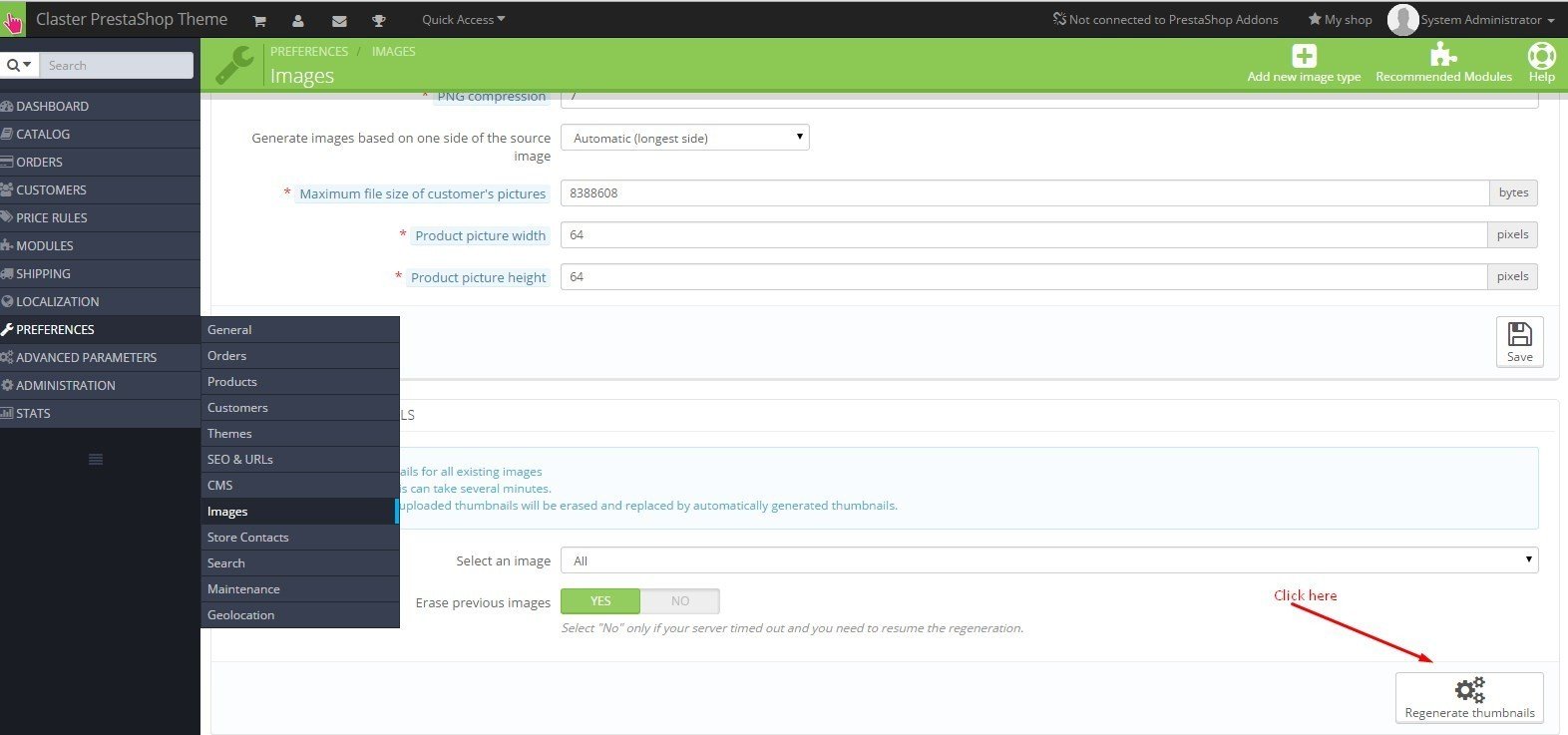
Regenerate thumbnails, if a lot of them you may need to run
several consecutive regeneration or buy a separate module which will not issue 500 error when regeneration.
In special cases, for normal operation prestaShop necessary to change the tariff plan or hosting.
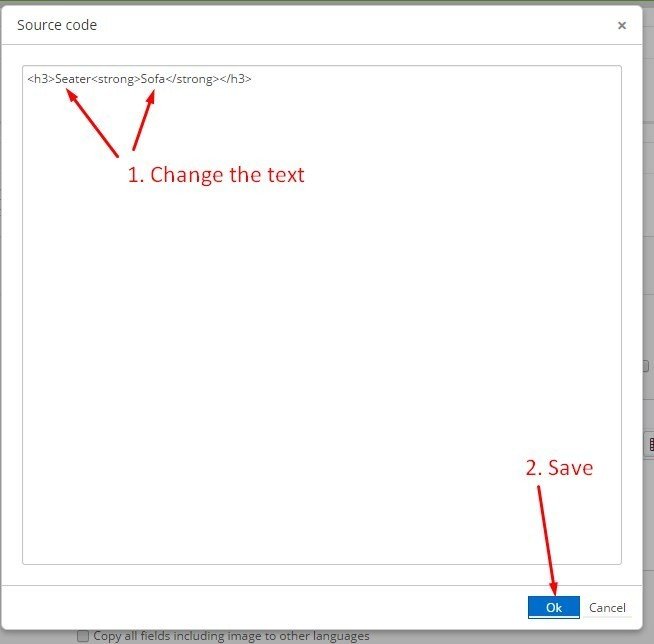
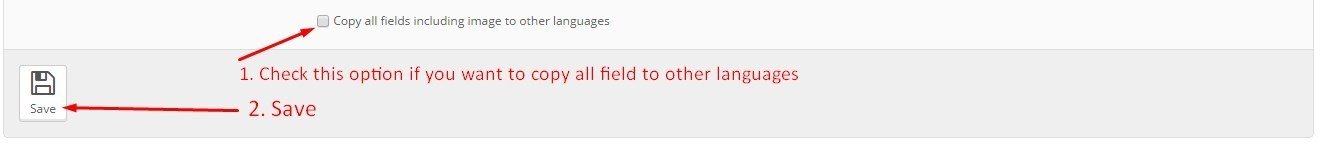
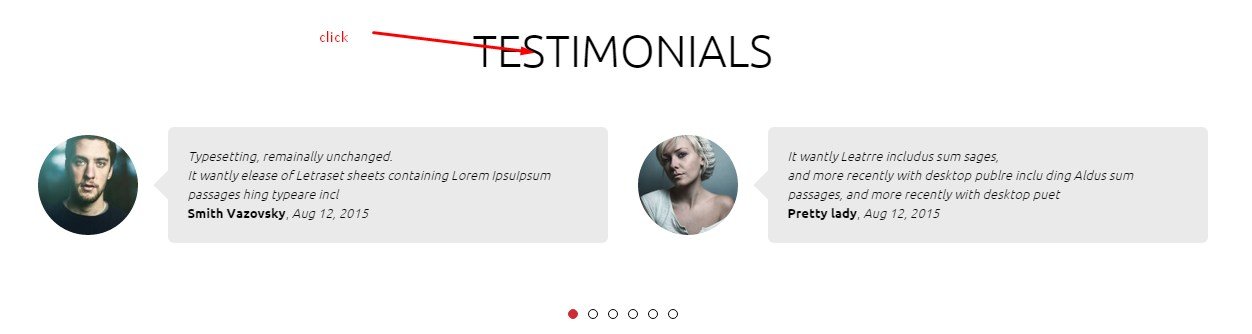
To change the name of the theme at the top next to the logo, go to the back office to the tab translation (template), select the desired language, get in line with the title transfers template using (ctrl + f), replace the name of the store on his or by a space.
If slider not work (not uploads image) check disabled magic_quote into you server
Install PrestaShop
- Archiver (7-zip or other)
- FTP client (filezilla or other)
- Text editor (Notepad ++ or IDE)
- Graphic editor (GIMP or PHOTOSHOP) to work with PSD
- Server (local or remote) with better remote support php not less than 5.3 and support for mysql. VPS or VDS
Download the archive with the latest version of PrestaShop.
Unpack the archive to the server in the root directory of the site
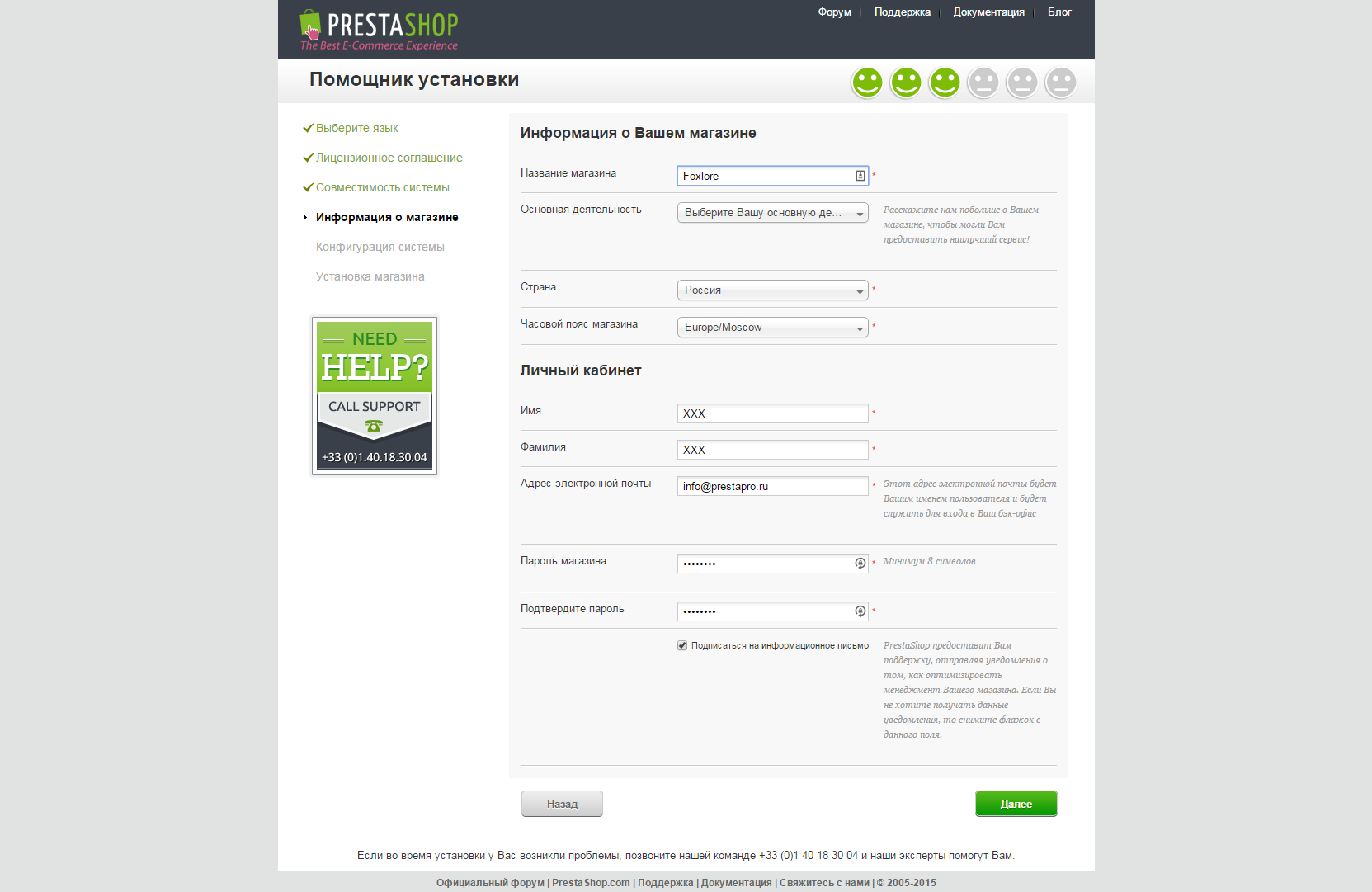
Type in your browser link to your site, open the installer. Follow the steps of the installer
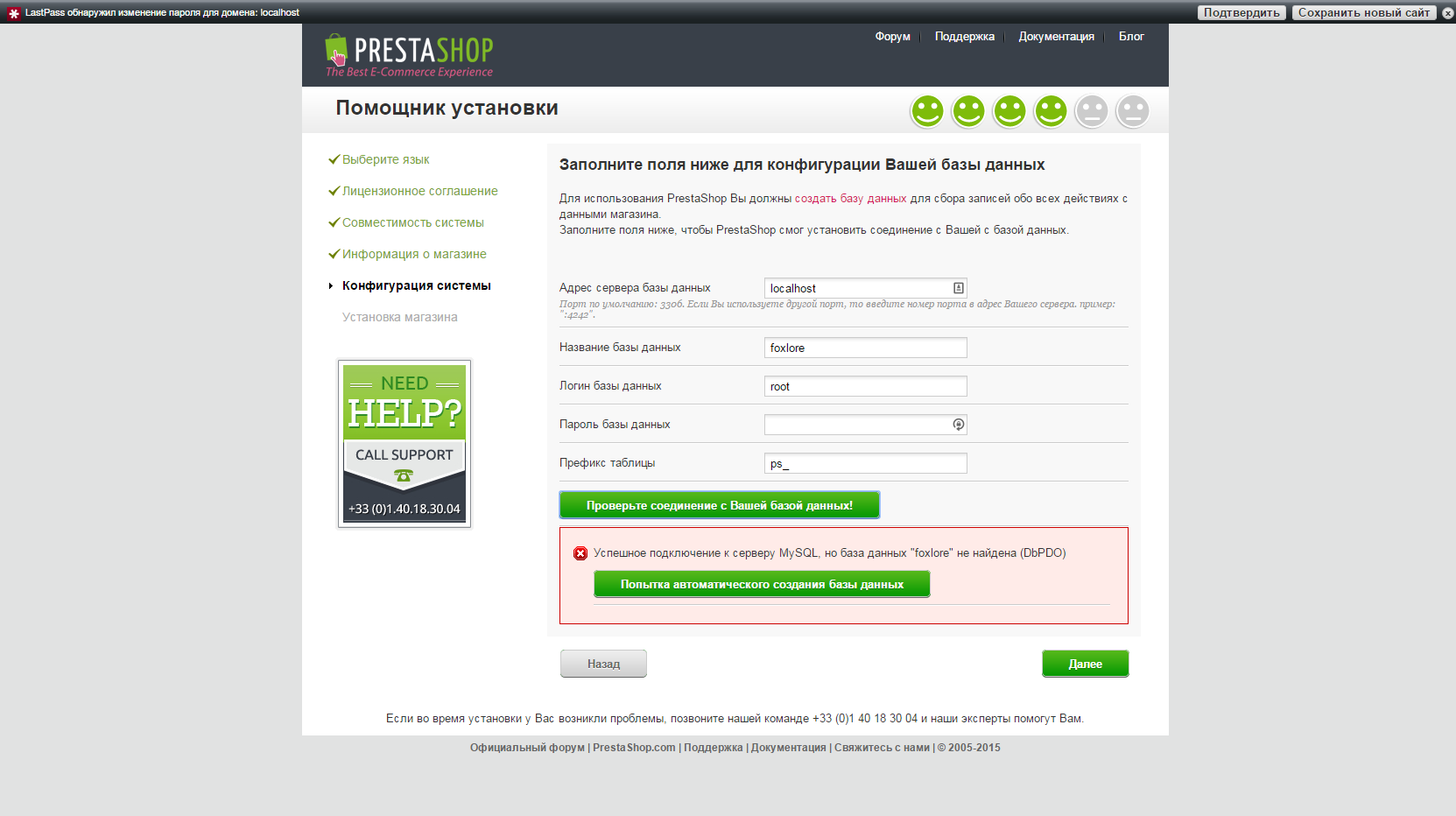
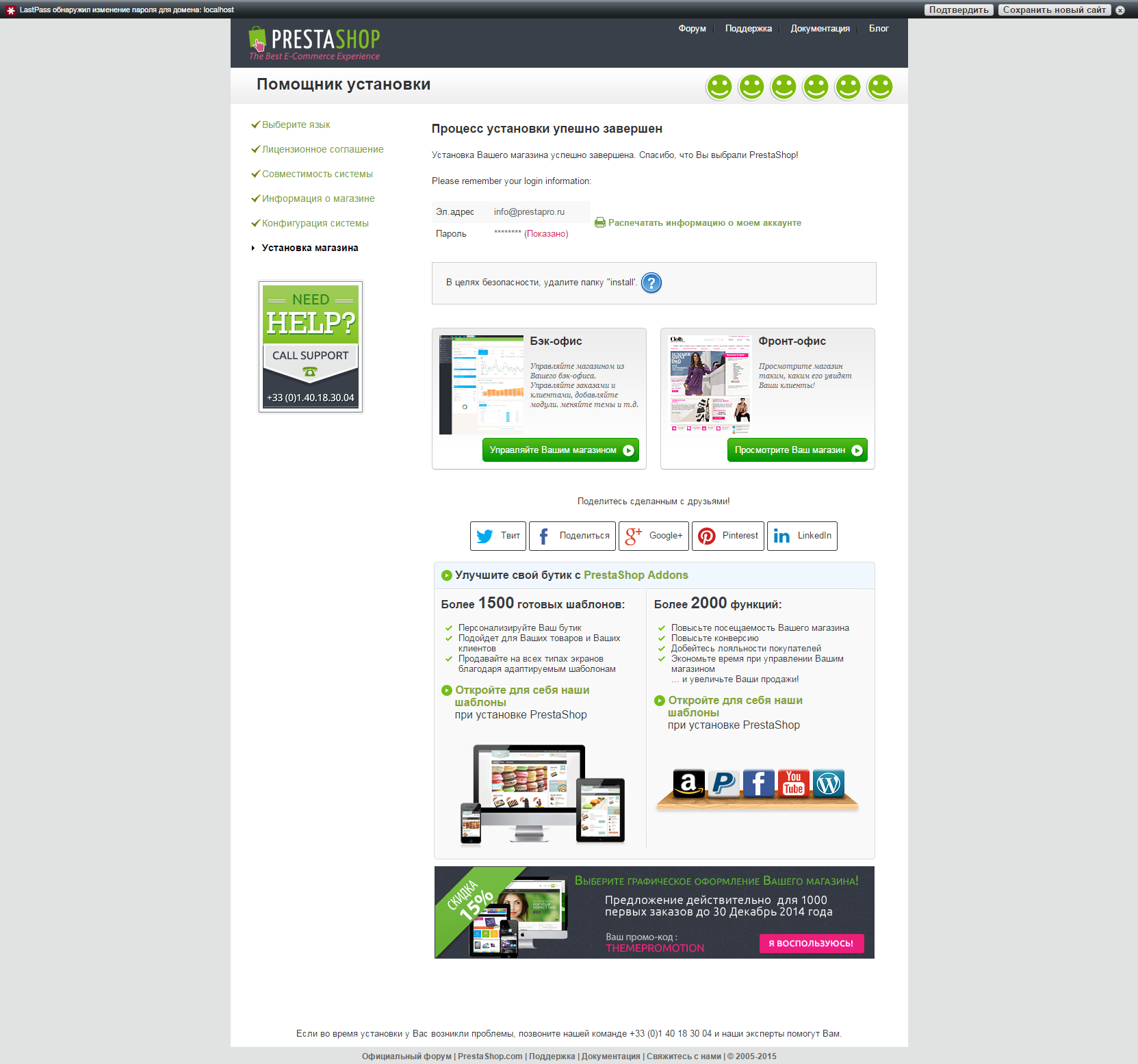
Install PrestaShop step 1

Install PrestaShop step 2

Install PrestaShop step 3

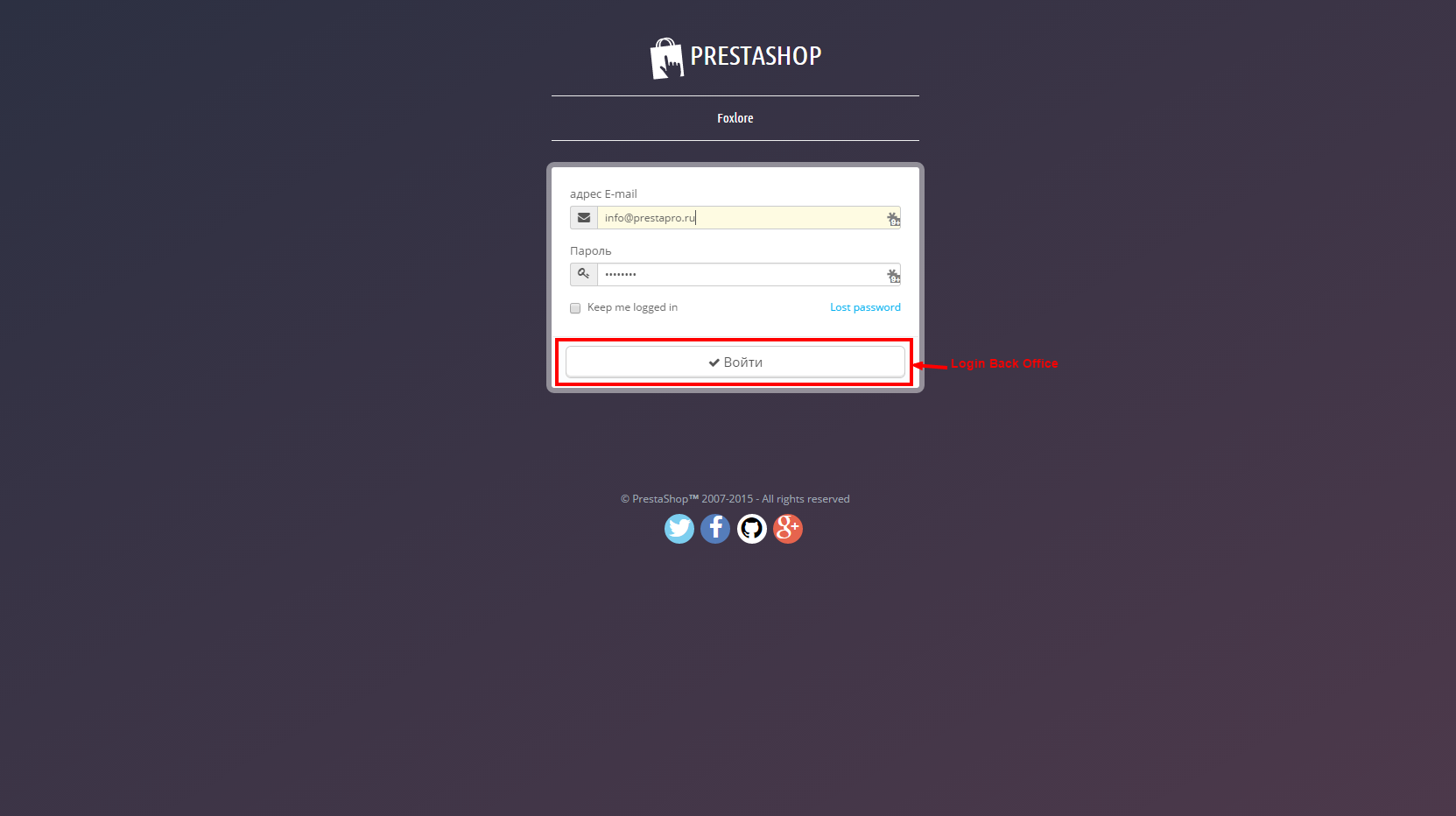
Login Back Office

Install Theme
- Download the archive
- Install the theme in Back Office PrestaShop
- Will walk through the steps
- Regenerate image
- Set the content (for banners and slider)
- Check or set the dates of your sentence
- Replace logo
- All =)
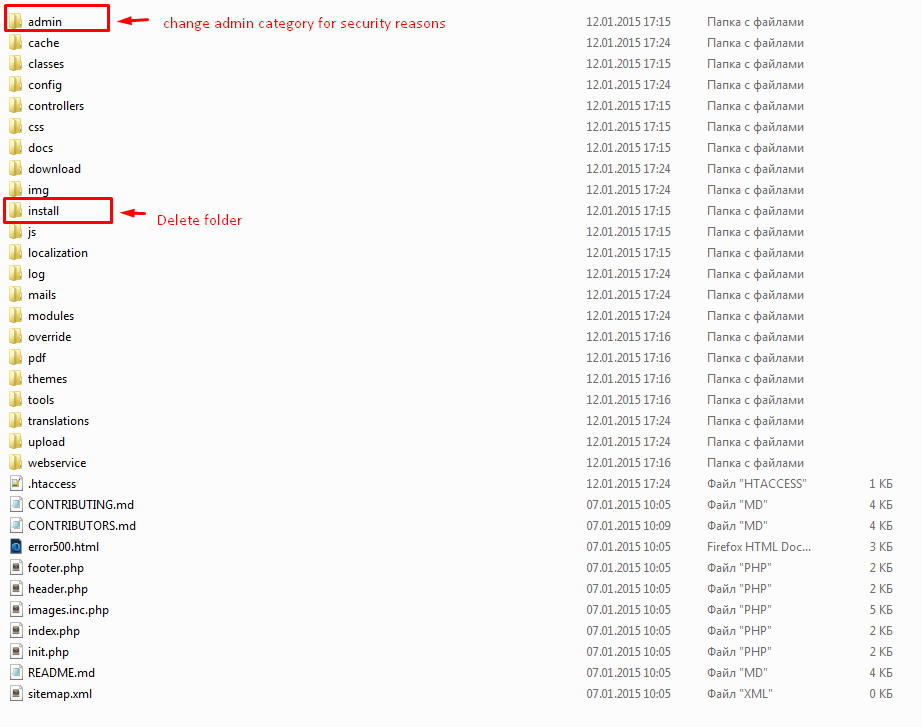
Delete/rename folder

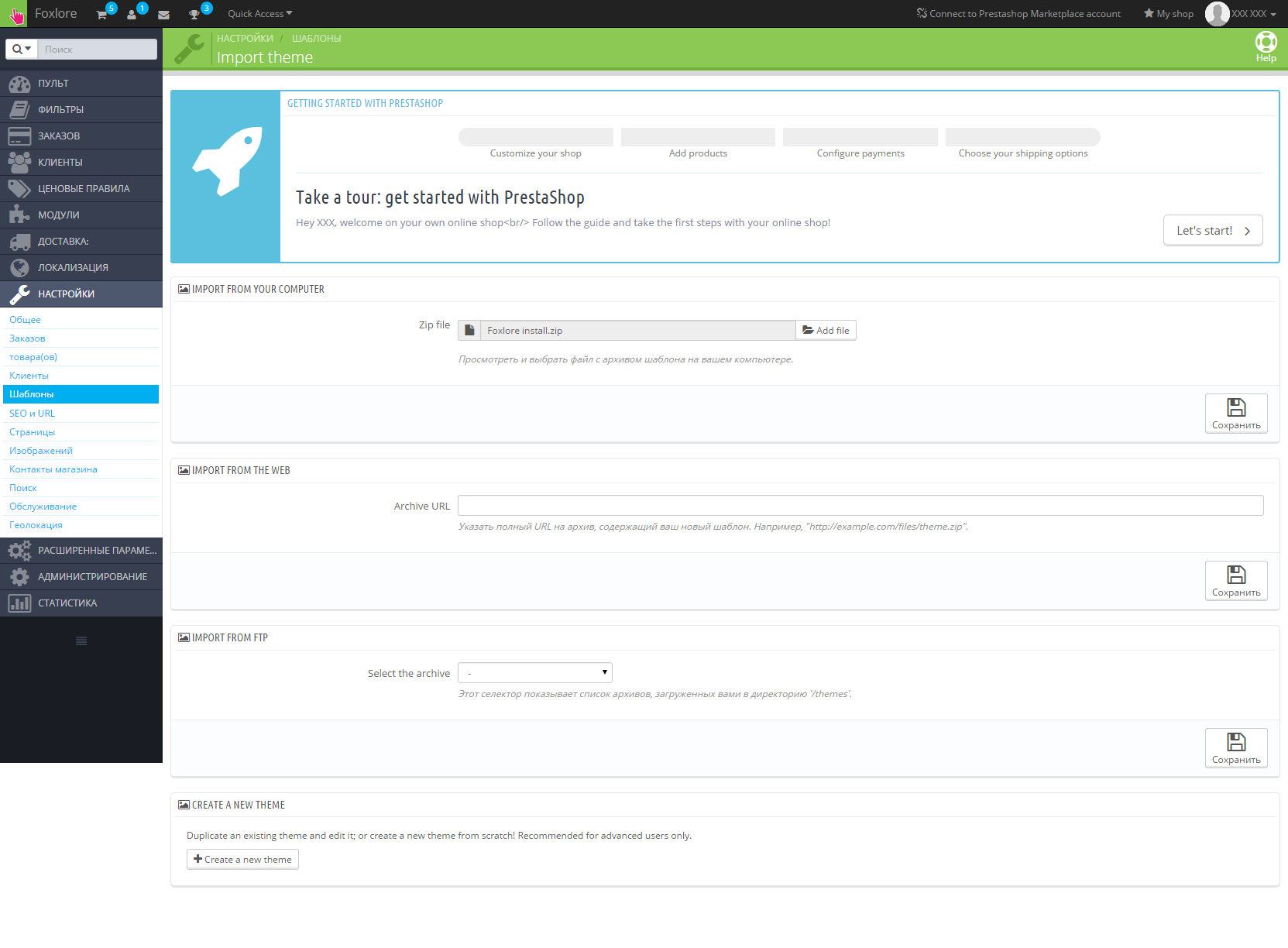
Import (upload) theme

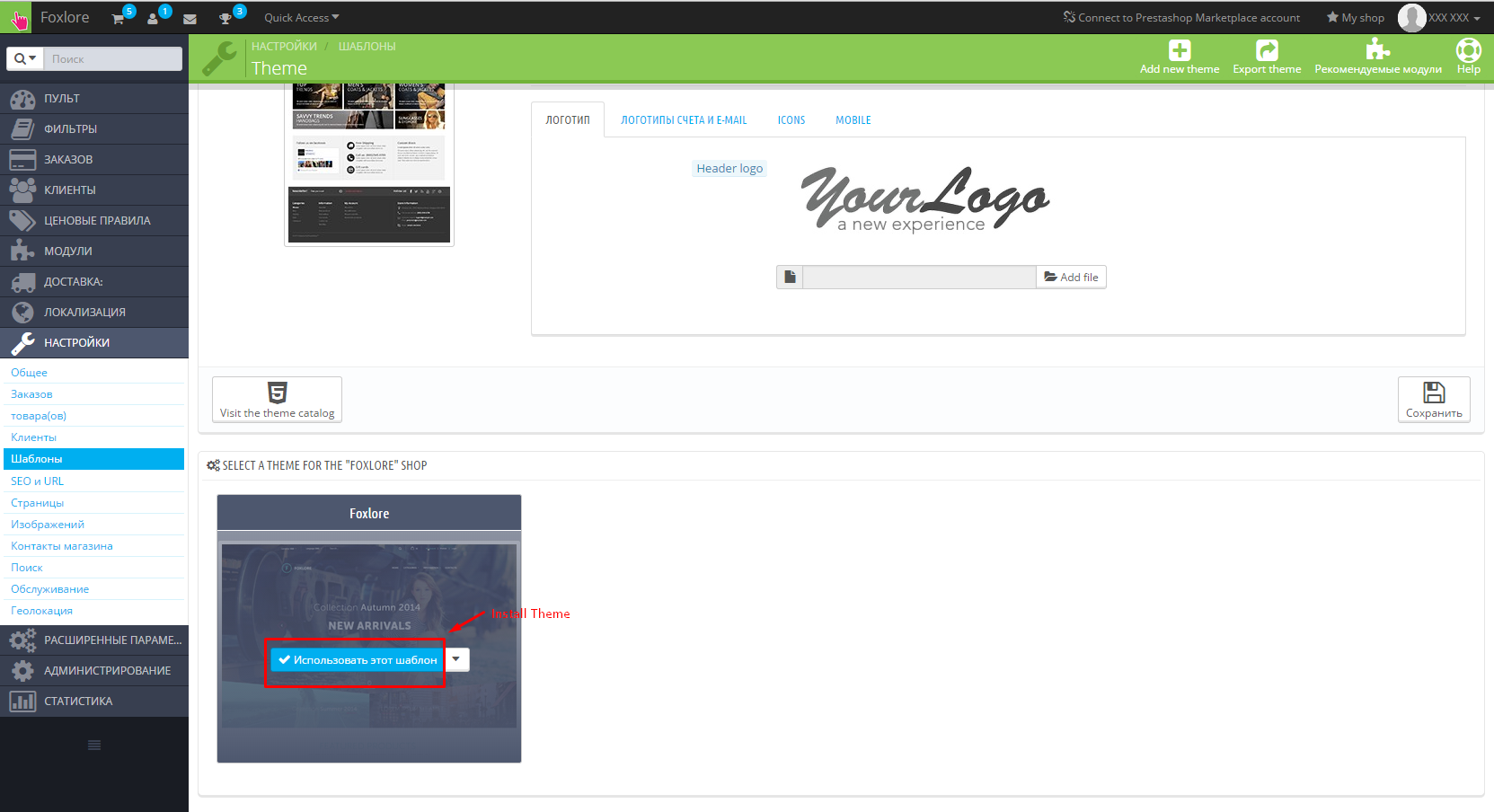
Install theme step 1

Install theme step 2

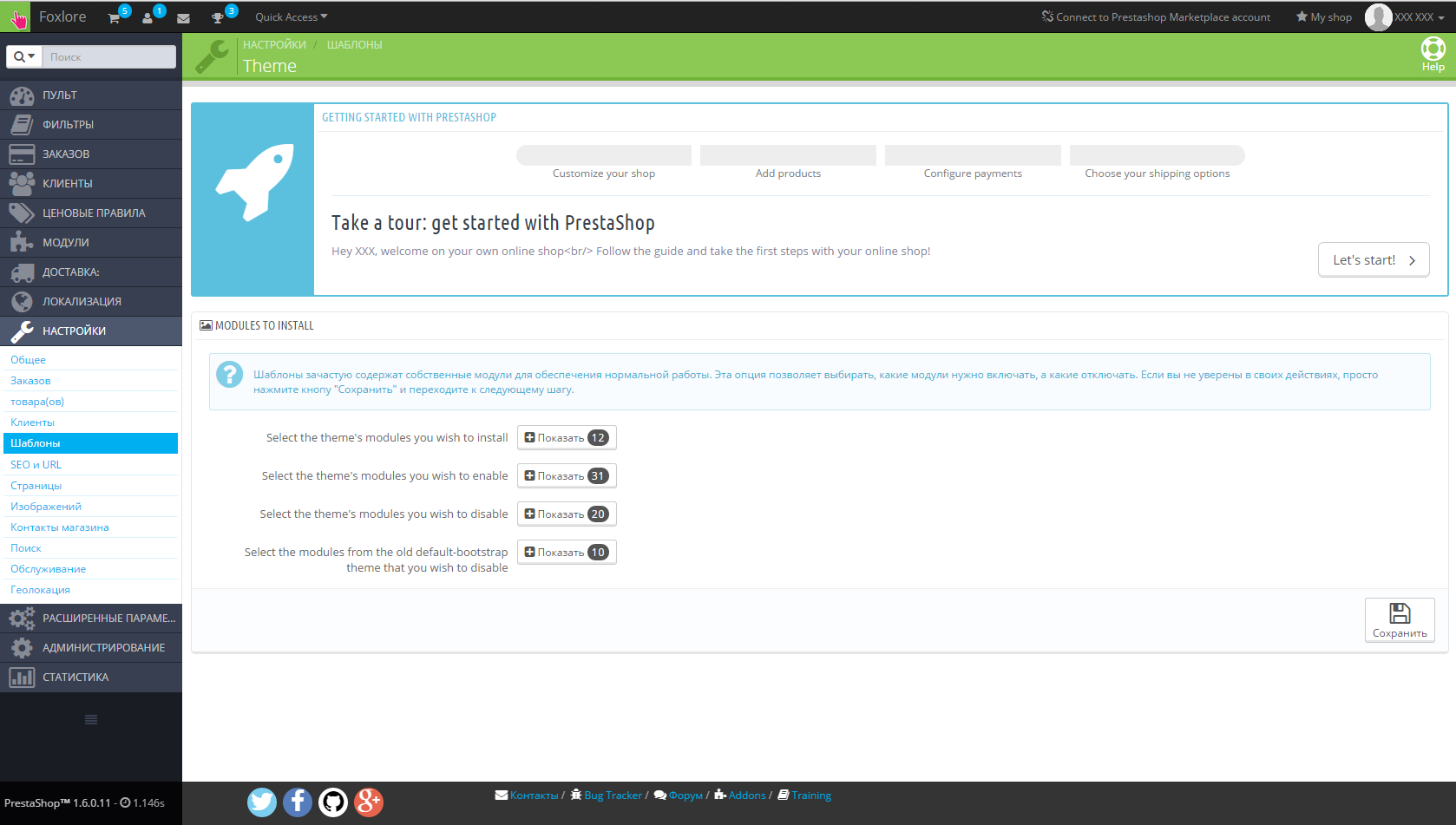
Install theme step 3

Localization and Translate
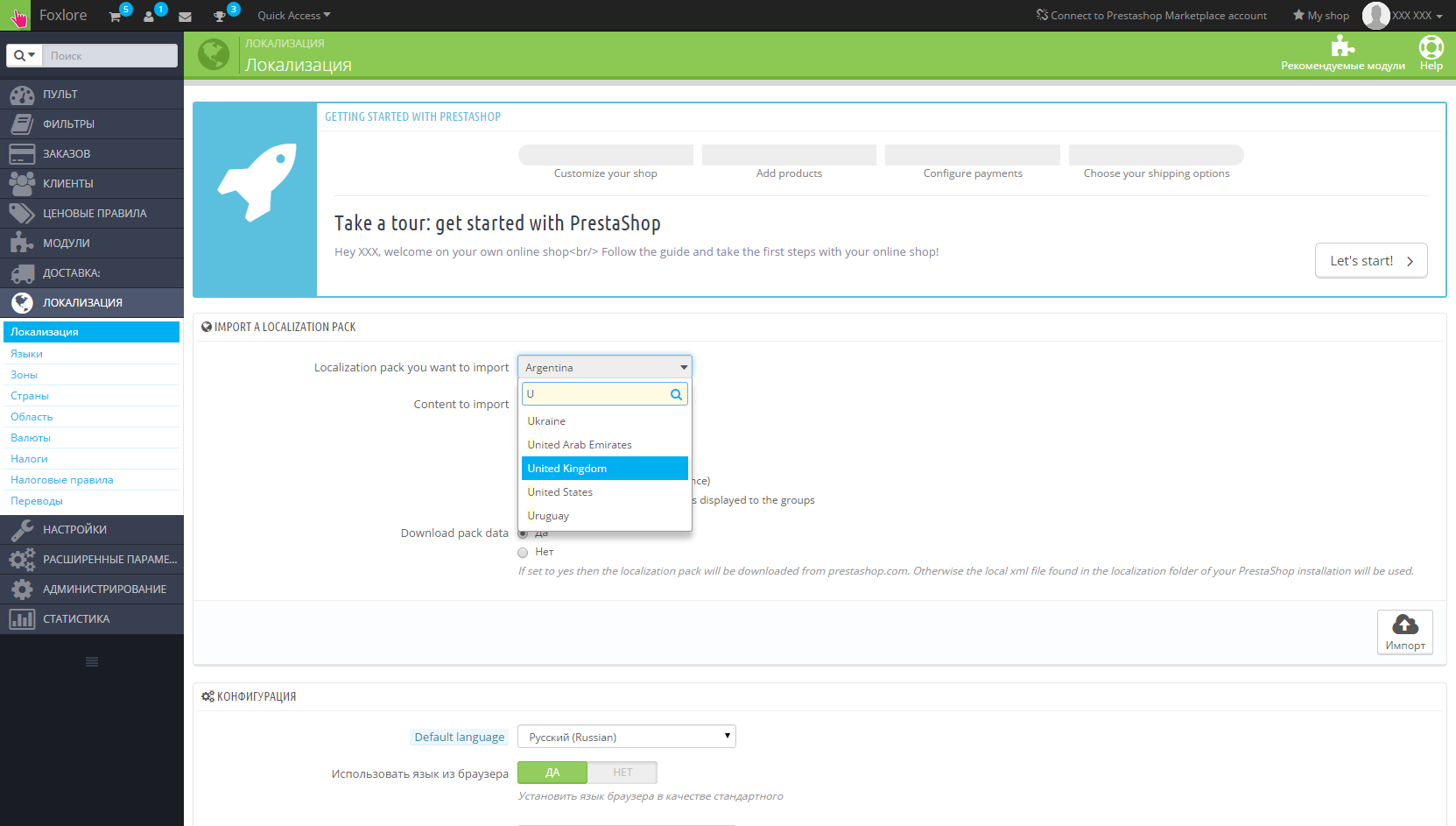
Localization

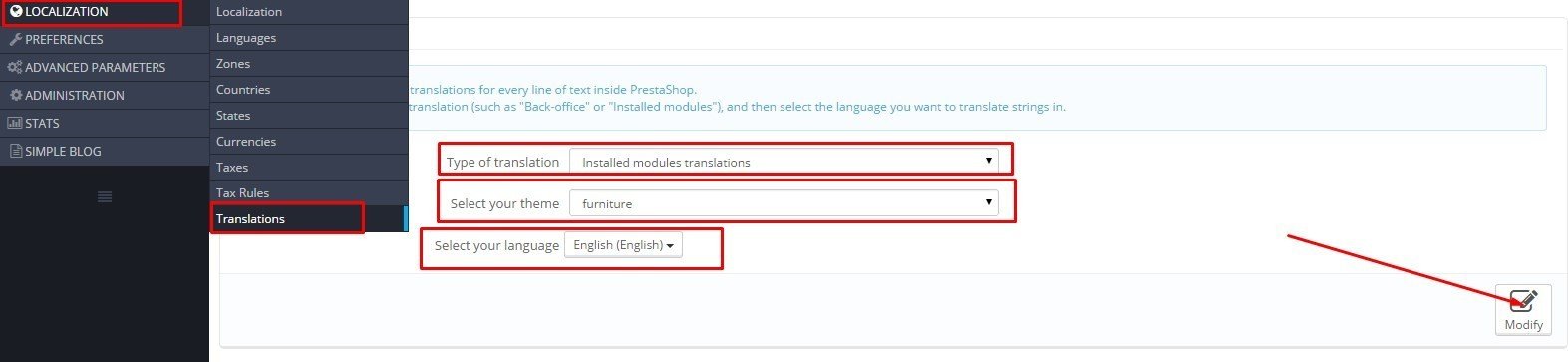
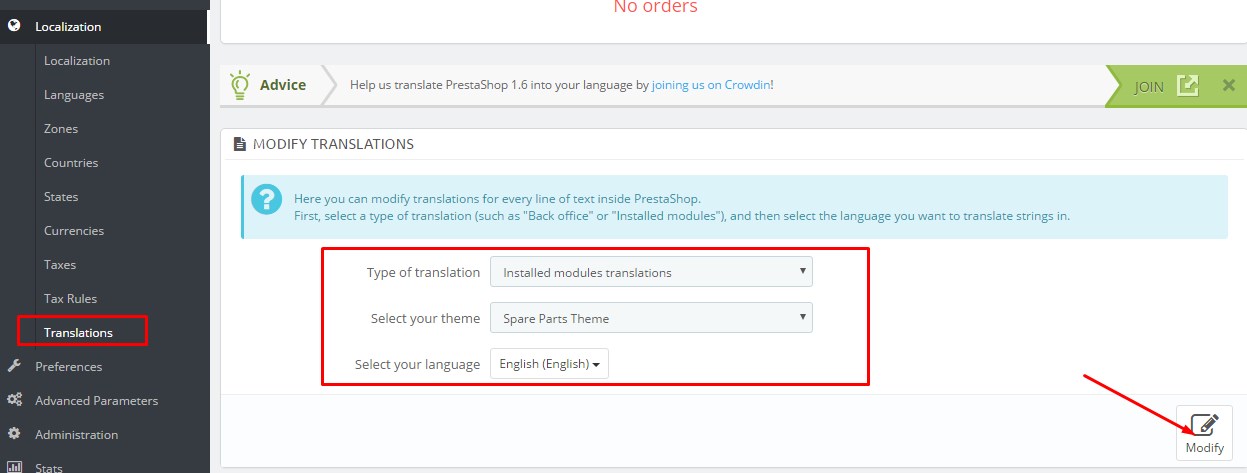
Translation of title modules
Perhaps you need to translate the following headlines into another language
- Testimonials (module Testimonials with avatars)
You need to translate this phrase in back office(Localizations -> Translations) and find a module at the list of modules. Then translate it.

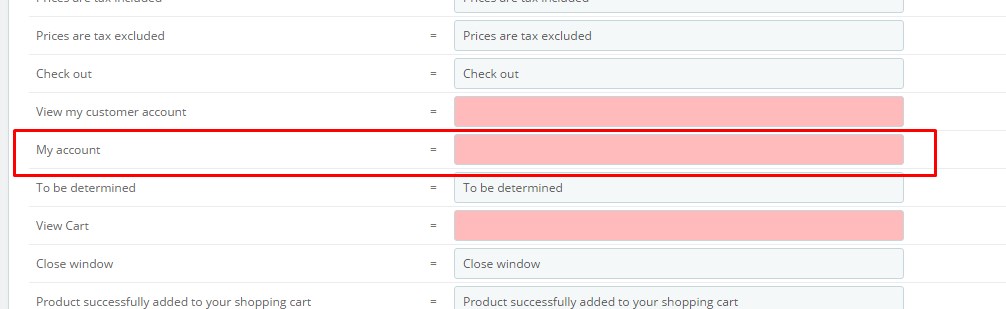
Translation of title my account



Configuration module
Revolution Slider
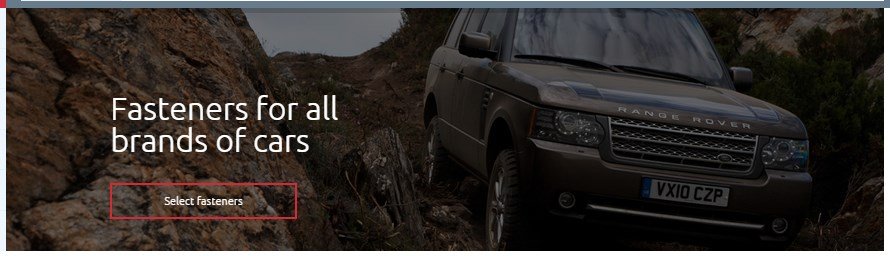
Frontend of module:
- 1. Slider on home page

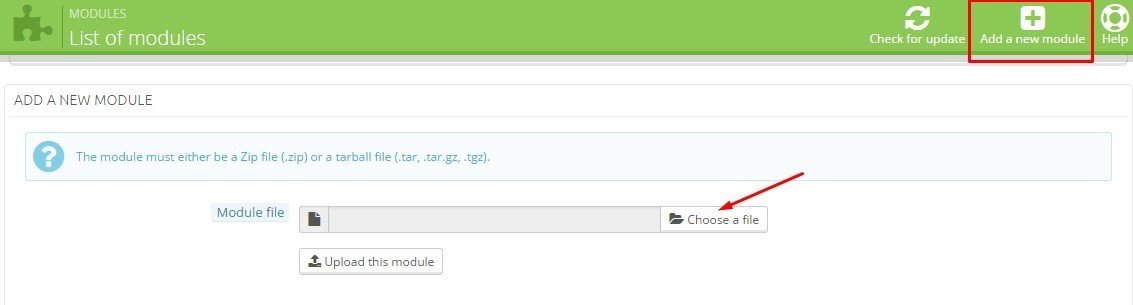
After installation of theme you need to upload and install module "Revolution Slider"
Step 1:

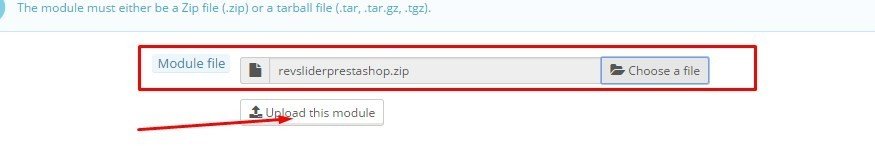
Step 2:

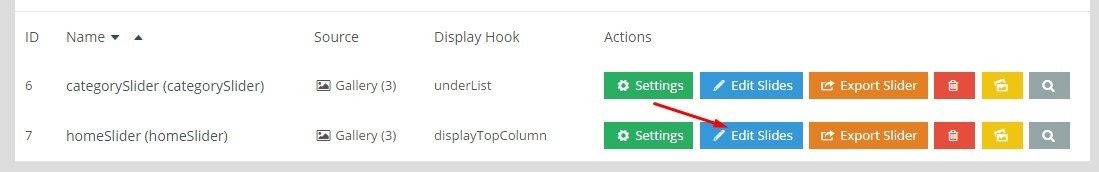
Then you need to import a two customized slider (first for the home page, the second for category page).
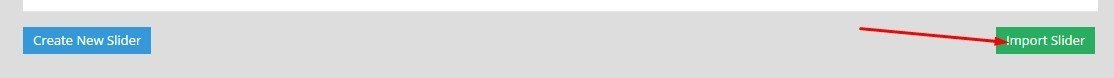
Import and setting slider home
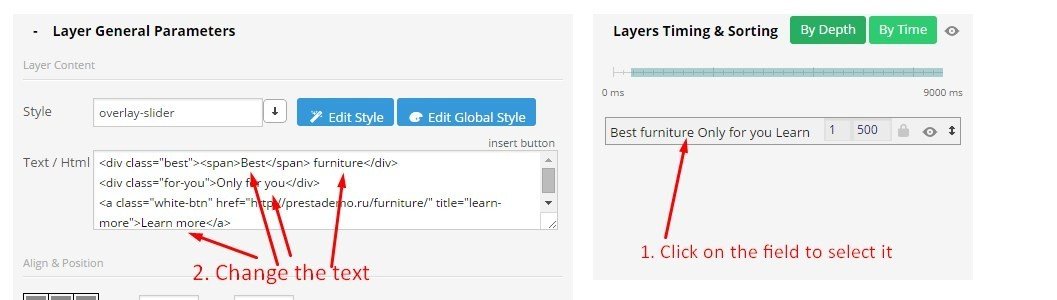
Step 1:

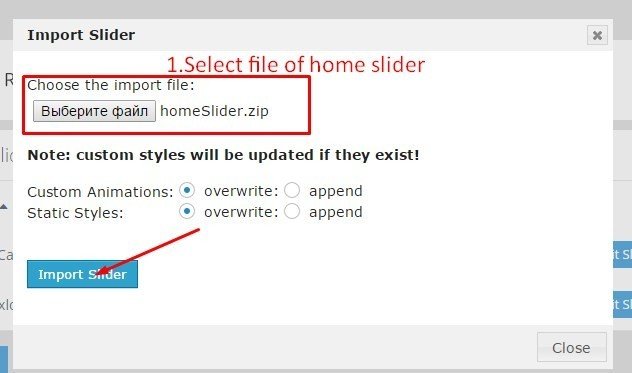
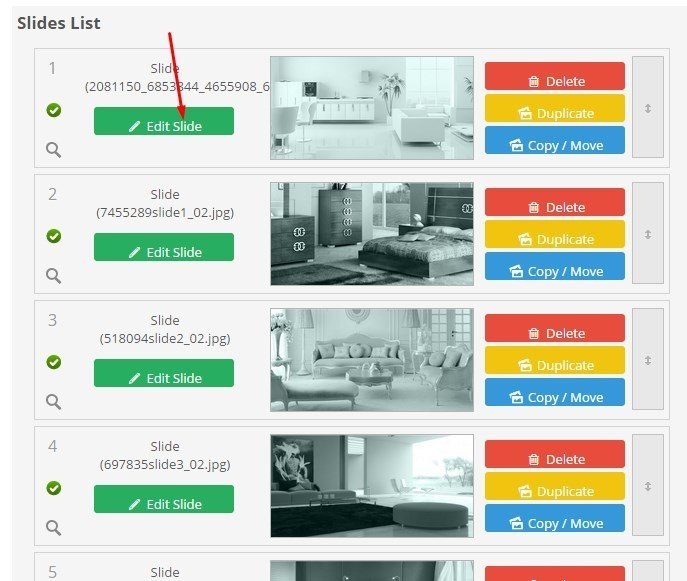
Step 2:

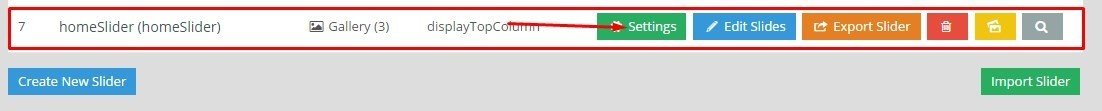
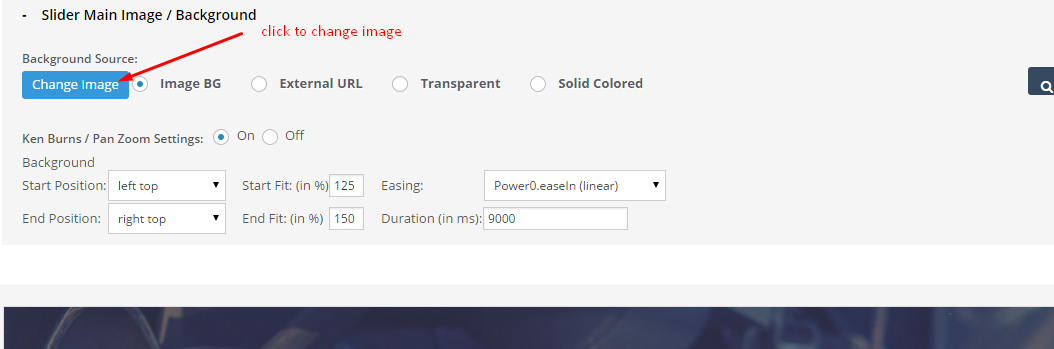
Step 3:

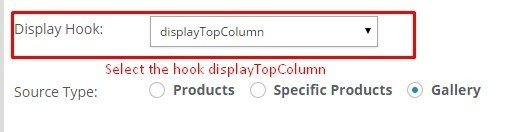
Step 4:

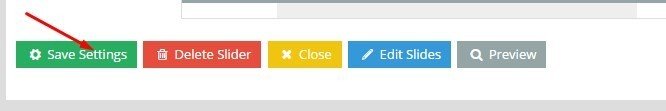
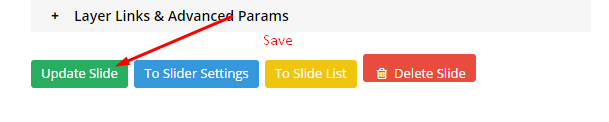
Step 5: Save

Step 1

Step 2

Step 3

Step 4

Step 5

Custom banners
Frontend of module:
By using the module adds the following blocks
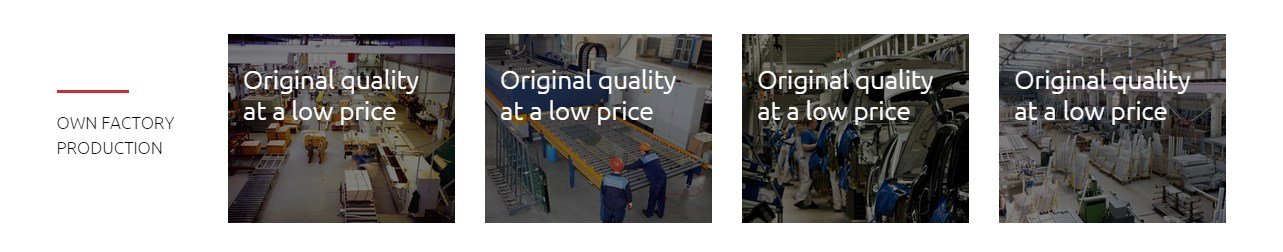
1. Banners (hook "displayCustomBanners1")

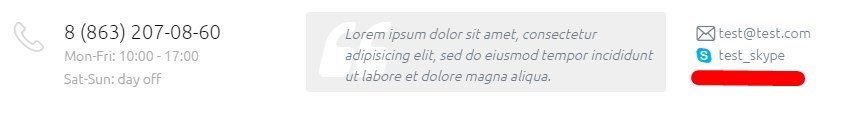
2. Info block (hook "displayNav")

3. (hook "displayHome")


4. (hook "displayFooter")


5. (hook "displayCustmBanners2")

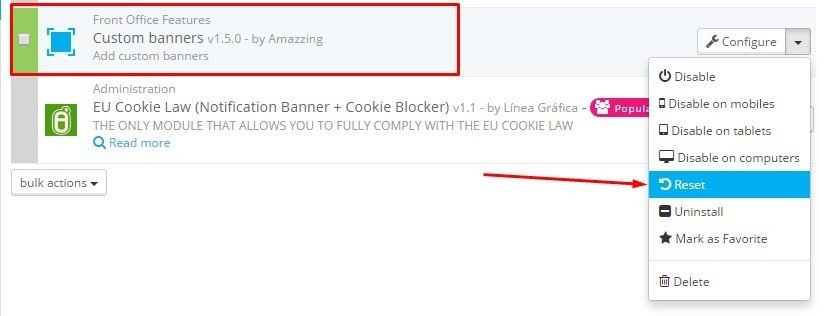
If after installing the template some of these blocks are missing reset the module

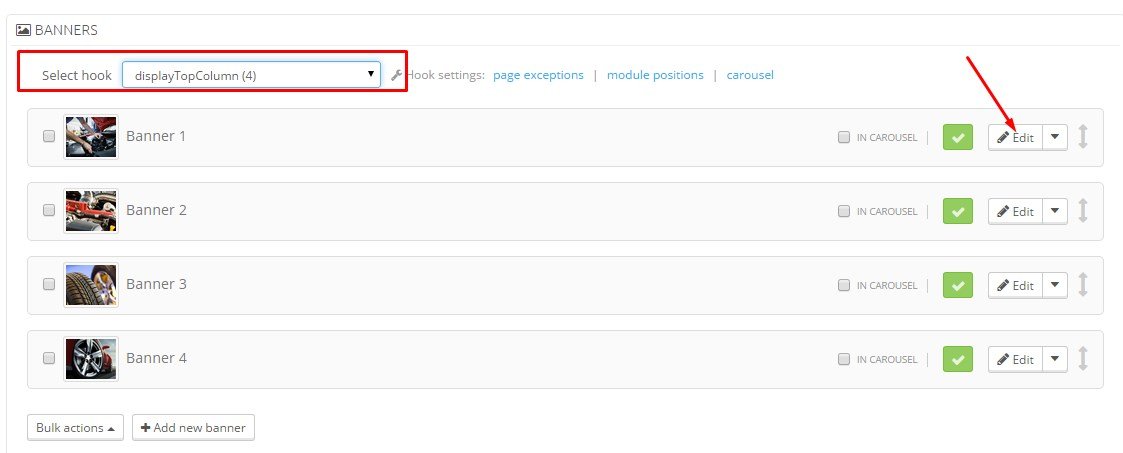
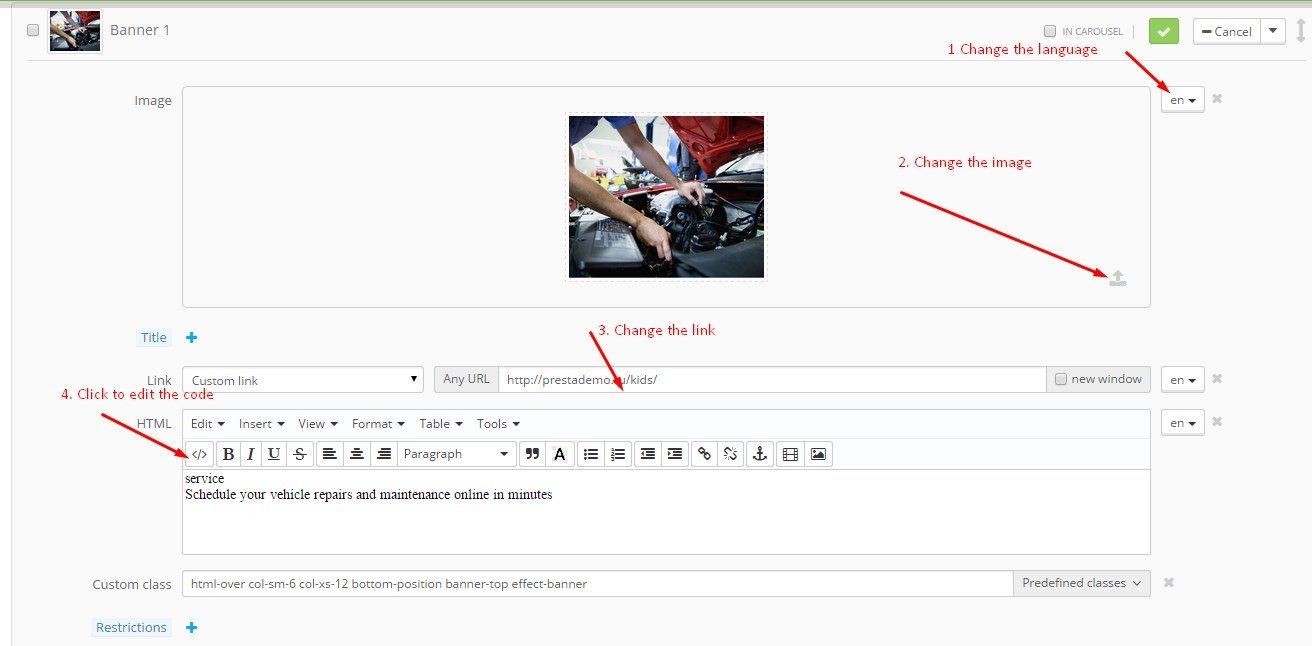
1. The editing of banners under "Revolution Slider"

Changing of banners on home page



Other blocks are editing same
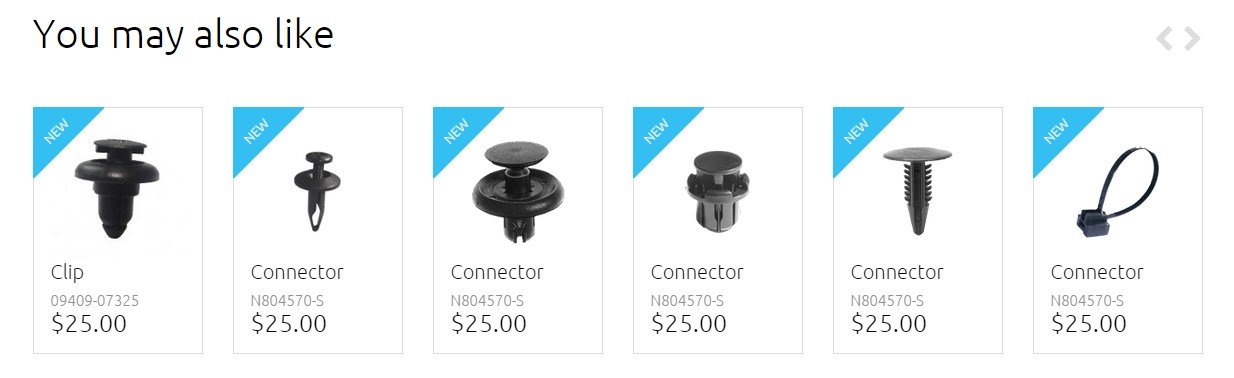
Easy carousels
Frontend of module:
- On Home page


- On product page:

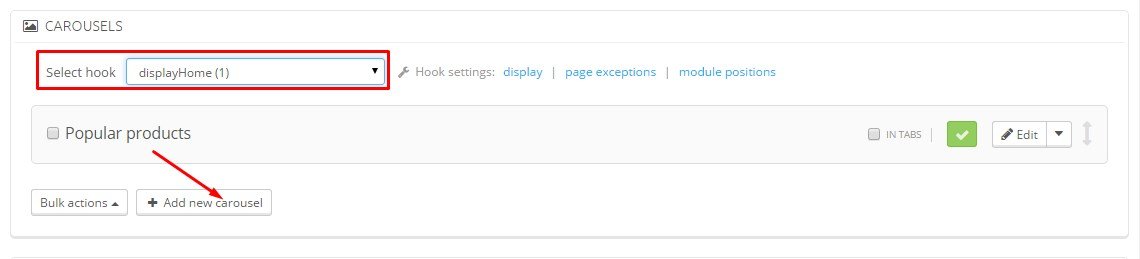
- The adding of a new carousel
Step 1

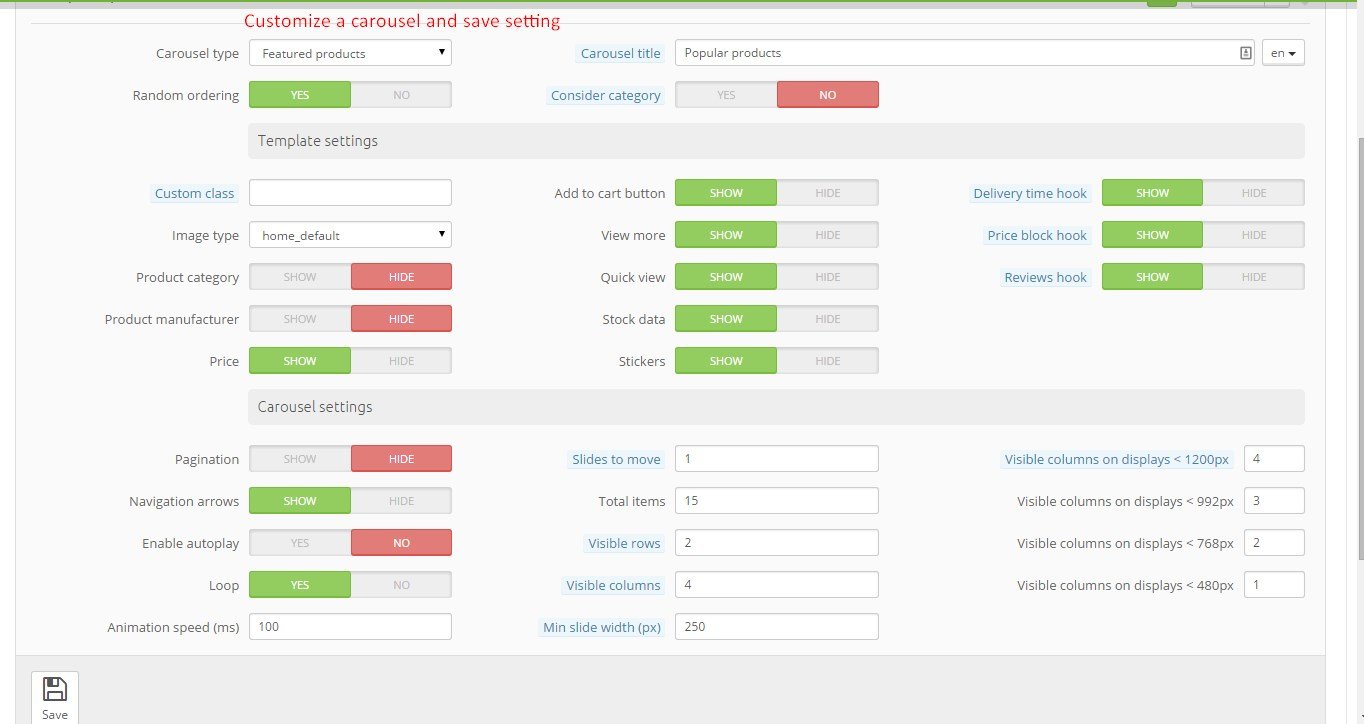
Step 2

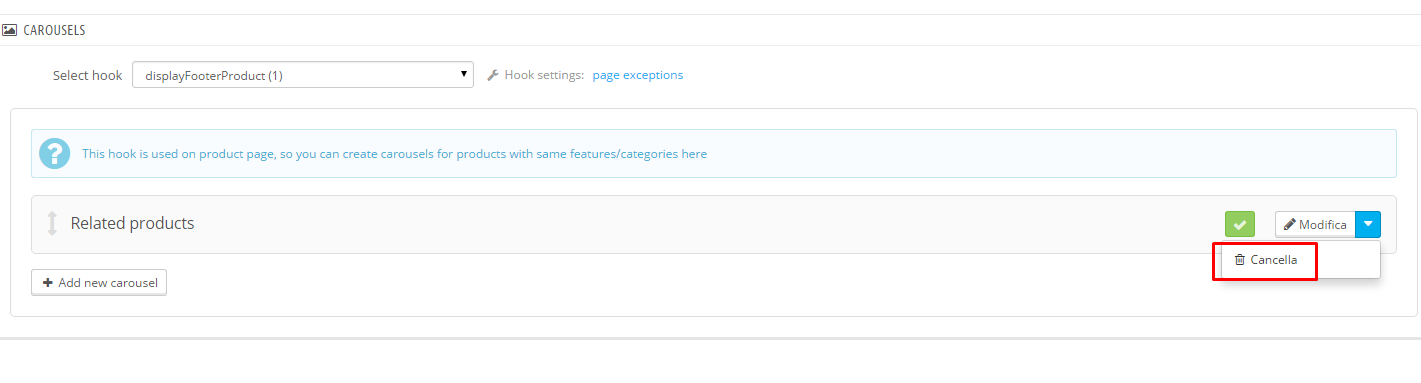
- The deleting of a carousel

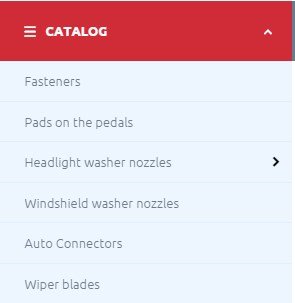
Top horizontal menu
Frontend of module:

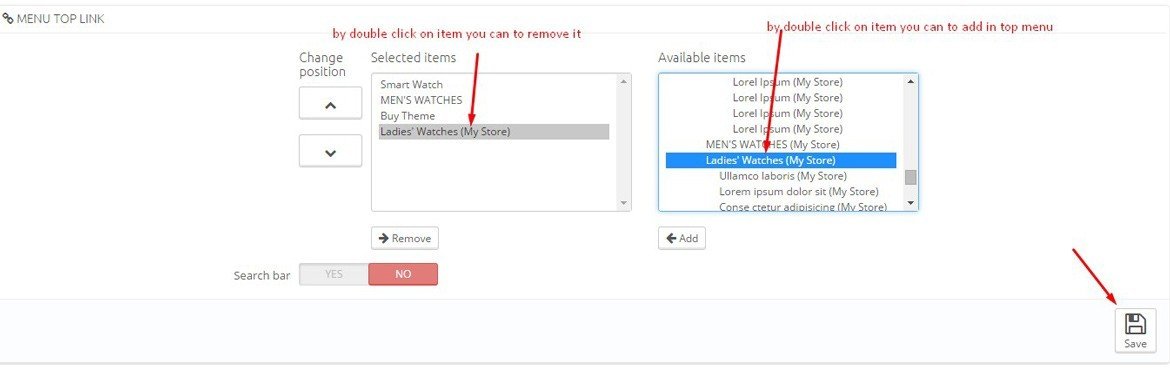
Adding and removing of menu items

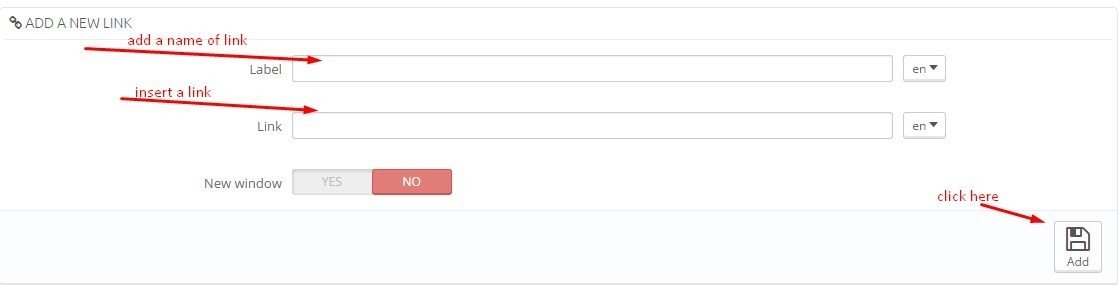
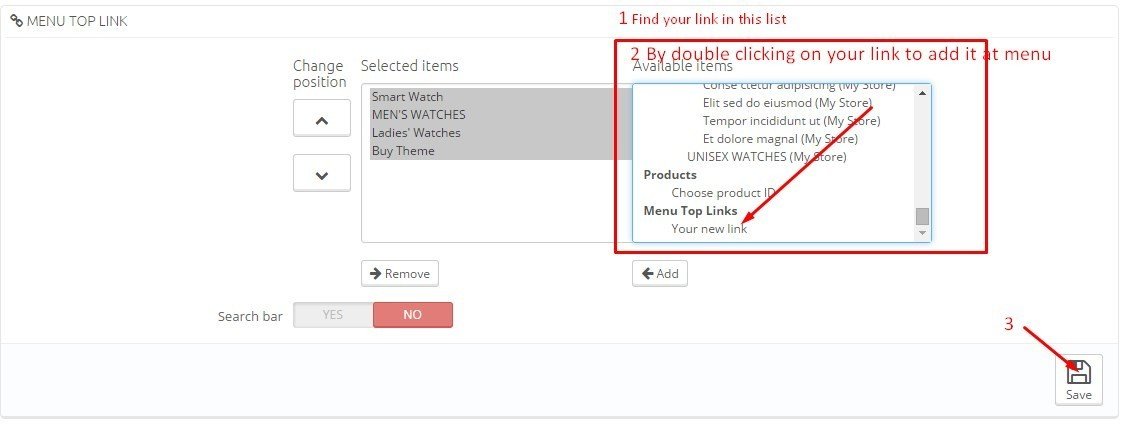
Adding a custom link in top horizontal menu
1. You need to configure a module top horizontal menu

1. You need to select your link from a list are shown on image and save changes

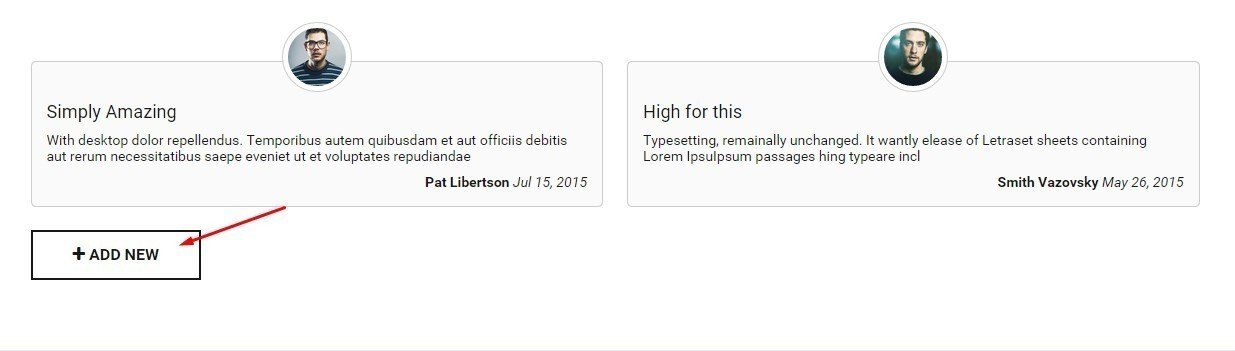
Testimonials with avatars
Frontend of module:

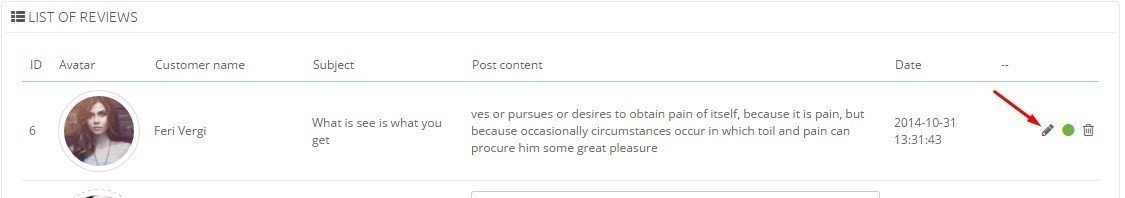
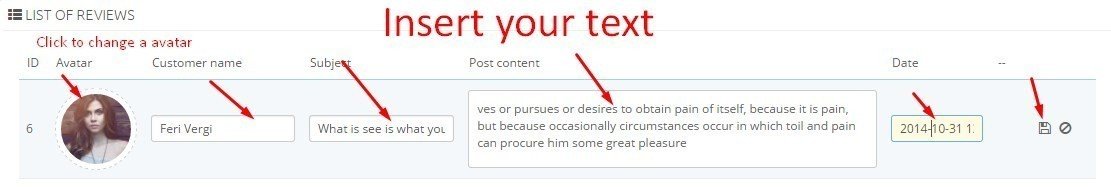
You can edit a existing reviews:
Step 1:

Step 2:

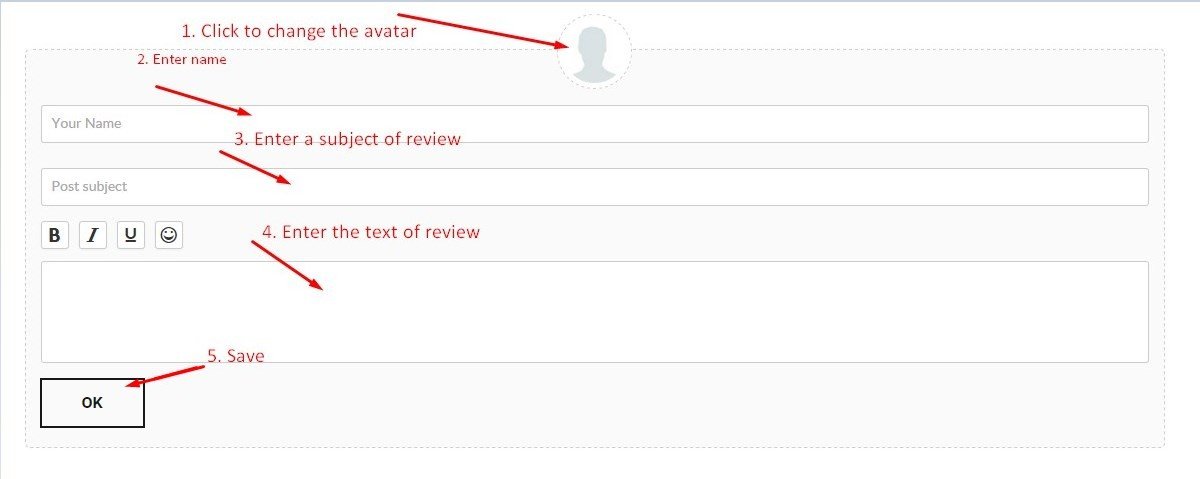
Also you can add new reviews:
Step 1: Go to page add comment

Step 2:

Step 3: Select avatar, fill all fields and click "OK"

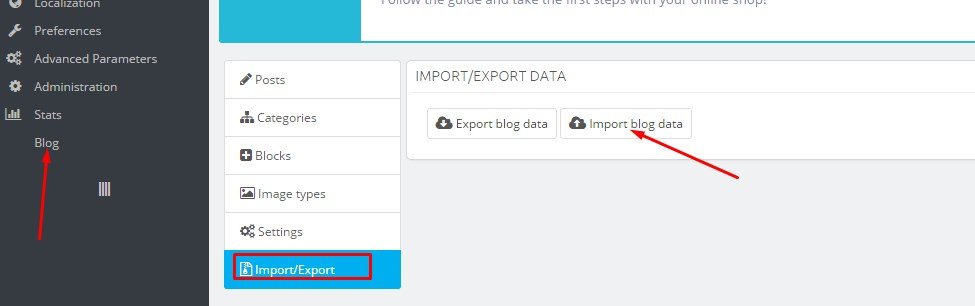
Amazzing Blog

After installation of theme you need to import data-blog.zip.

Customization
You can completely independently edit the code and modules. But beware , for a start , make a backup copy , you do not lose your data and operation of the store. It is best to edit the code to make the test site.
If you do not have coding skills , you should hire a professional or be prepared to pay a specialist if the situation becomes irreparable .
You can also ask a question on the forum . Our assistance in these cases is paid , but we replenish the knowledge base. And publish the most current information , including on our YouTube channel.
Change color:


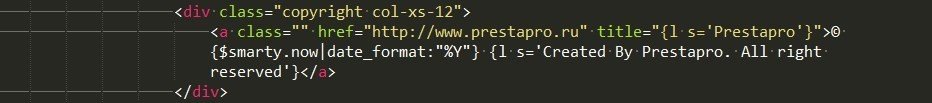
Remove copyright?
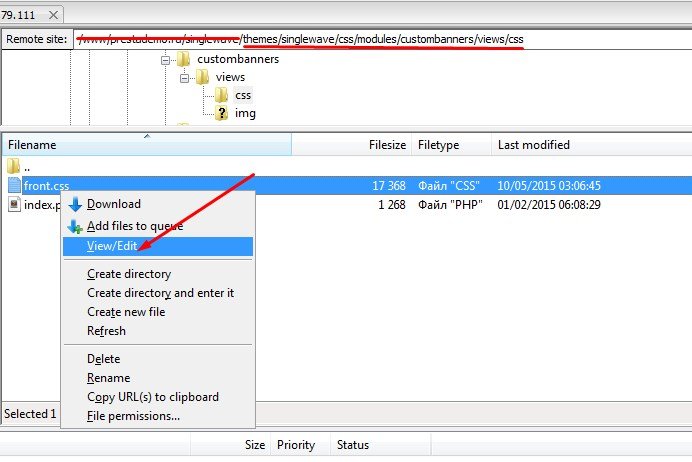
You need to edit the file footer.tpl in folder theme and remove the code are shown on screen shoot

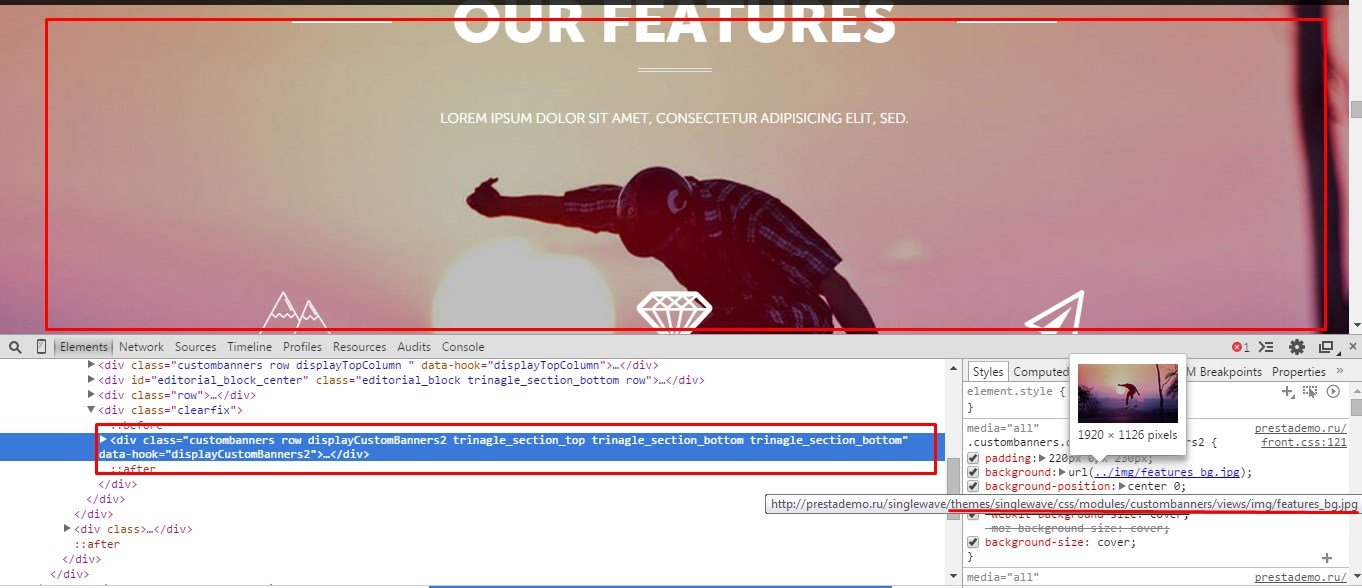
How to change a background images?

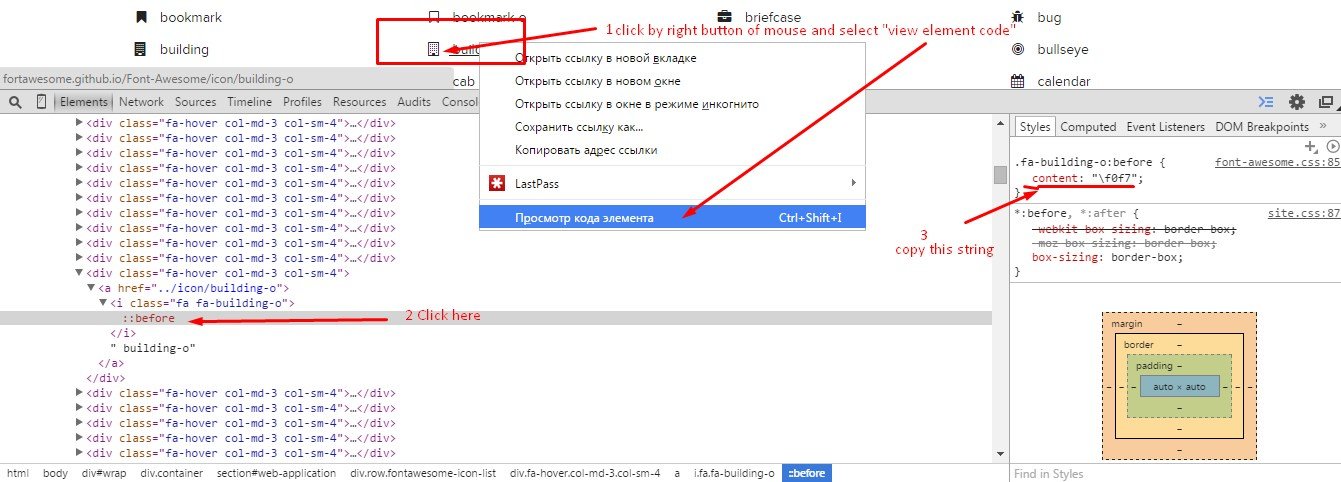
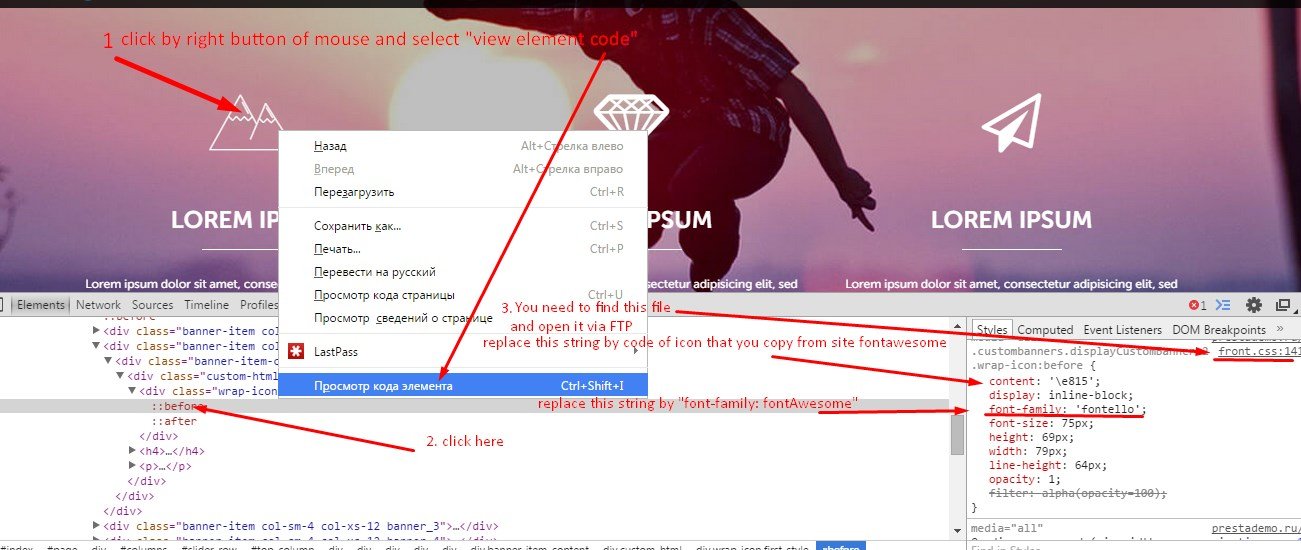
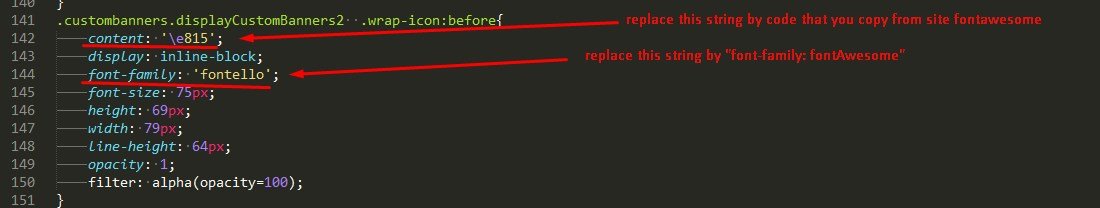
How to change a icons
After installing the template perhaps you want to change the icons to match the theme of your store:
Examples of icons in our themes:







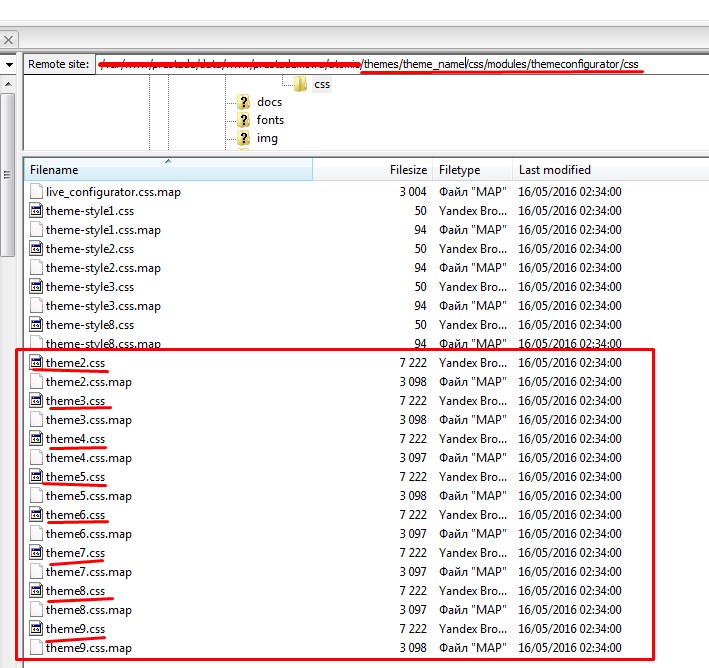
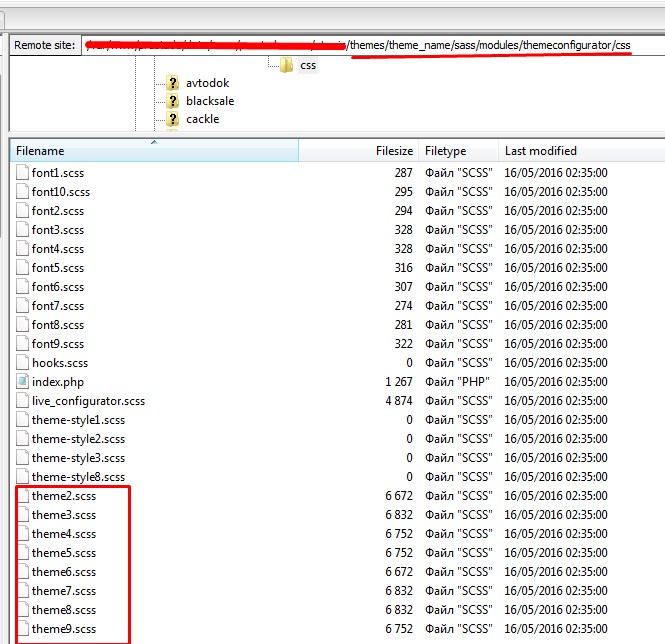
Changing colors of Theme Configurator:
CCS files:

SCSS files:

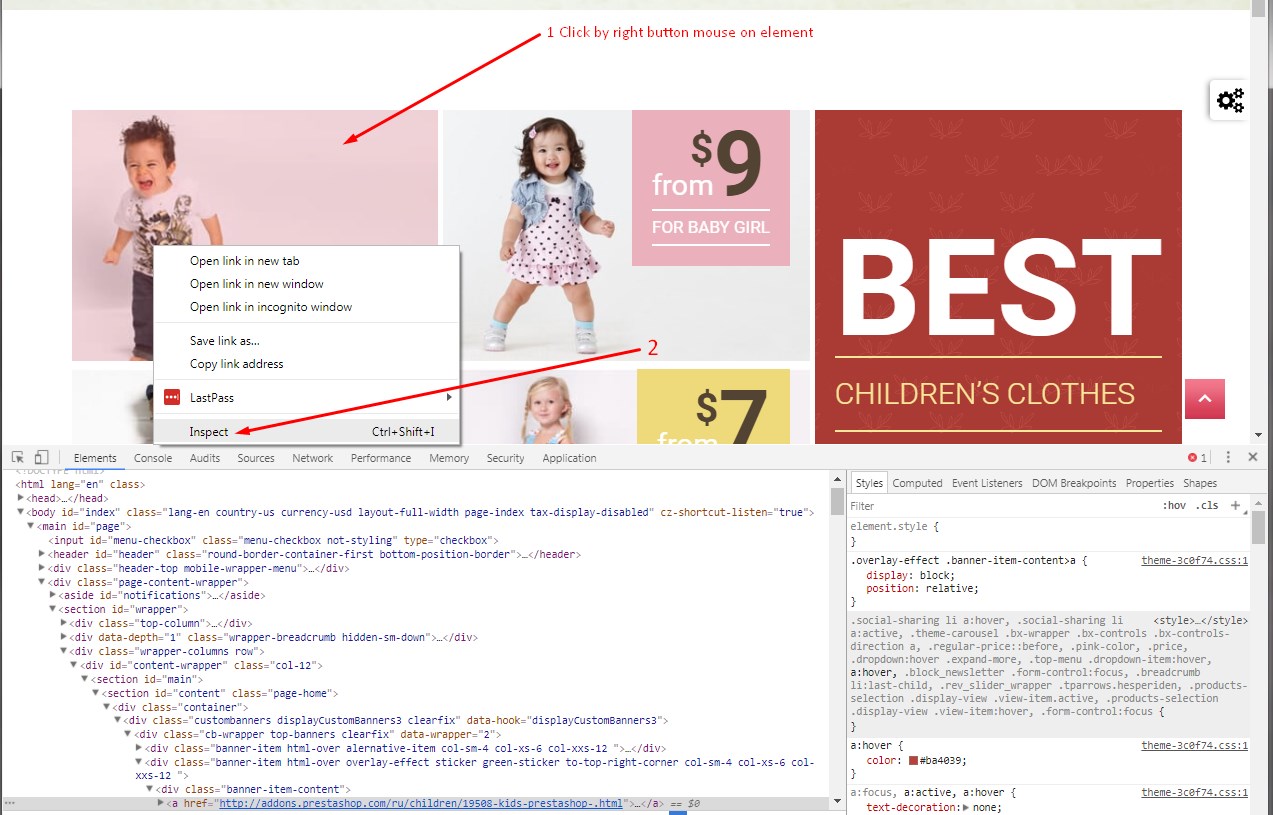
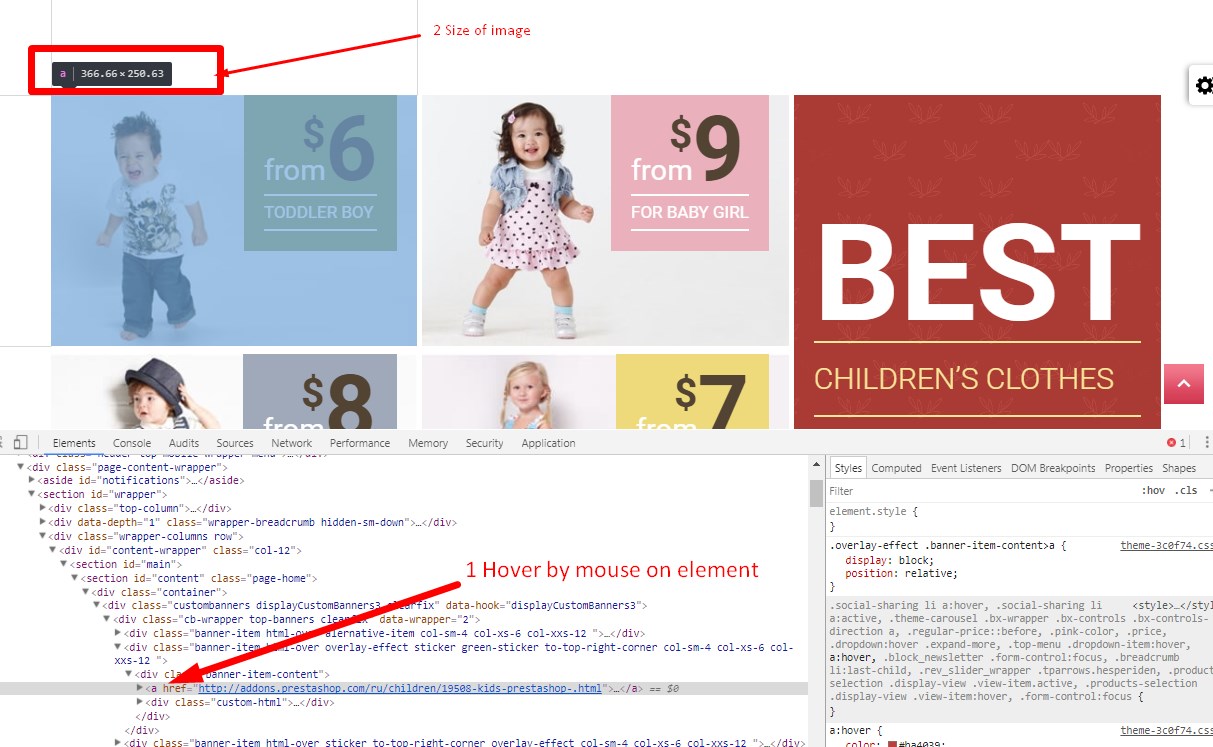
How to know the size of images and other elements in theme
You need to use the "Chrome dev tools".


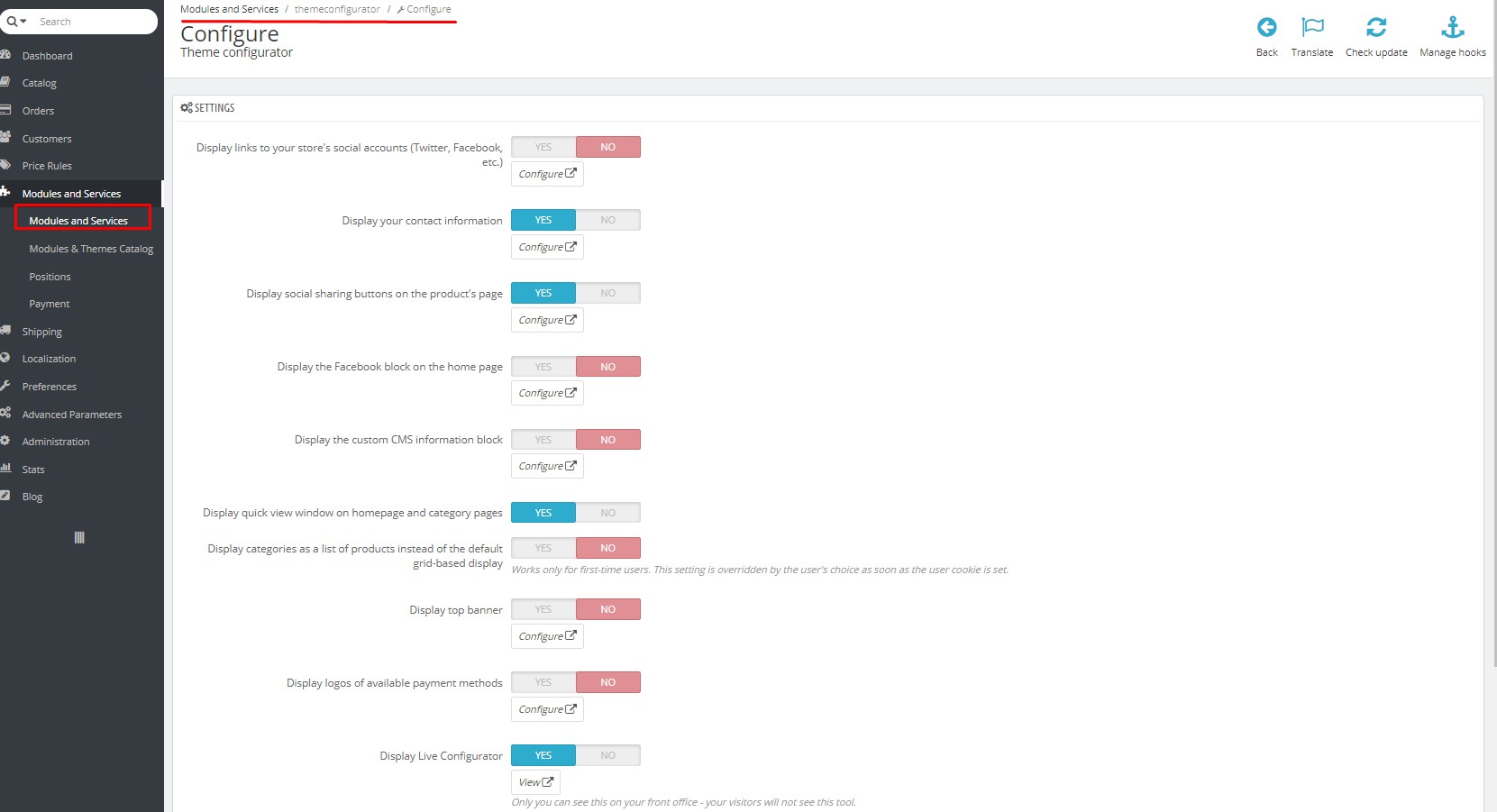
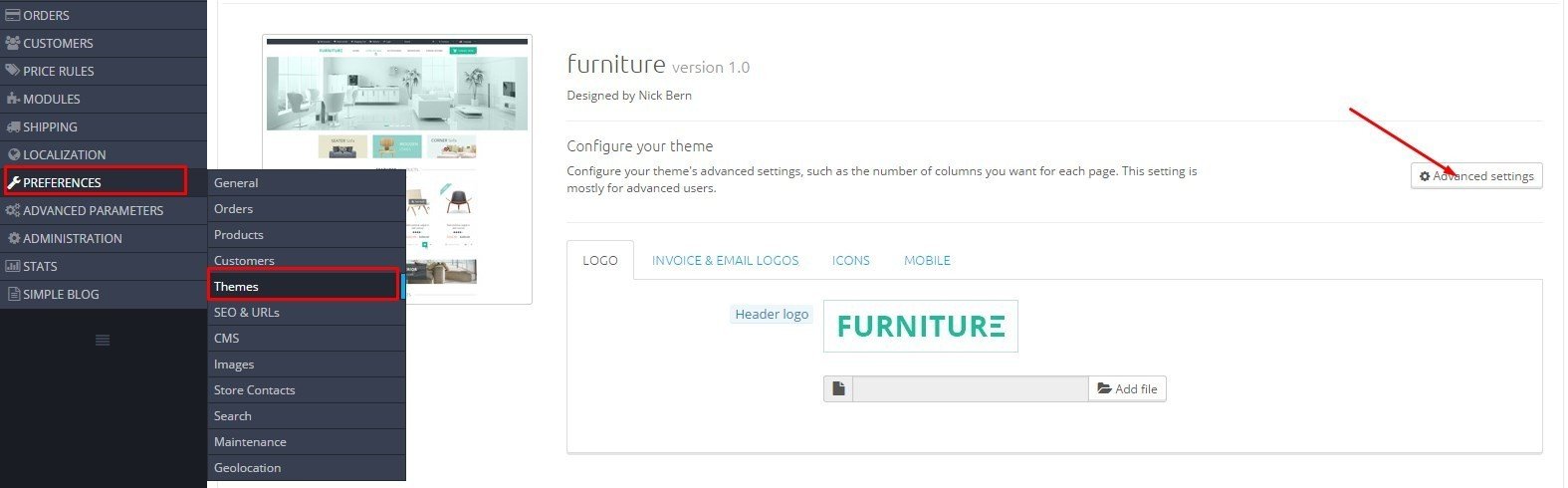
Back office:

PSD Files
Available on request
FAQ
How to add categories, columns, images in claster banner ?
- In revolution slider
- How to use zoom images?
- In module revolution slider
- How to add products in the slider?
- If you mean banner zoom image. It`s css effect scale & transition
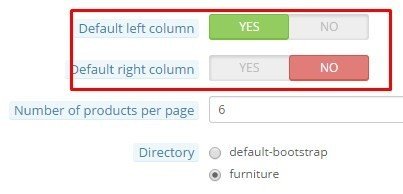
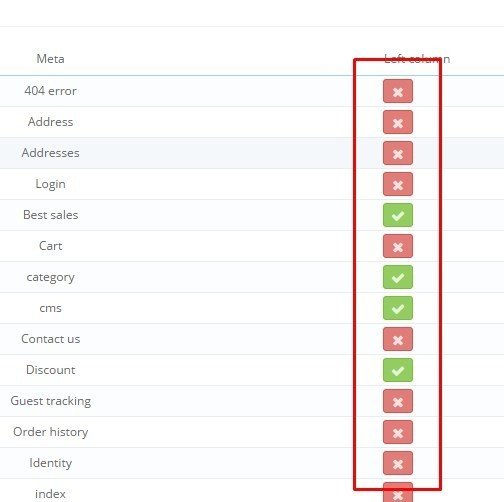
- How can I show or hide the left column on a single page?

Select a page where you want to show a left column and save changes.


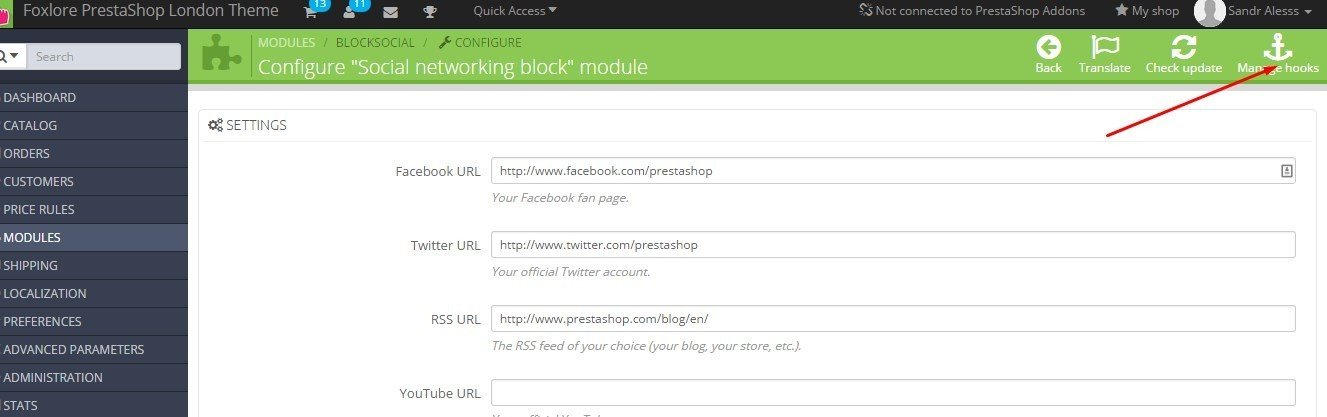
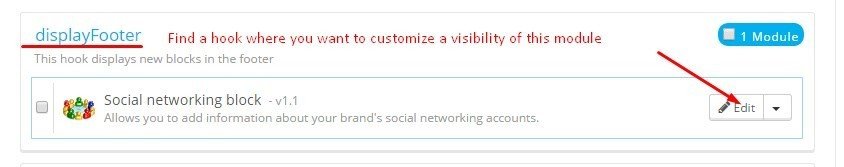
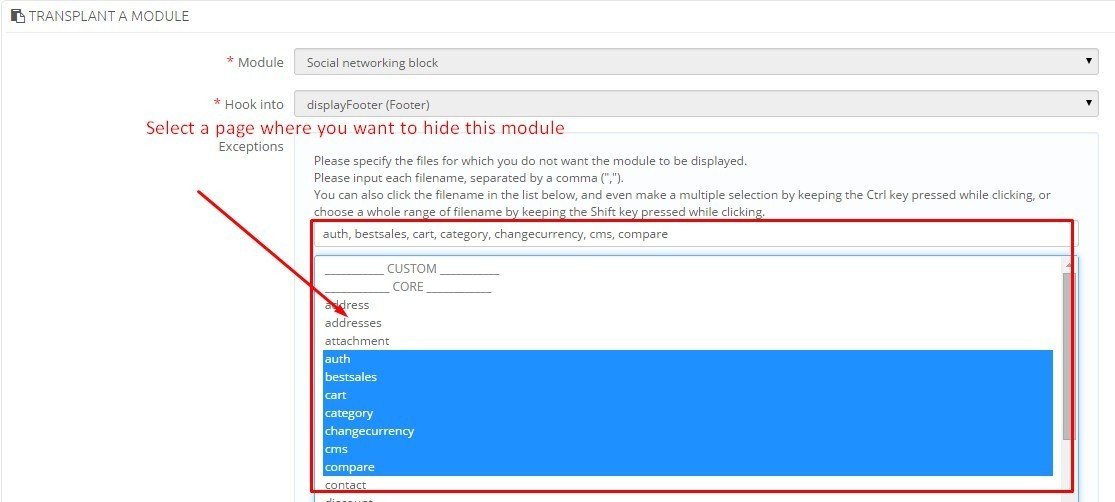
- How can I hide a module on a single page?
- You need to configure this module



- How i change a categories in header top menu?
- You need to configure the module "Top horizontal menu"
- There is no carousel Related products on product page. Why?
- You need to configure "Easy carousels" module. Look the section "Configuration module" subsection "Easy carousels"
- How can I change the banners below the slider?
- You need to configure the module "Custom banners" . Look a section "Configuration module" undersection "Custom banners".
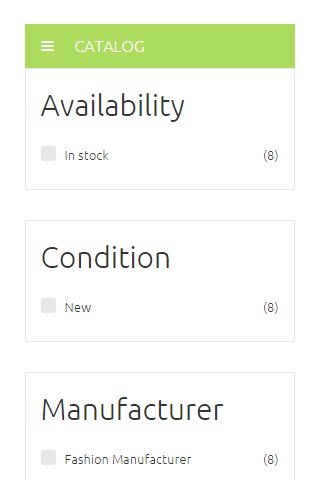
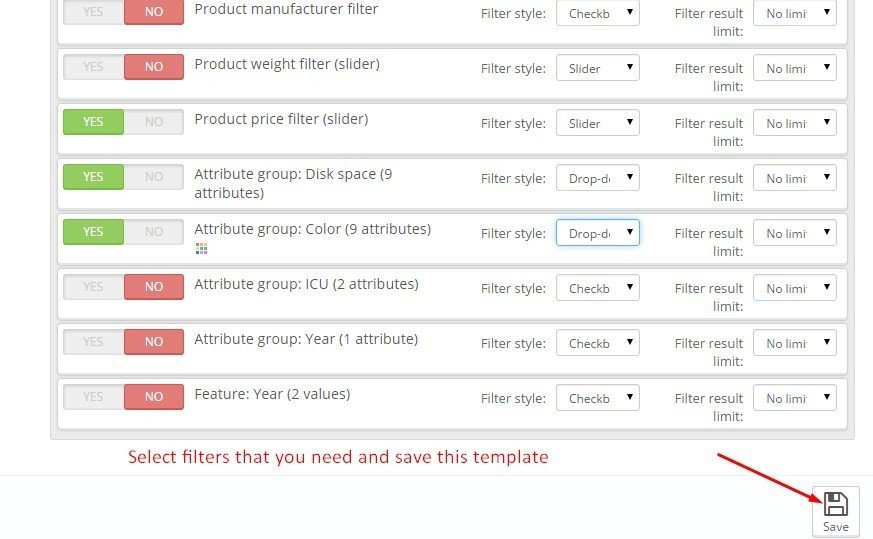
- No filter on the category page. Why?
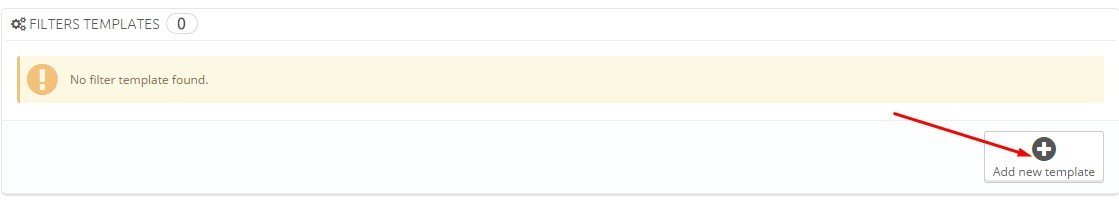
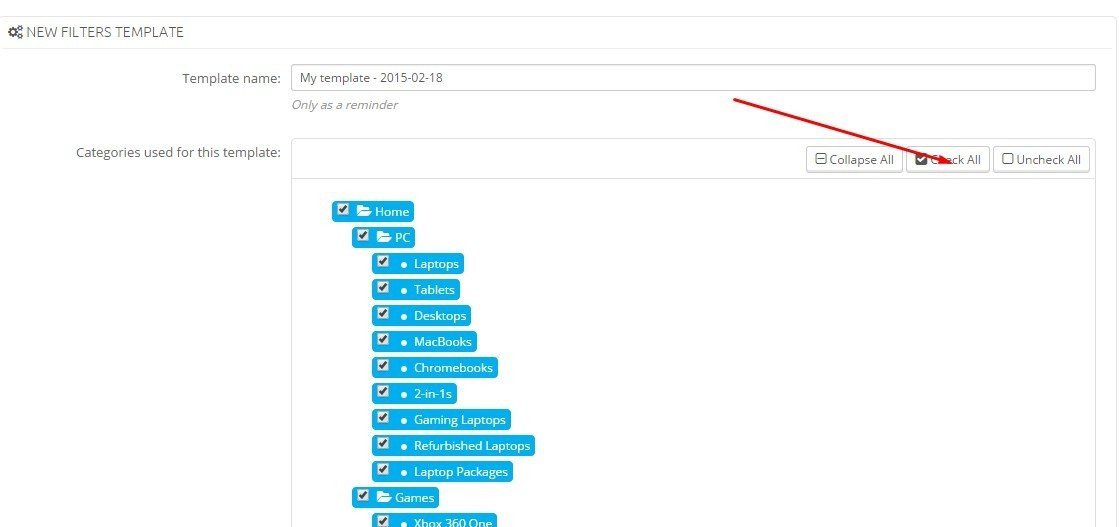
You need to configure the module "Layered navigation block". If there are no templates you need to create a filter template.
Frontend of module:

Step 1:

Step 2:


-In my store incorrectly positioned modules or some modules are no longer displayed. How can I restore the original location of the module?
To return to the original location of the module you need:


3) then disable the unnecessary modules
- How can i rate your product?

About Us
We are a team of 5 people live in different cities and even countries, we have different knowledge and skills, attitudes, but we are united and work PrestaShop.
Together we most effectively use their strengths to make the best products, whether templates, modules or documentation. We also cooperate with other known freelancers and companies, some of which have the status of certified partners and all of them are recognized as excellent PrestaShop community experts.
We are working very hard, every day, until the entire job is done =)
But we also love to relax. Half of our team engaged PrestaShop over 5 years. We work at home, it makes the most comfortable and efficient workflow and build as quickly as possible ovtechat your soobeschniya.
Every month we produce a minimum of 1 and a template module. Constantly making improvements already made products. We have recently completely switched to only create their designs.
Therefore, our work is not so much about 20 templates and 15 modules (most of whom are not yet published) We have big plans for this Godi we want to become certified by the developer.
When supported: If there are problems with the installation, if there is a problem with the modules, if you want to answer some simple questions. If your case does not fit this description then we can offer paid support.
The installation of Revolution Slider on Prestashop Cloud
The Installation of Revolution Slider on Prestashop Cloud
The Prestashop Cloud allows you to load the modules in the shop, just bought Prestashop Addons. Slider Revolution is not included in the archive themes, so it must be installed separately.
1 method
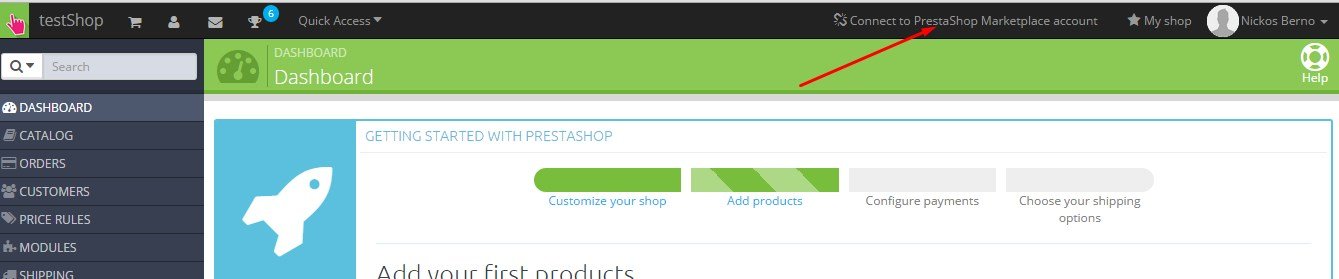
The first method for install the module is suitable if you have a merchant account for Prestashop Addons.
Step 1:

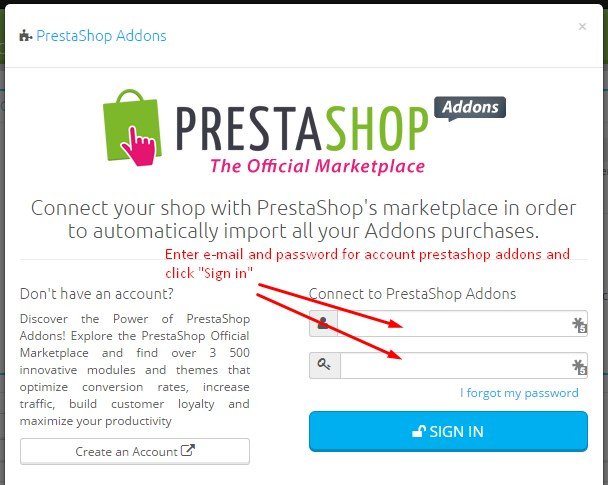
Step 2:

Step 3:
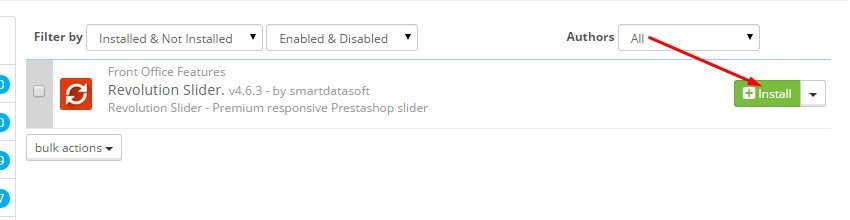
Now you can upload and install the "Slider Revolution".


2 method:
You will need to remove the theme purchased from us, then re-download and install it.
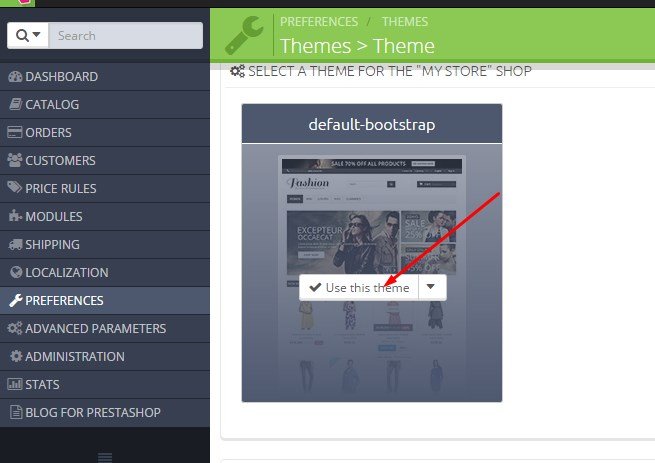
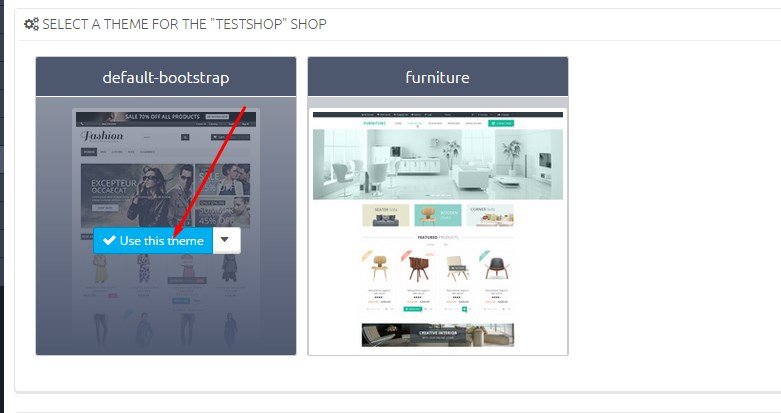
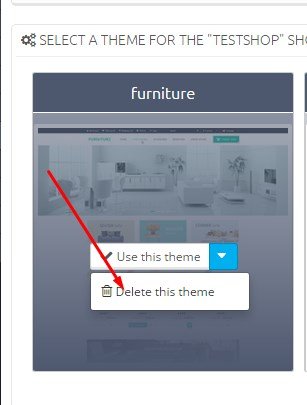
Step 1:
At the time we switch to another theme store and delete the theme which is then installed after some changes


After you need ti change the he archive with the theme.
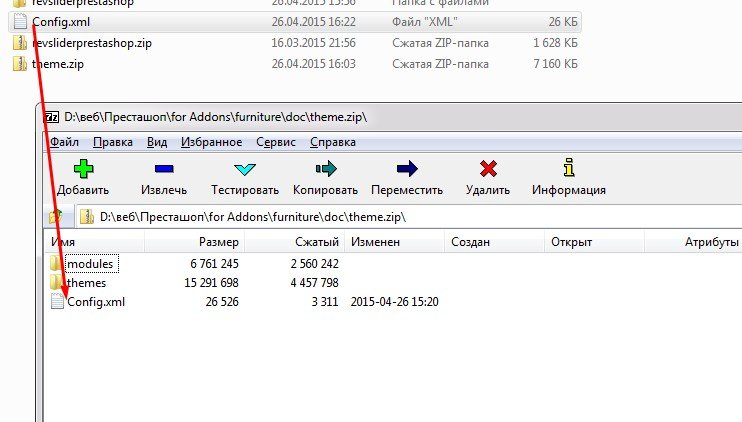
Step 1:
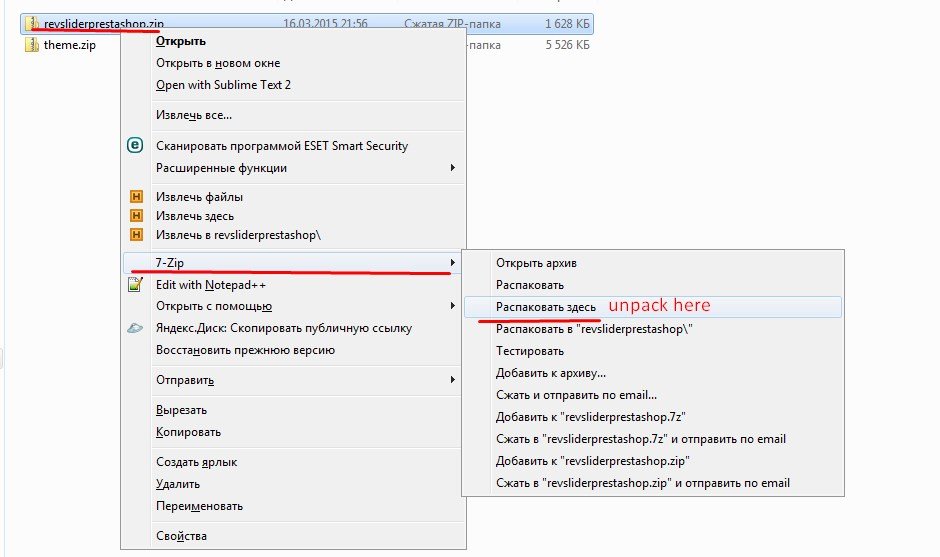
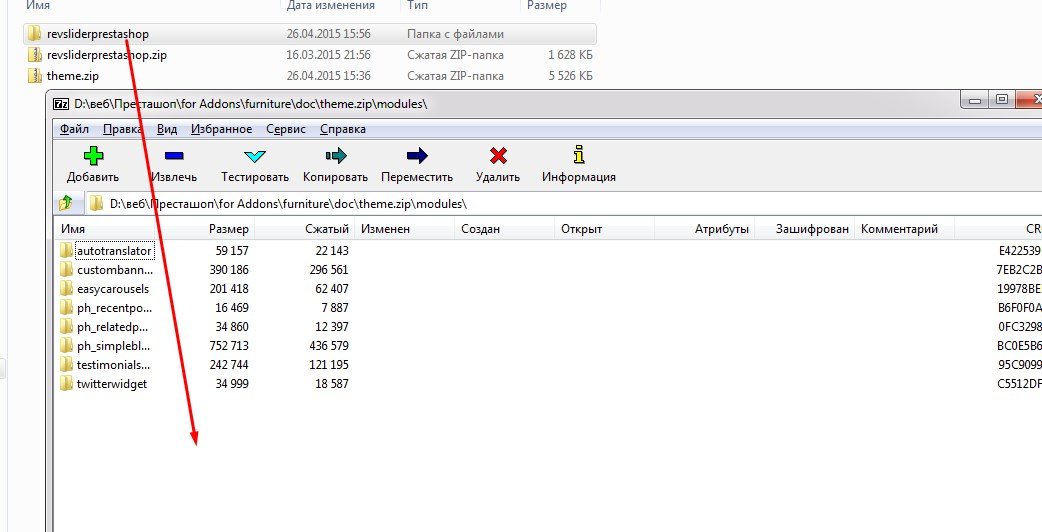
Unpack the archive with the module "revsliderprestashop" using archiver (in this example archiver 7-zip)

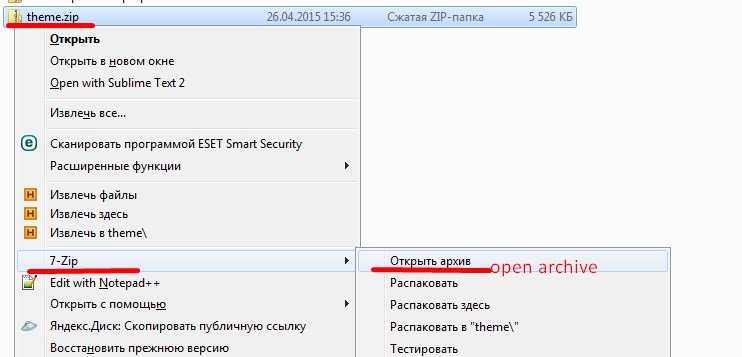
After using the archiver you need to open the archive with the theme that we sent to you early.

Using the mouse drag the folder "revsliderprestashop" to window with open folder "modules"

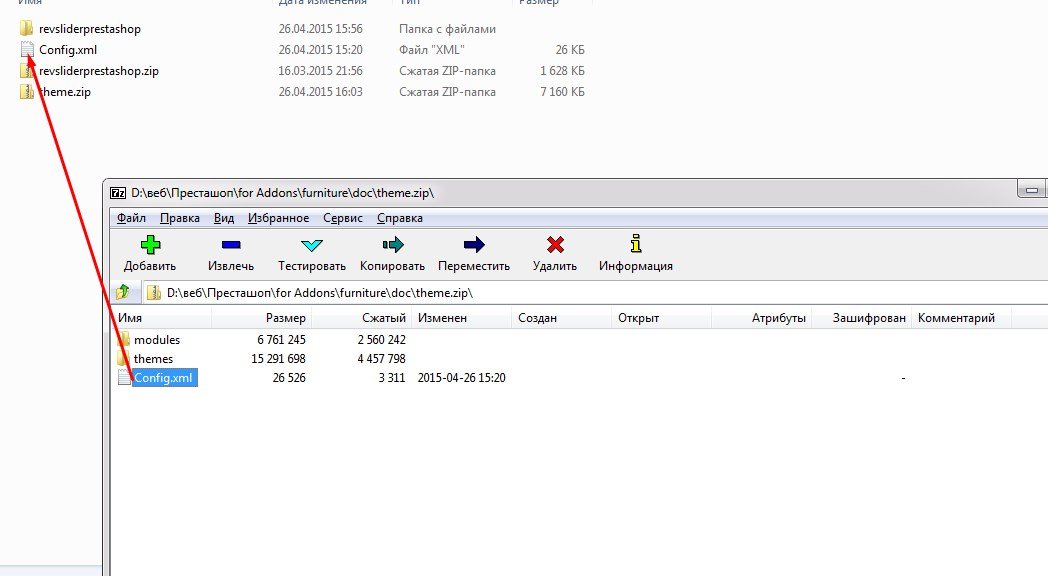
After the copy at any sit on the computer "Config" file from the archive to the theme

After you need to edit the "Config" file (preferably editor Sublime Text).
You need to add a tag that is responsible for the installation of the module "Slider Revolution".
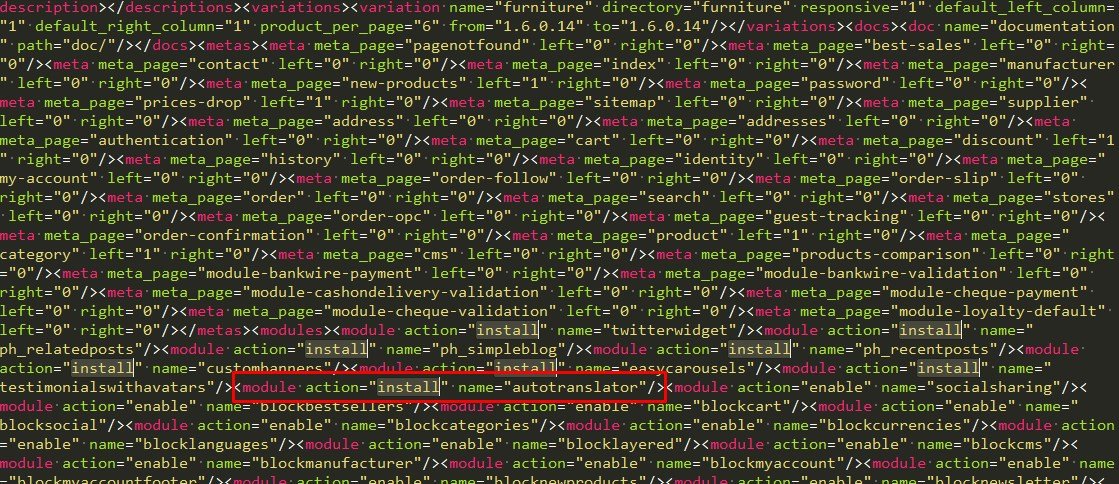
Step 1:
Find a last tag with attribute action "install", copy it and insert the copy after this tag.

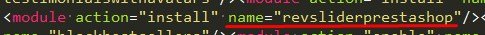
Step 2:
The copy change the value of the attribute "name" to "revsliderprestashop"

After save changes and copy the file "Config" in the theme archive

Now you can upload and install this theme to your shop.
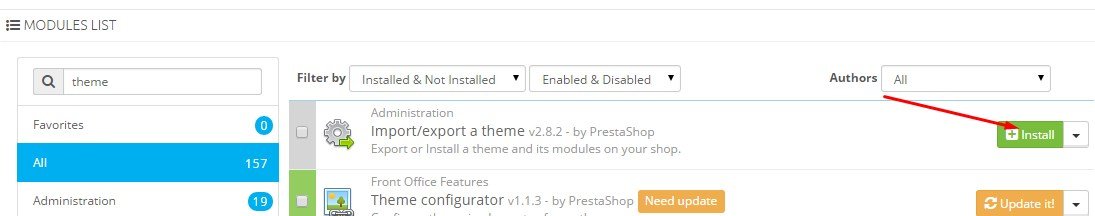
Install module "theme installator" on your shop(can also be called "Import / export a theme"). Then using it to download and install the theme

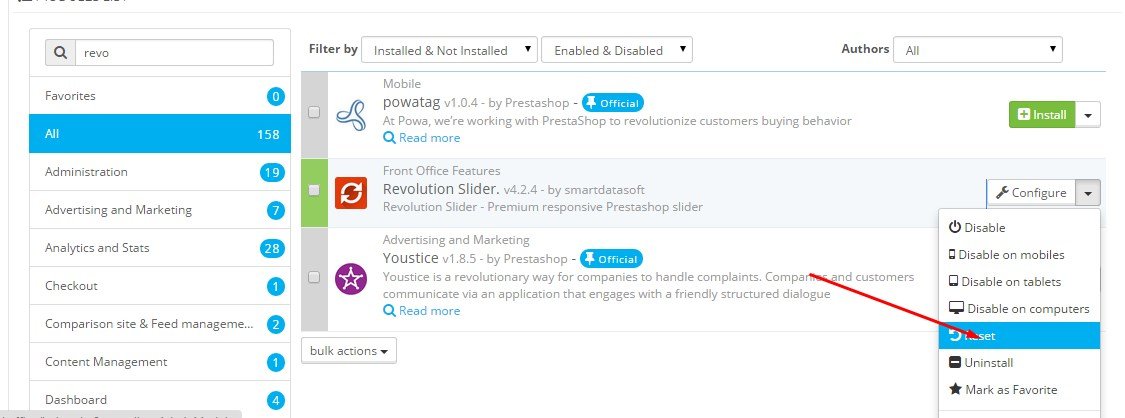
After installation, themes find module "Slider Revolution" and press "reset"

Now you can use the module "Revolution Slider".
If you still can not install the slider then contact us and we will help you.
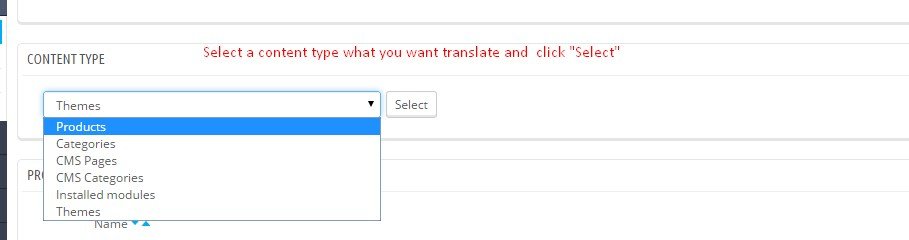
Thanslation of theme and modules
Translate the theme
You can use our module "Automatic translations". Using it you can translate the template to most languages.
Instruction:
At first you need to install the module "Automatic translations" and begin to configure it.
Step 1:
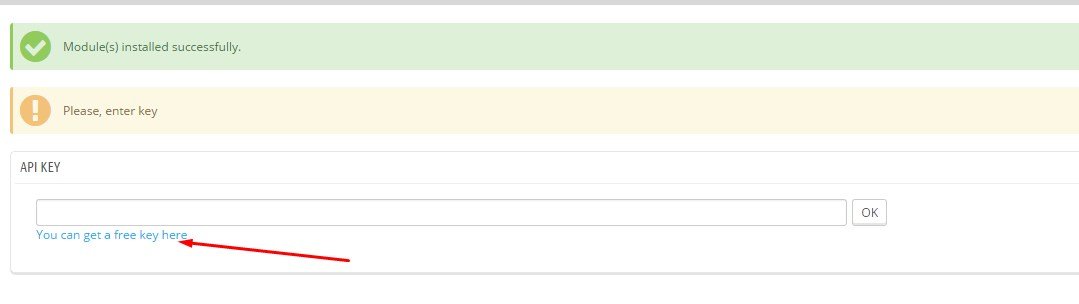
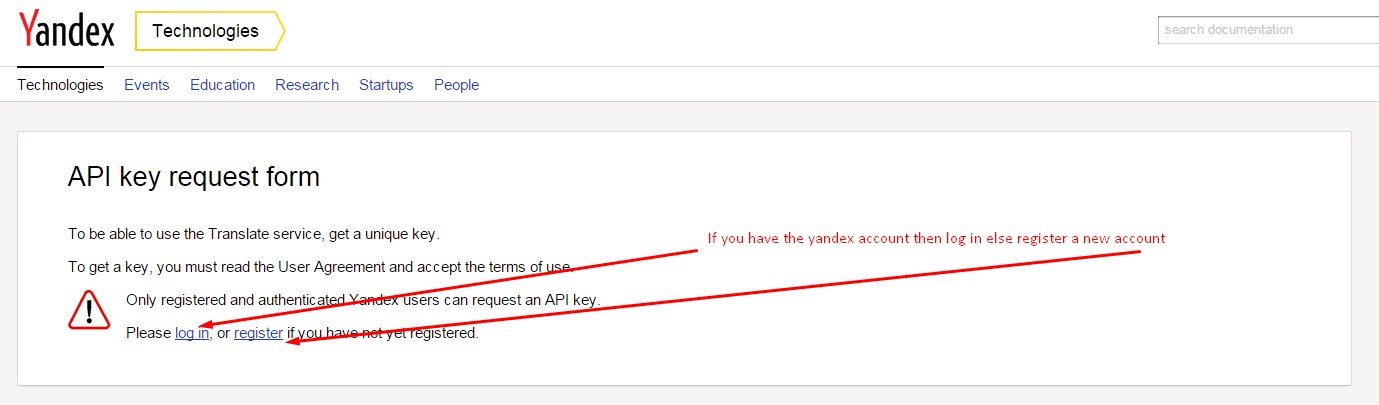
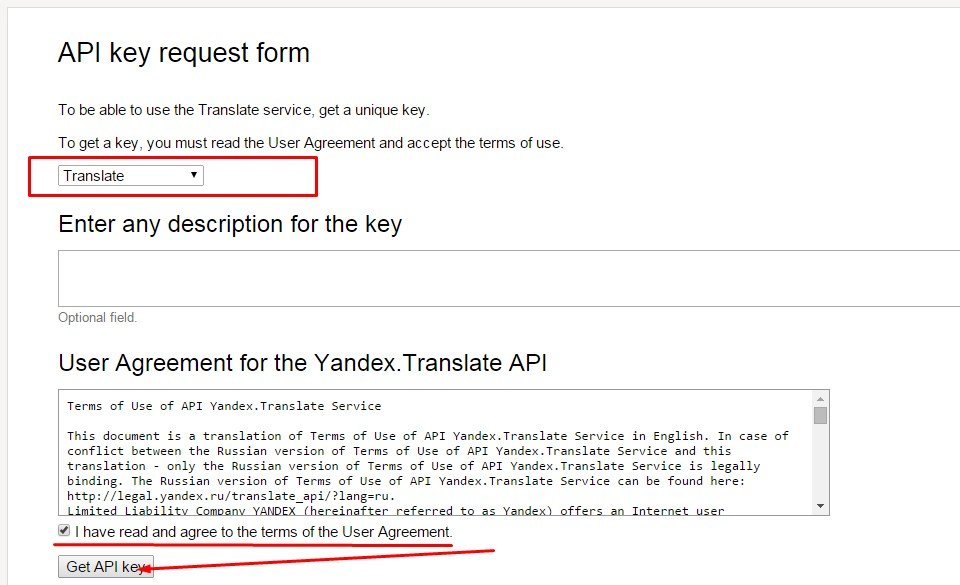
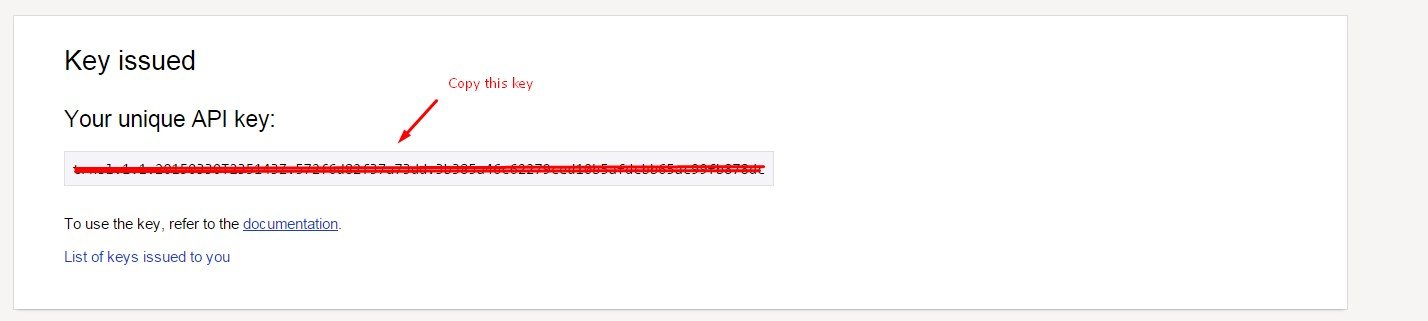
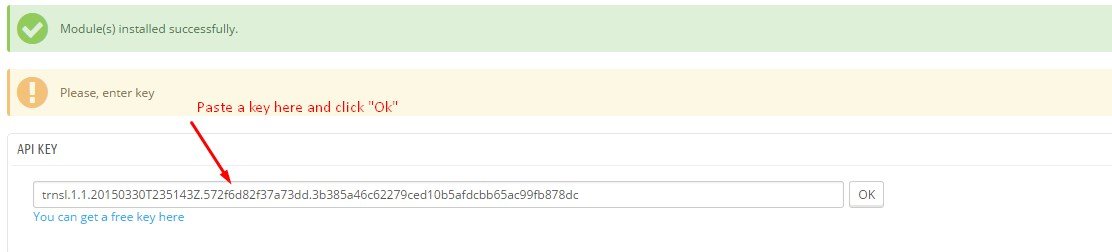
Then you need to get API KEY

STEP 2:

STEP 3:

STEP 4:

STEP 5:

STEP 6:

The module translates only missing phrase. Already existing translation it will not erase.
STEP 7:

STEP 8:

FTP user for Cloud Prestashop
Create new FTP user for your PrestaShop cloud
After installing the theme we nedd to connect to your site via FTP to download all the necessary modules for the template. So you need to create new FTP user for your PrestaShop cloud. Or you can send us the data access to your account on Prestashop Cload and we create a new FTP user for your PrestaShop cloud.
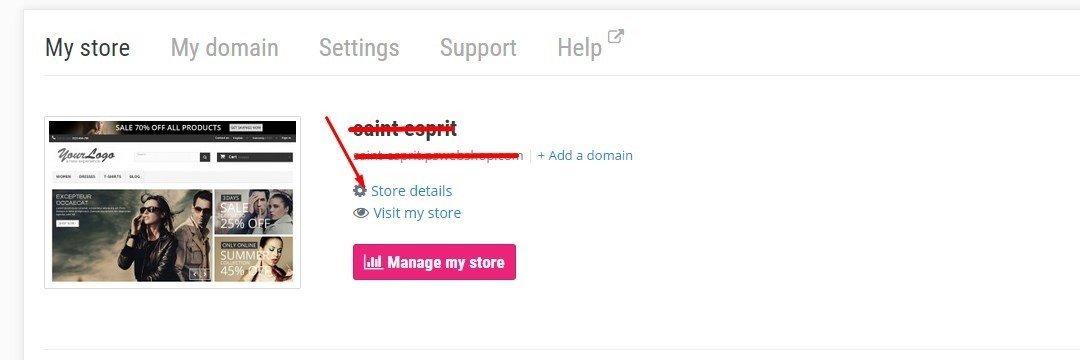
Instruction to create FTP user:
Go to your shop management page on PrestaShop cloud service. Open settings of shop, and define new FTP user. Usually it takes several minutes to activate your FTP user.
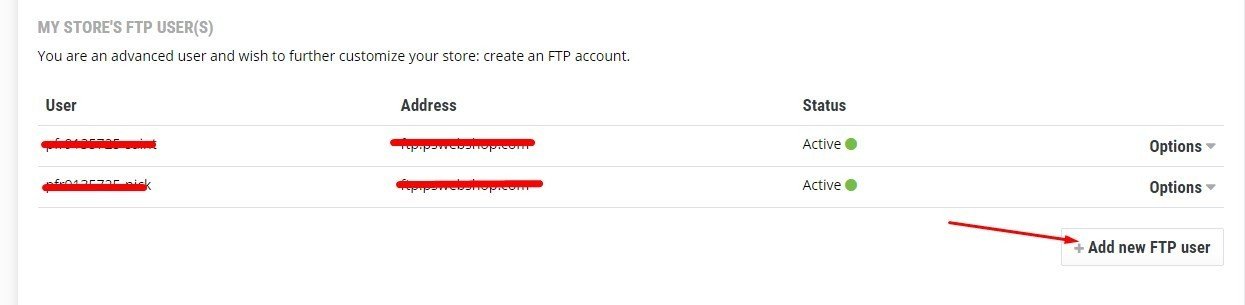
Step 1: Click store details

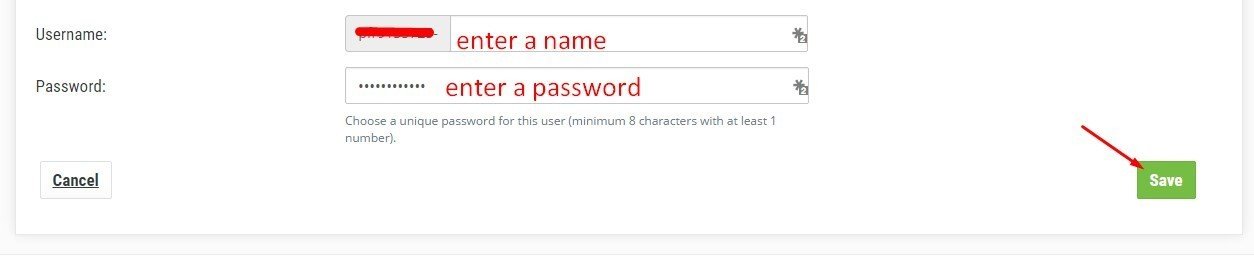
Step 2:

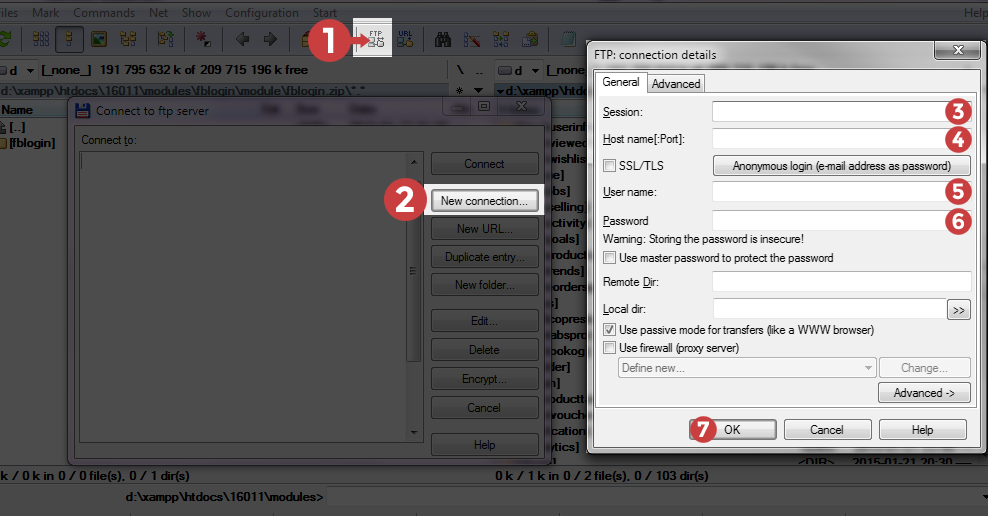
Step 3:

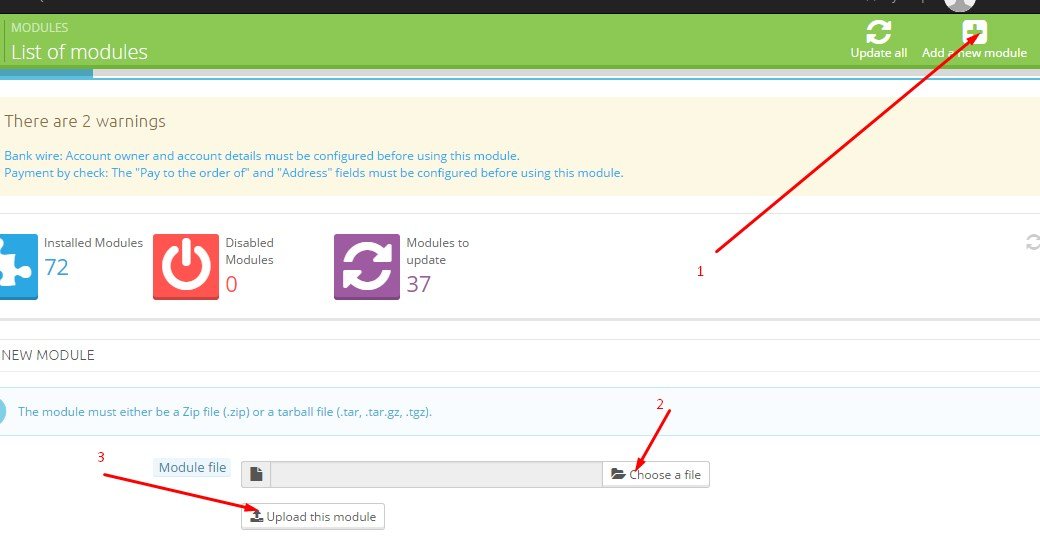
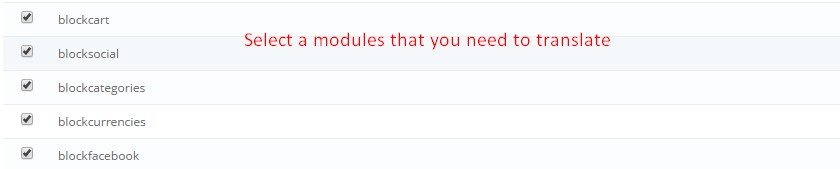
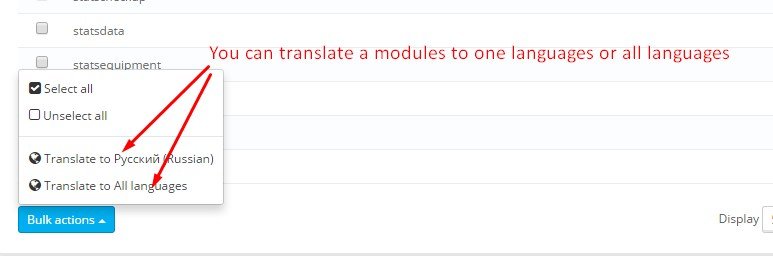
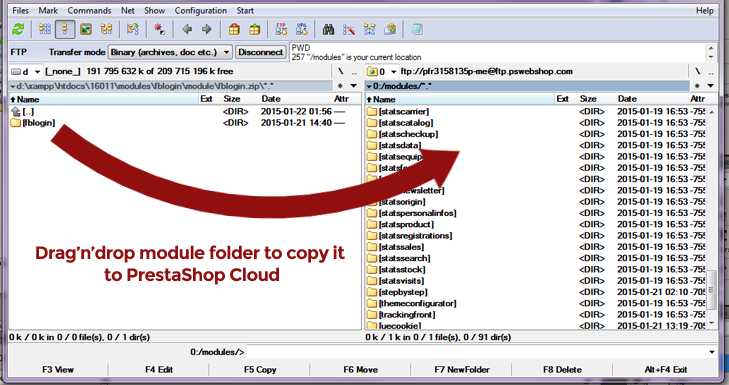
Upload a modules that aren't a part of addons.prestashop.com store
PrestaShop Cloud is a totally free SaaS (software as service) service where you can host own PrestaShop store. As you probably know, you can't use there themes and modules that aren't a part of addons.prestashop.com store. But you can upload this modules via FTP.


Uploaded module installation in back office
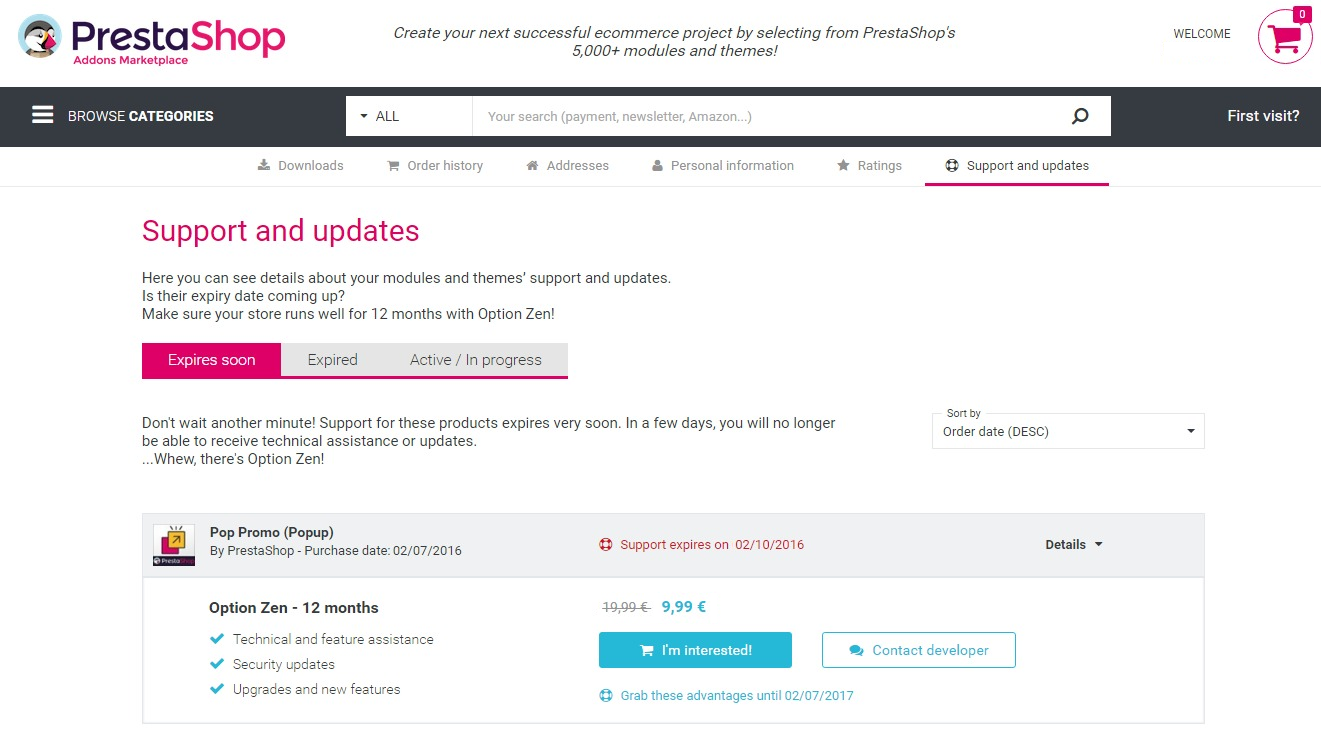
Support and updates
What is Zen option ?
Zen option - an extension of support for the product sold on the trading floor of the PrestaShop Addons. It concerns only one product at a time and includes support and updates the corresponding product . Zen option includes two services :
- free and unlimited support during the period covered by this option ;
- big upgrade module .
Zen option is not only available at an attractive price at the time of purchase of the product , but can be purchased from the customer's account and after purchasing the product .
What does it include?
In Zen option includes the following :
- issues relating to the use of the module / theme;
- solving technical problems associated with the module / topic.
- Option Zen ensures maximum response time is 3 working days
That does not include the option of Zen ?
- customization and special development
- installing the module / topic;
- solution to the problems related to third party services , hosting , server and software PrestaShop.
Where can I sign up for the option of Zen ?
You can subscribe to Zen option at the time of purchasing the product directly from his client account to the " Support and Updates " tab .