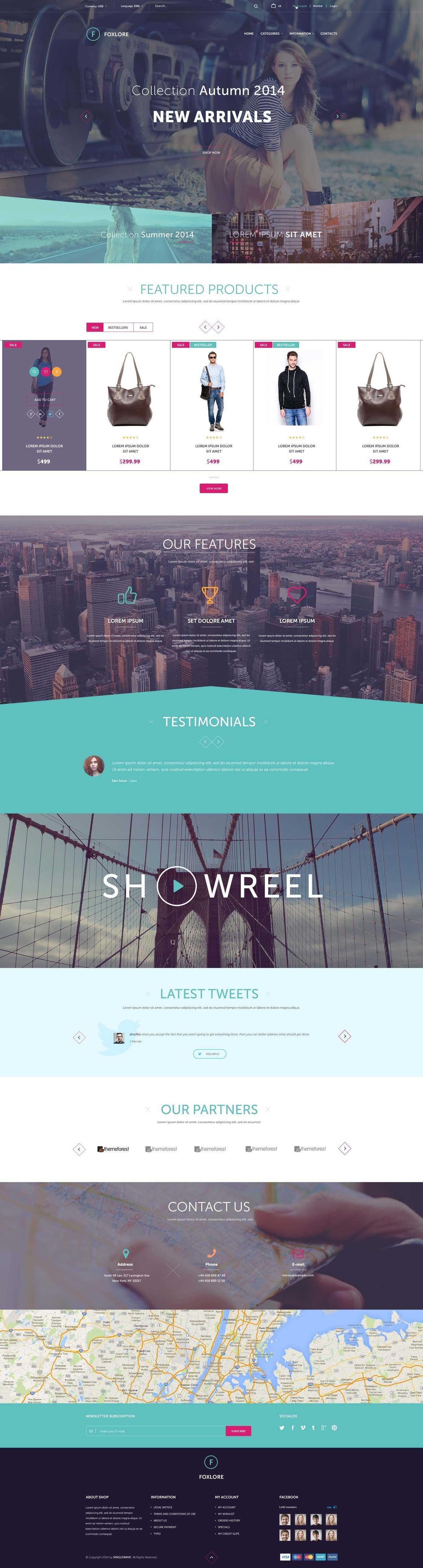
PrestaShop Foxlore Theme Documentation
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Begin

You need to buy a domain and hosting prescribe ND server for the domain, after your domain will be visible from the Internet
you need to install cms prestashop, if all these steps are done successfully, you can move on to installing and configuring the template. to
start the installation log in the back office to the Templates tab and then click to add a new template. Select the archive with the template
on your computer, and then download
General questions
- You'd better take advantage of our free installation template
- You'd better to start to use the standard features prestashop, after reading our documentation and watch video materials that we have already written.
- If you is not enough, you can ask some questions we might answer them. Just maybe your question is not related to the template and requires a paid solution or support.
- € 20 / hour
- Each issue indivdualna, so the timing may be different from an hour or more.
- Our experts do not work around the clock, when we are in the network we answer all the questions in turn.
- Yes
- Minor upgrades are free (1.6-1.6.11) Major (1.6-1.7) Pay the price for them is not yet established.
- In some cases, if there was a failure on your server, or other random error, we set 2 times for free. In other cases 2 and following the installation fee. Price 20 euros (You can pay for paypel. You can pay for paypel. Login presta_shop@mail.ru)
- We do not have long started to make their own patterns with time information is added. We now have 150 tickets and we analyze each by writing the most valuable and popular questions and answers. Prior to this, we have worked with other patterns and collected the best experience, in order to provide you with the best solution on the market. We write their own modules, for better compatibility and user interface are working to make them clearer. Our modules can be purchased separately, so buying a topic you substantial savings.
- It will be available later. (have an idea, take from step 2)
- You can put rating bought the template / module, you can tell your friends about us, you can send us a translation module / template or theme to the translated language. And you'll help us a lot and make our products better.
- Write to us at the e-mail and we will consider it
- Write to us at mail
- Through the contact form prestashop addons in your account, so that we kept all correspondence with you and we can identify you as a customer.
- Than identify you as the buyer to check the status of payment. We do not always see the status of the order, sometimes it is updated with a delay.
Simple questions on a template
- In module "Custom banners" select hook "displayBanner" and change image
- This revolution slider
- Social links always in english
- Related products always in english
- Reviews block always in anglais
- Product description always in italian
- Product list always in italian
- Sort products block always in italian
- Block with "my account/wishlists/checkout/connexion" always in English
- Available soon (Recommended manual translation)
- In module revolution slider
- If you mean banner zoom image. It`s css effect scale & transition
- Look a section "CONFIGURATION MODULE" subsection "Custom banners".
- The size of picture in slider is 1920x1080 px. But you can to use image similar proportion because the image is automatically stretched to the width of the screen.
8. How can i add and moderate reviews on home page?
- Look a section "CONFIGURATION MODULE" subsection "Guestbook with avatars".
9. In demo the top menu has a dropdown list menu. But i do not see a dropdown in my shop. Why?
- You need to add subcategories for your categories. Look a section "CONFIGURATION MODULE" subsection "Top horizontal menu".
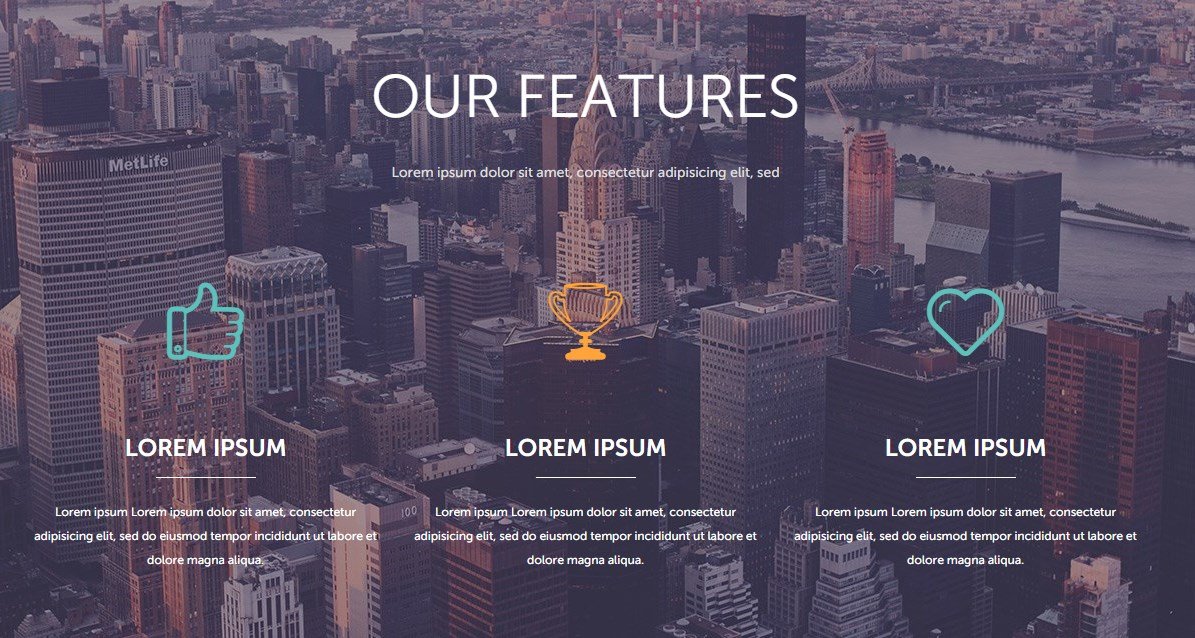
10. How can i to modify a icons in the block "Our Feaures"?
- You need to edit ccs file, if you do not have a codding skills you should to hire a specialist. We also prefer a paid support in such cases. At first you need to select a liked icons on this site http://fortawesome.github.io/Font-Awesome/icons/. Then send us a screen shot this icon. After we can to add it in theme. It will cost 10 euros. If we will to find a icons then It will cost 20 euros.
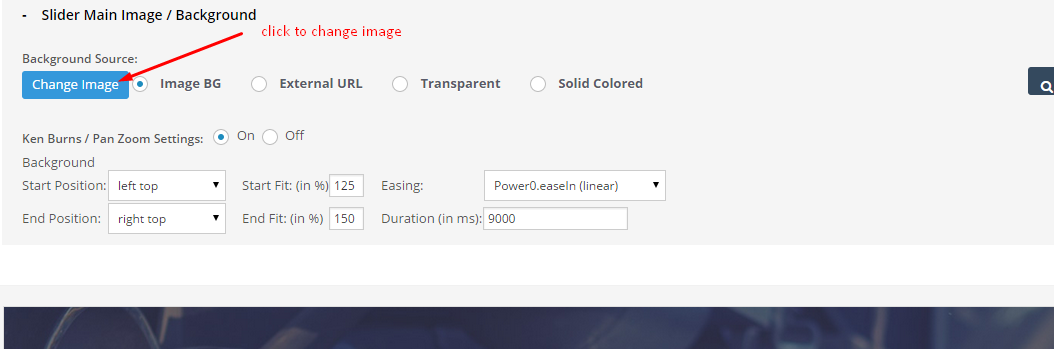
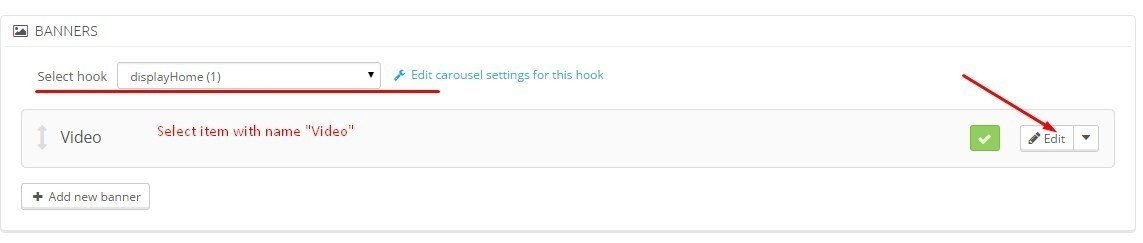
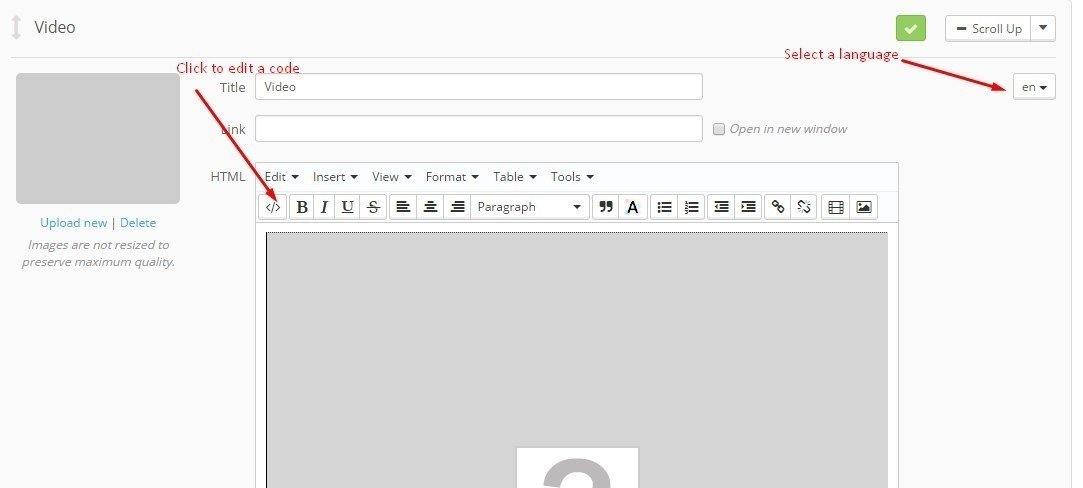
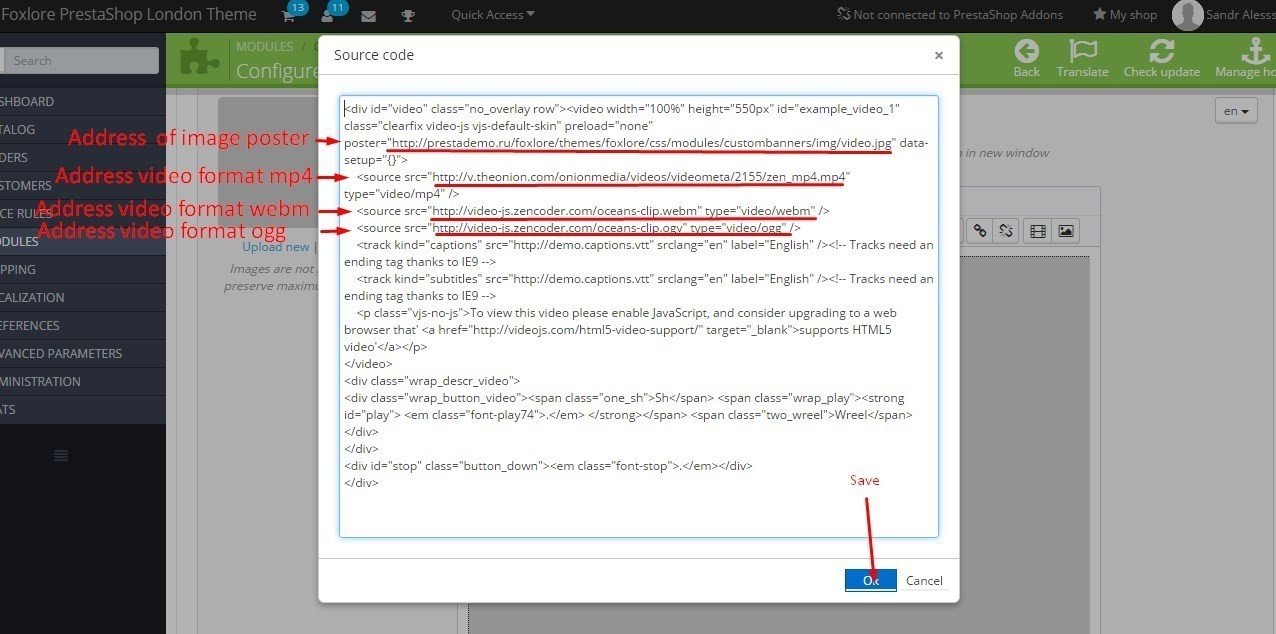
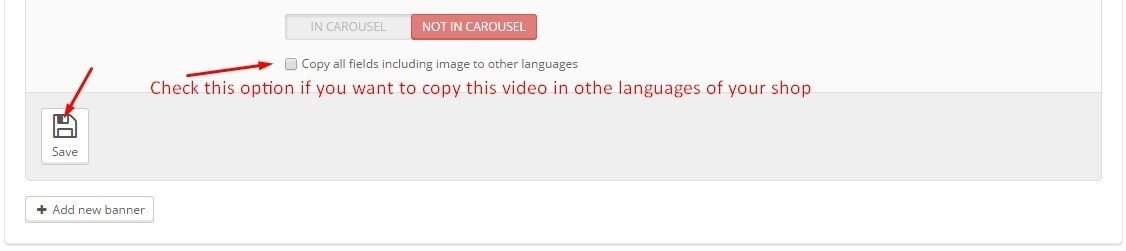
11. How can i change a cover image of video?
- Look a section "CONFIGURATION MODULE" subsection "Custom banners".
12. I would like to know if your themes is compatible the multi-store function.
- All our themes fully supports multistore.
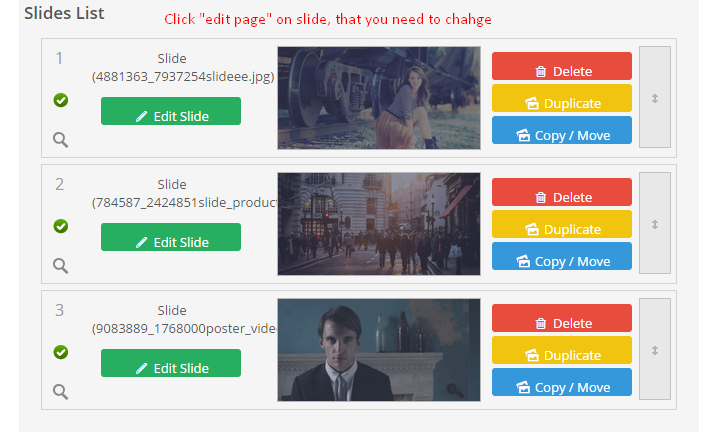
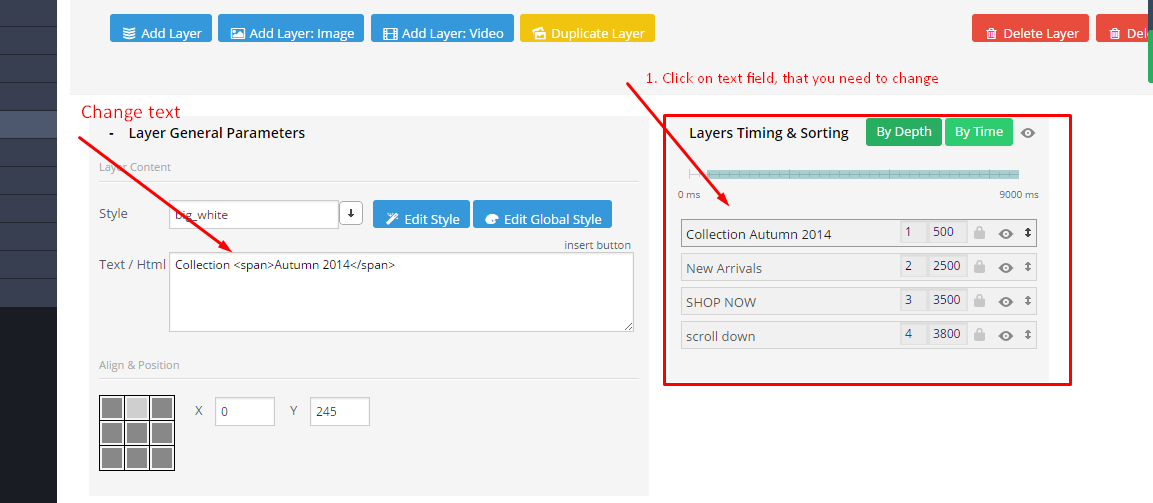
13. How can i change images and text field in slider?
- Look a section "CONFIGURATION MODULE" subsection "Revolution Slider".
TROUBLESHOTING
If you can not download the file from the first time it can be
several reasons:
1 It is necessary to increase the size of the file max_upload_filesize at least 20 megabytes. The size depends
from the template, then in the back office in the setup tab settings need to increase the download size at least 8 MB.
First increase in hosting, and then in the back office tab naystroyki. If you do not know how to increase the limits on the hosting contact your hosting
ISP.
2 Lack of RAM, connection timeout, 500 error or crash the browser. Check the connection, increase
connection timeout to at least 120 seconds, just in case, save all programs, restart the computer, if it is weak.
It is recommended to use only the new version of the browser chrome and firefox, it is not recommended to install a lot of plug-ins
(more than 10), it can greatly affect performance.
3 If the configuration file is damaged or email us if you have any other problems, initially the theme will look like
incomplete, after the installation was successful template to be filled template content:
- Slider (revolution slider)
- Banner (custom banners)
- Reviews (guestbookwithavatars)
- Manufacturer (Easy carousels)
- Newsletter (problocknewsletter)
- Video (custom banners)
- The social network (problocksocial)
- Contacts (problockcontactinfos)
- Facebook block (blockfacebooklike)
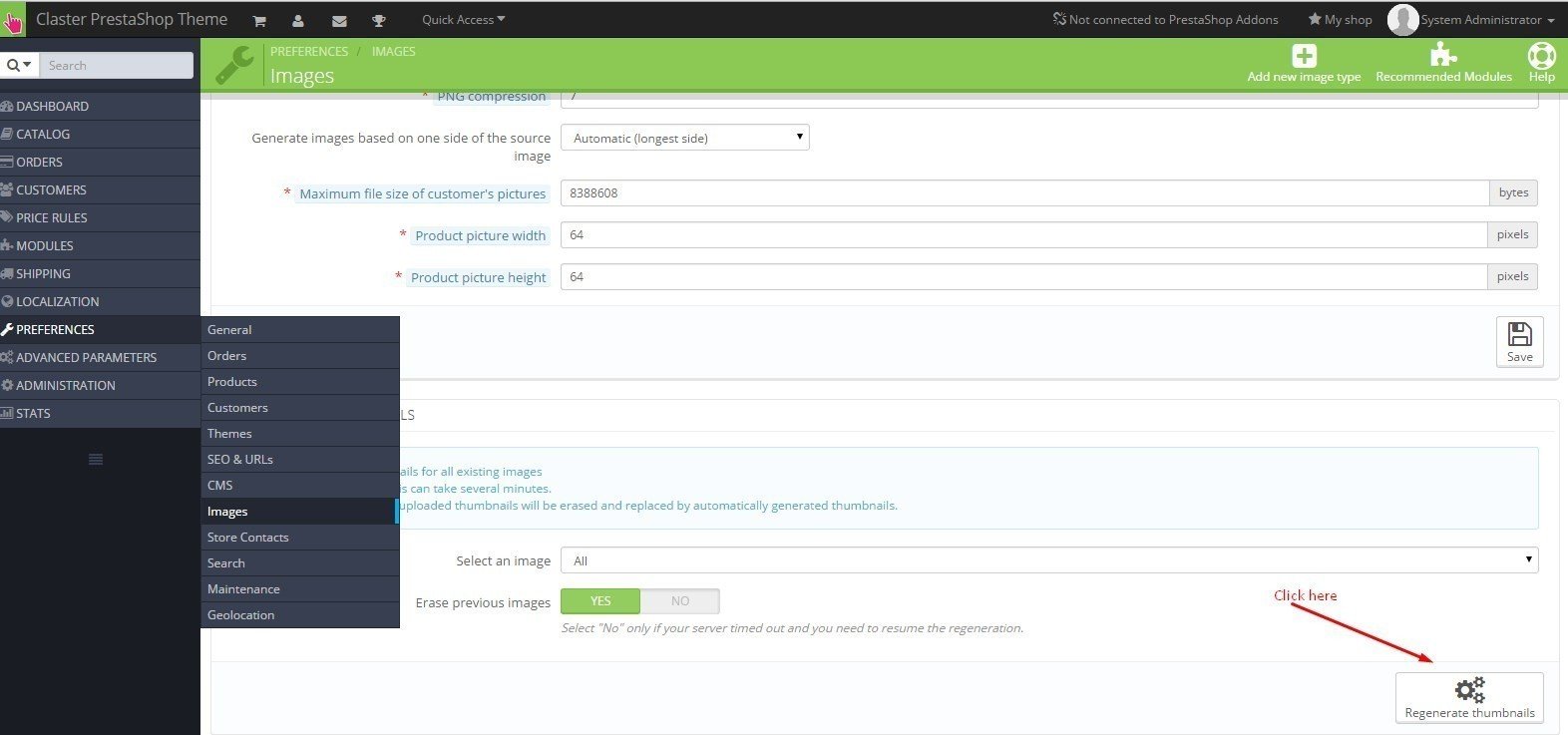
Regenerate thumbnails, if a lot of them you may need to run
several consecutive regeneration or buy a separate module which will not issue 500 error when regeneration.
In special cases, for normal operation prestaShop necessary to change the tariff plan or hosting.
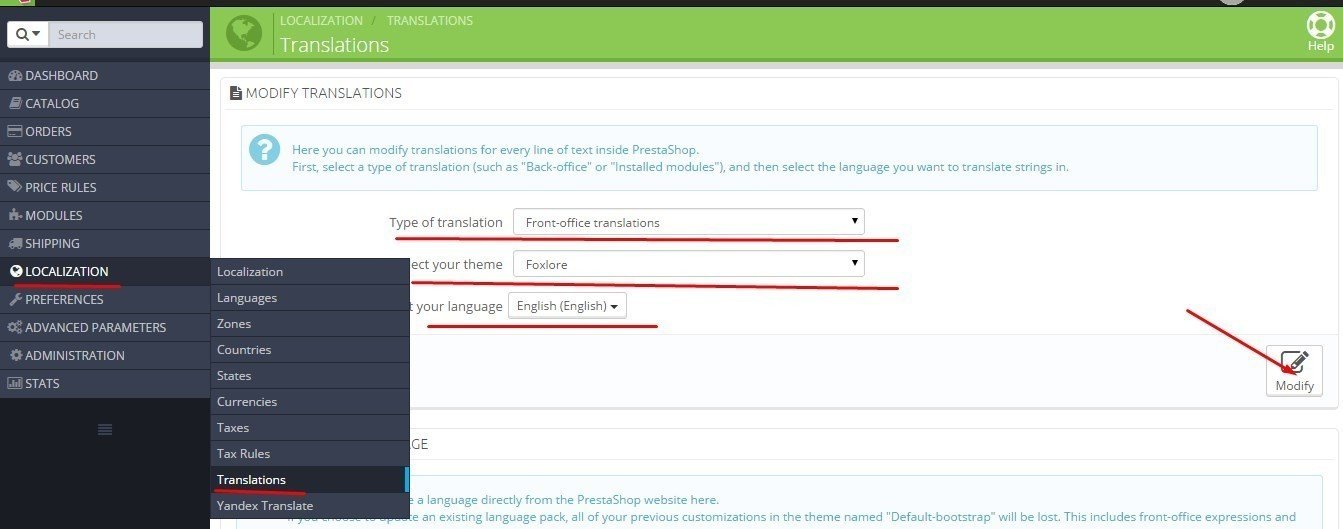
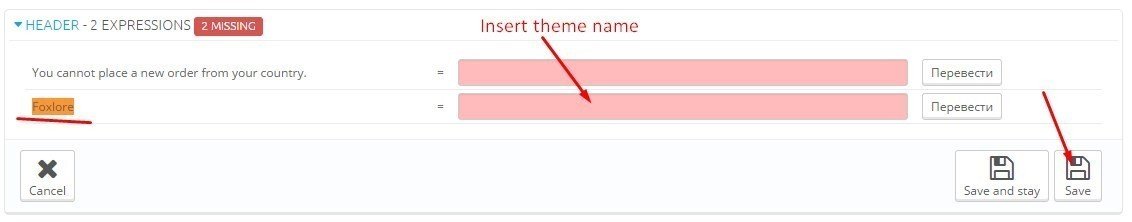
To change the name of the theme at the top next to the logo, go to the back office to the tab translation (template), select the desired language, get in line with the title transfers template using (ctrl + f), replace the name of the store on his or by a space.
If slider not work (not uploads image) check disabled magic_quote into you server
Install PrestaShop
- Archiver (7-zip or other)
- FTP client (filezilla or other)
- Text editor (Notepad ++ or IDE)
- Graphic editor (GIMP or PHOTOSHOP) to work with PSD
- Server (local or remote) with better remote support php not less than 5.3 and support for mysql. VPS or VDS
Download the archive with the latest version of PrestaShop.
Unpack the archive to the server in the root directory of the site
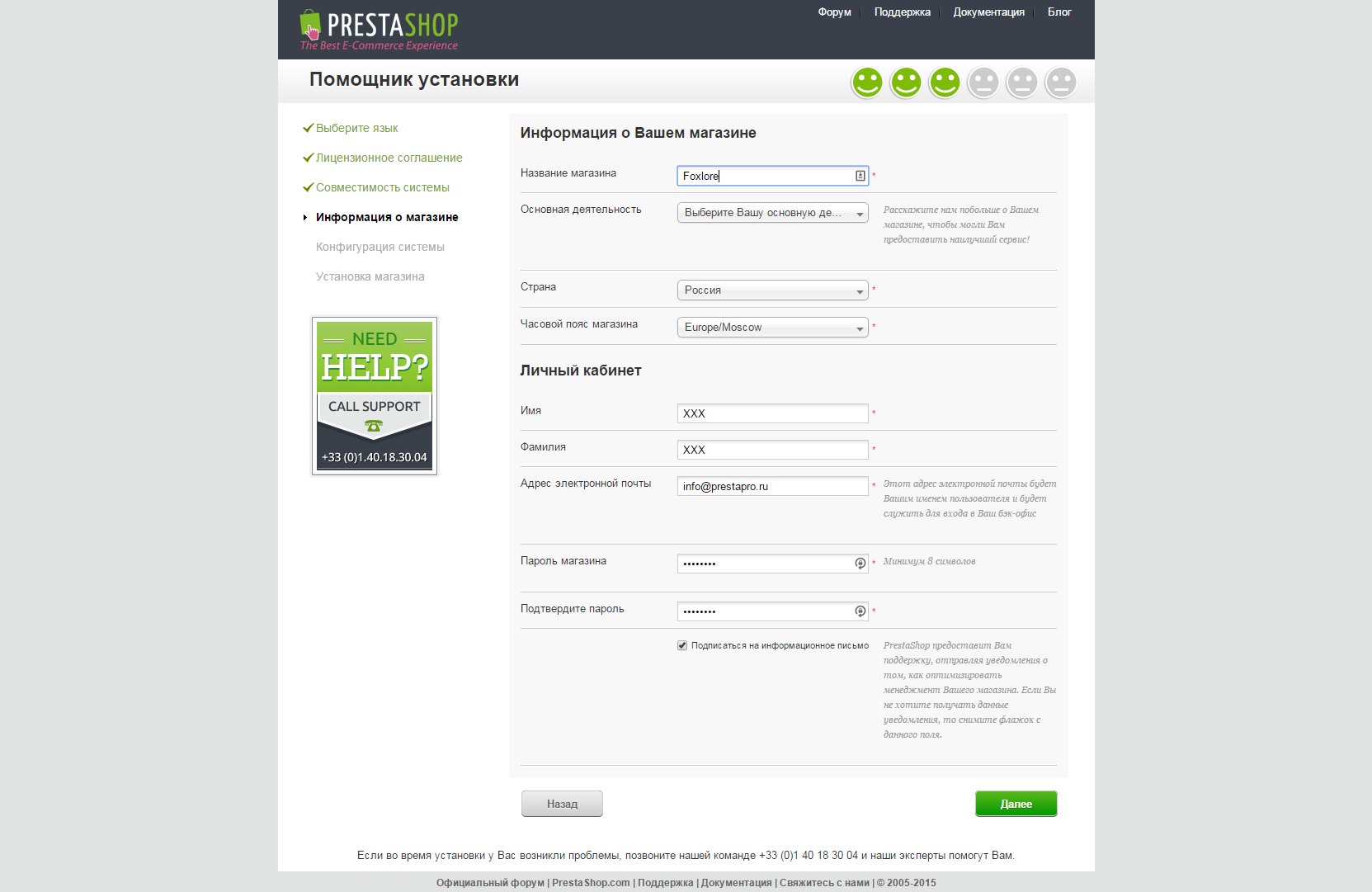
Type in your browser link to your site, open the installer. Follow the steps of the installer
Install PrestaShop step 1

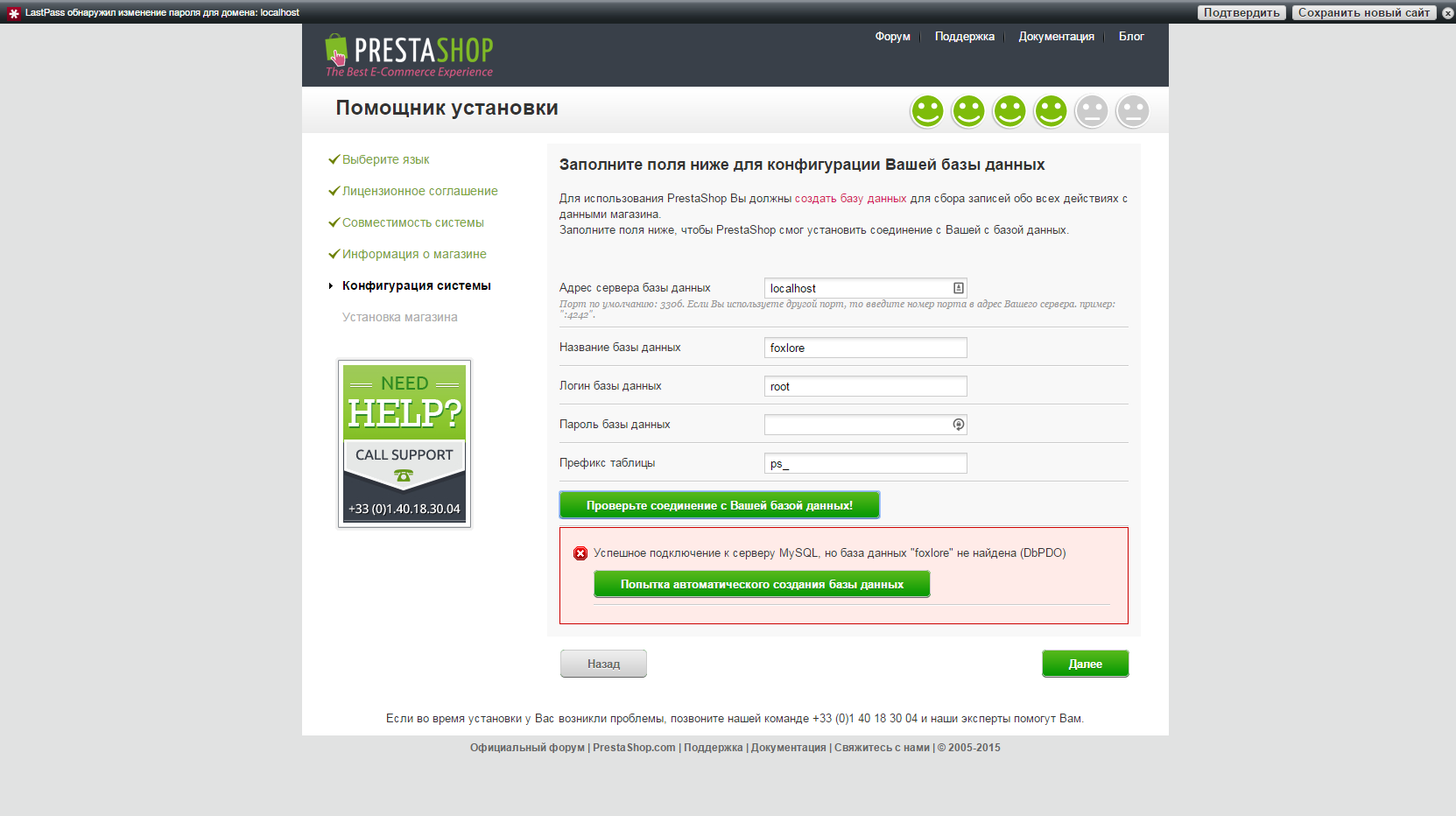
Install PrestaShop step 2

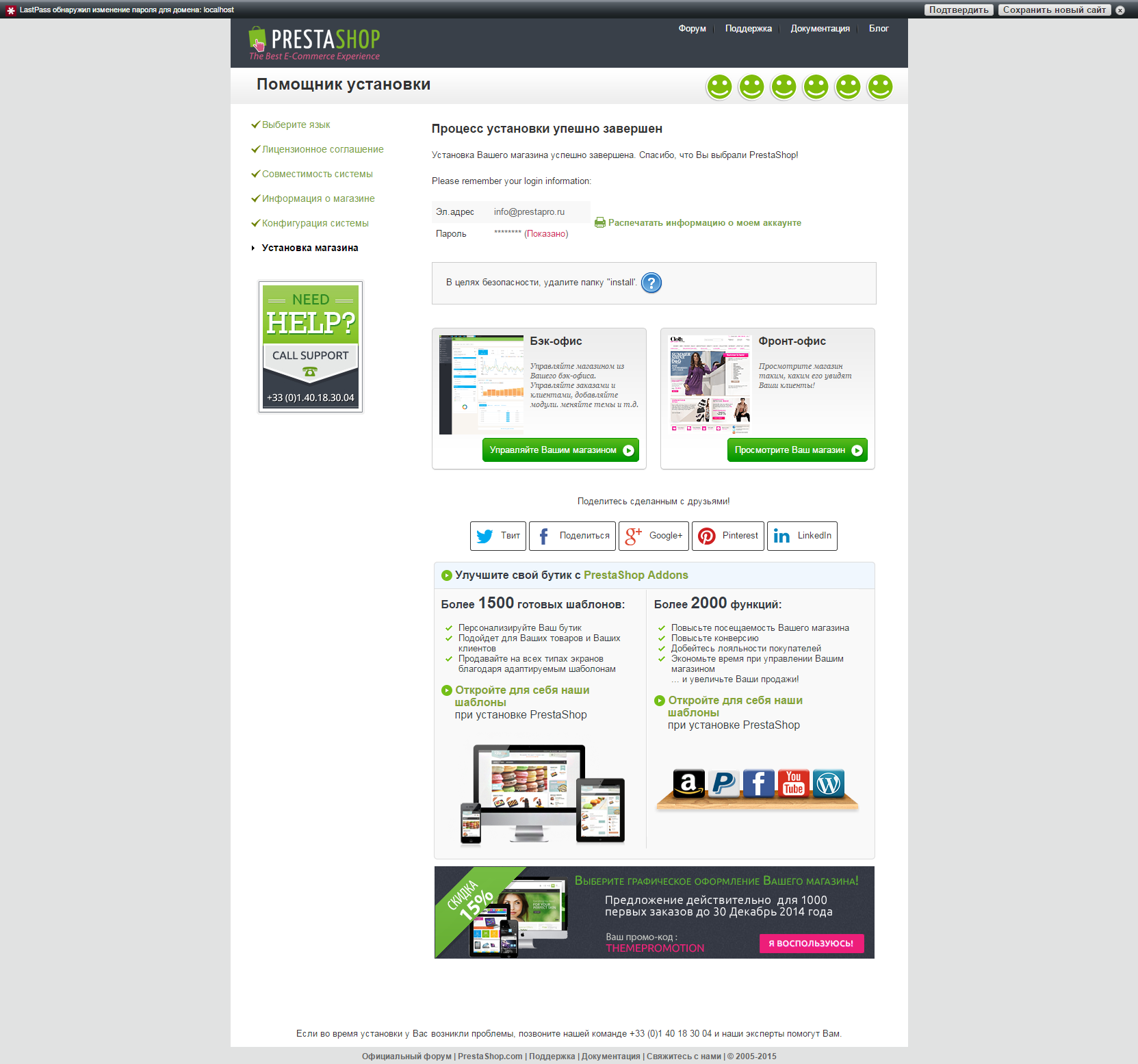
Install PrestaShop step 3

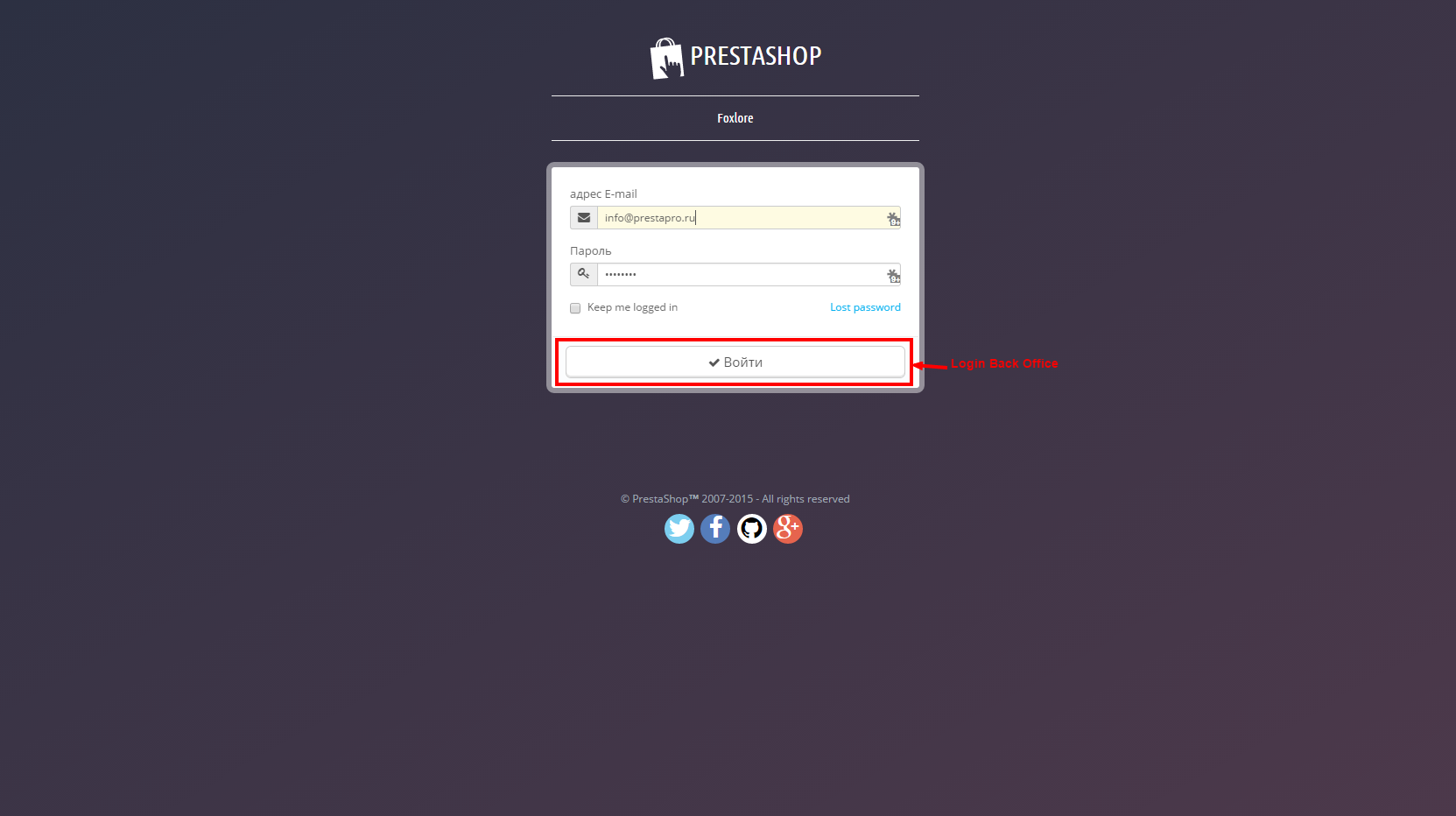
Login Back Office

Install Theme
- Download the archive
- Install the theme in Back Office PrestaShop
- Will walk through the steps
- Regenerate image
- Set the content (for banners and slider)
- Check or set the dates of your sentence
- Replace logo
- All =)
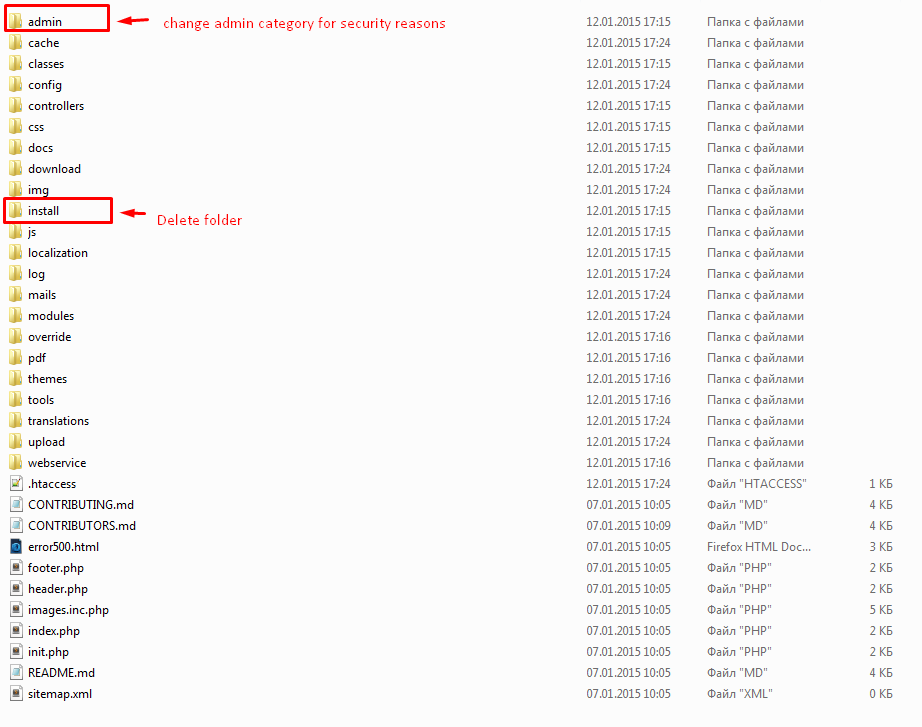
Delete/rename folder

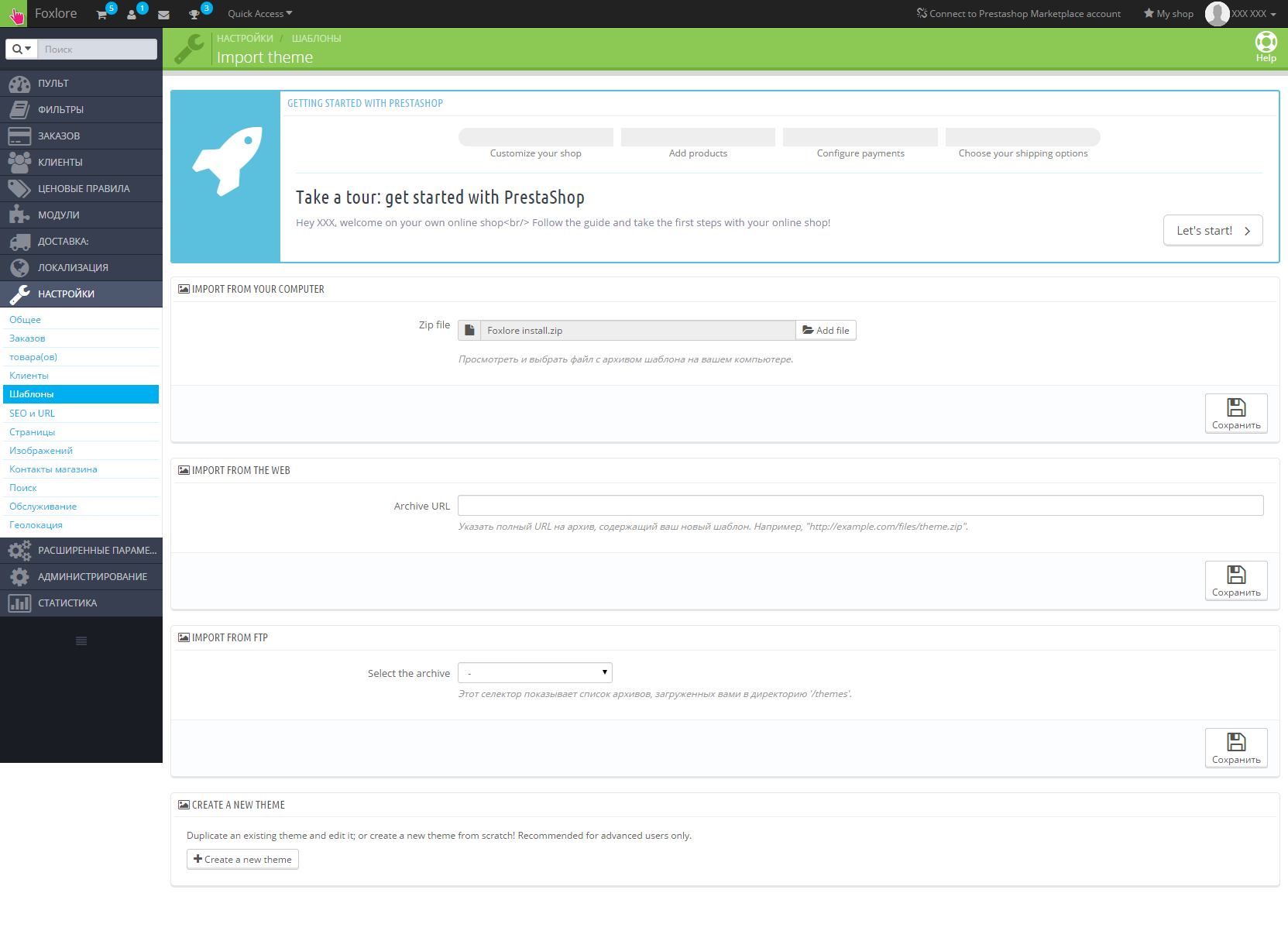
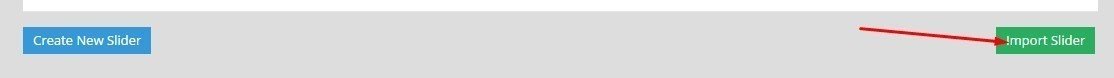
Import (upload) theme

Install theme step 1

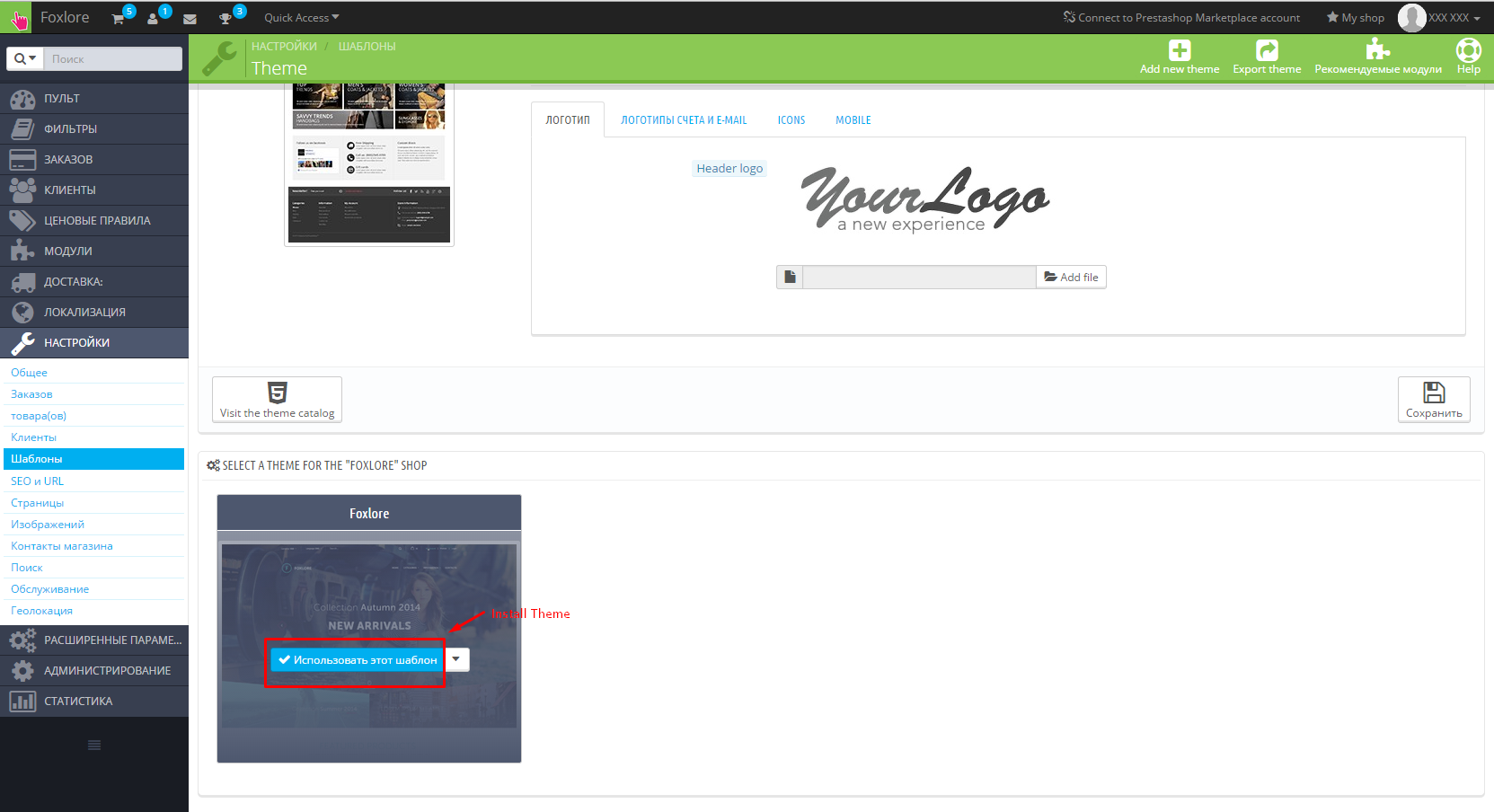
Install theme step 2

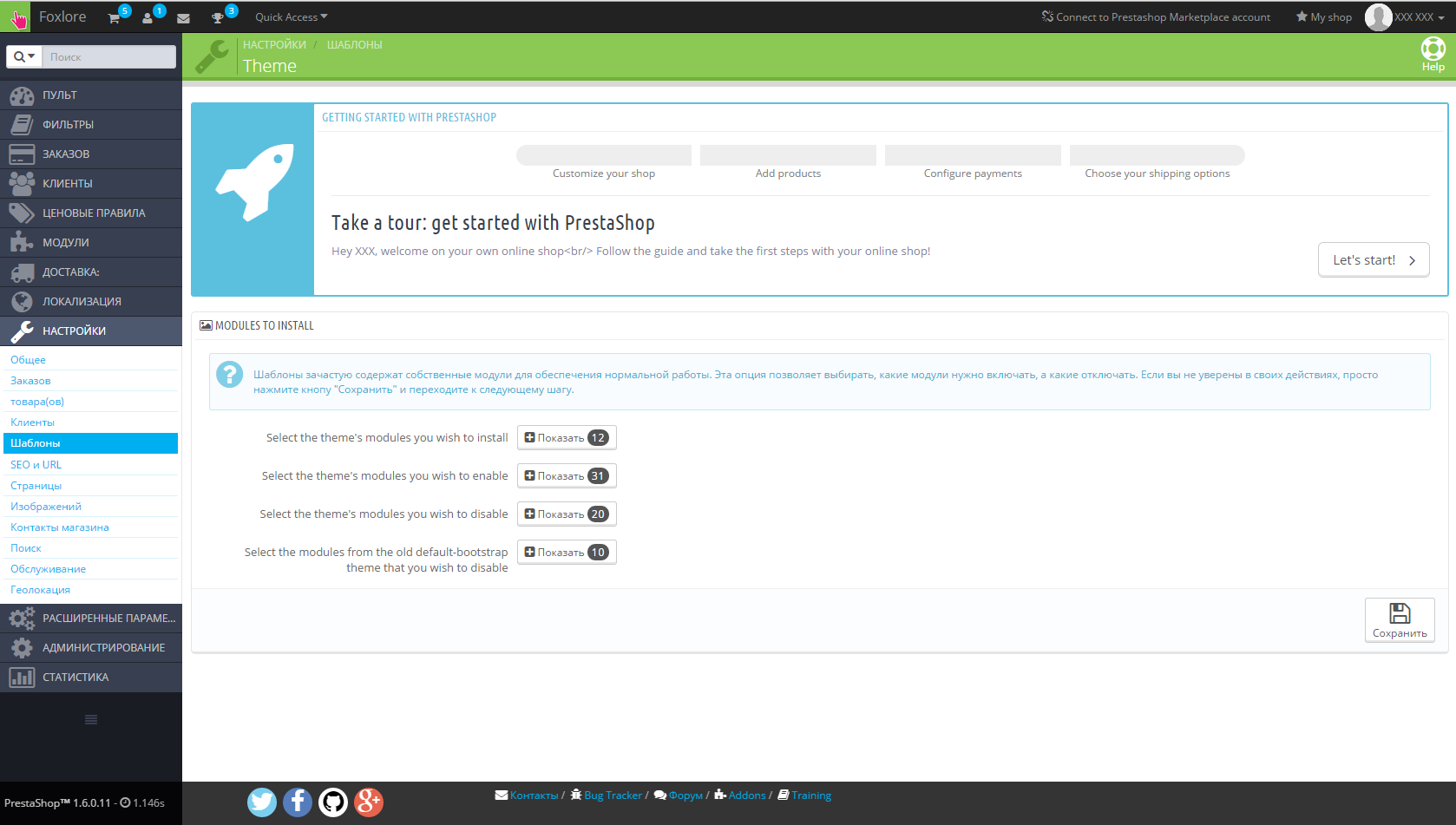
Install theme step 3

Localization and Translate
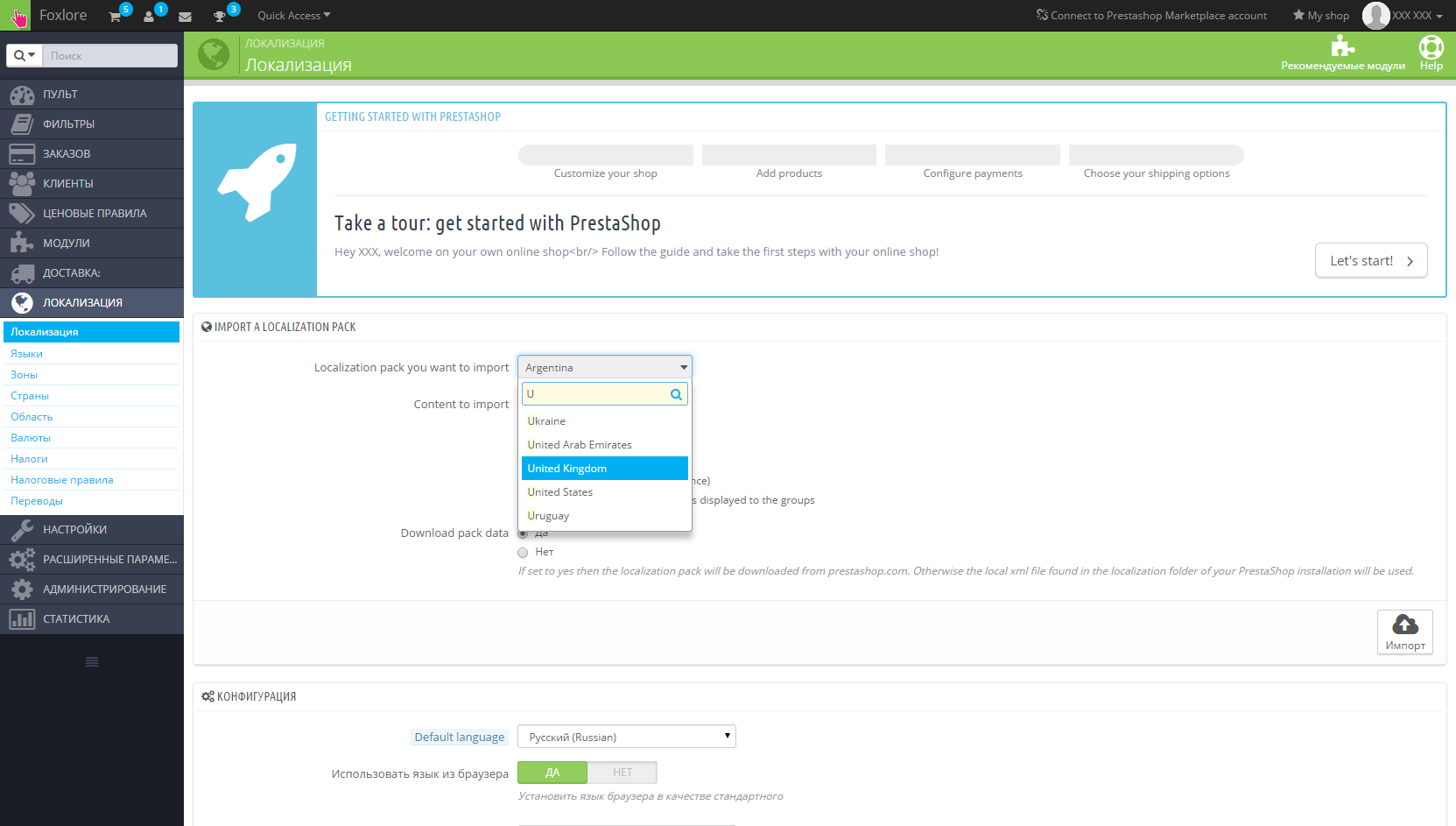
Localization

Change name theme
Step 1:

Step 2:

Translation of title modules
Perhaps you need to translate the following headlines into another language
- Featured products
- Our features
- Testimonials
- Latest tweets
- Contact us
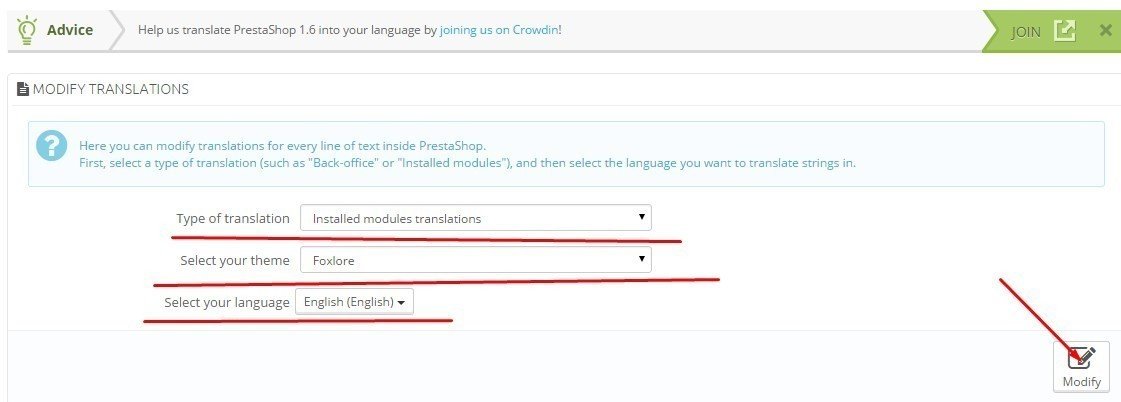
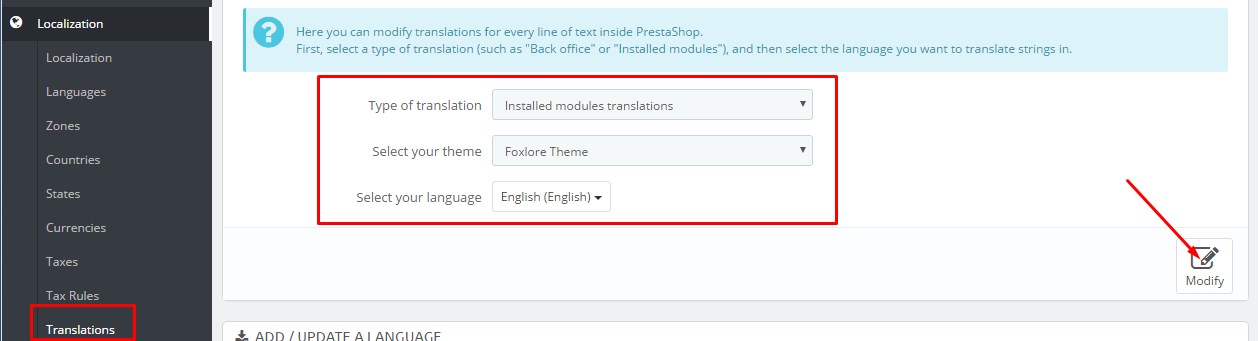
You need to translate this phrase in back office(Localizations -> Translations)

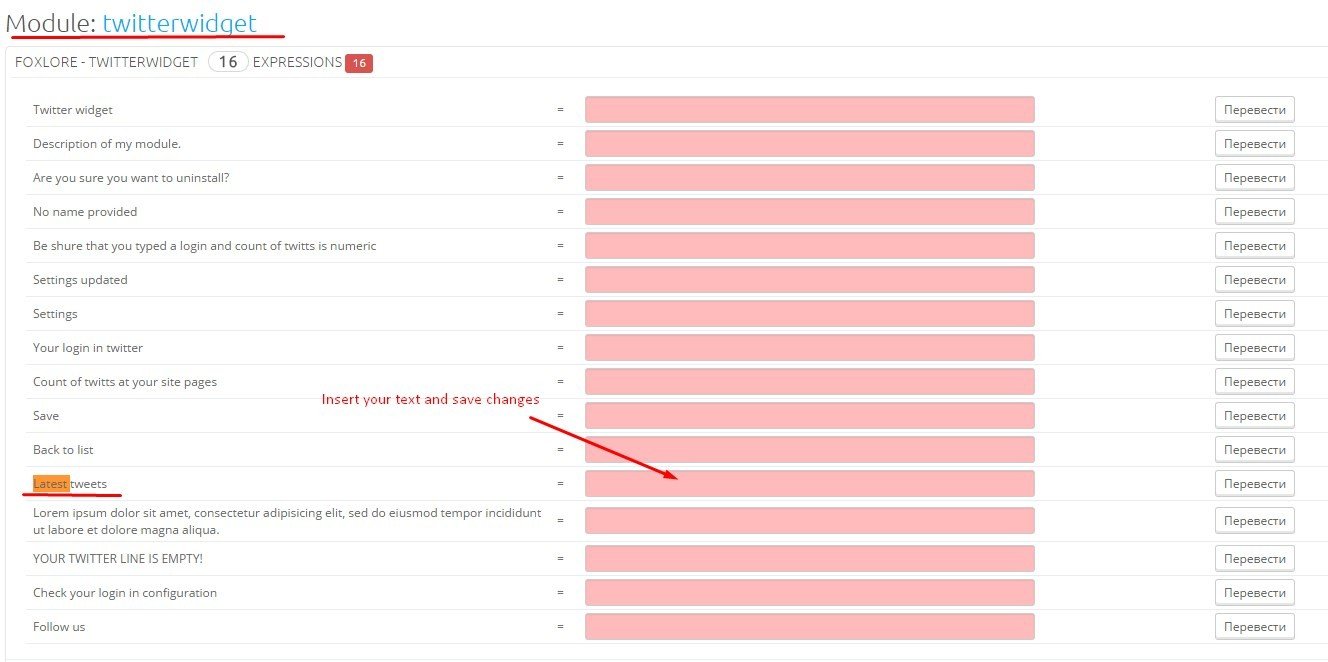
Find the module that you need and phrase that you want translate.
For example translate the headline "LATEST TWEETS"


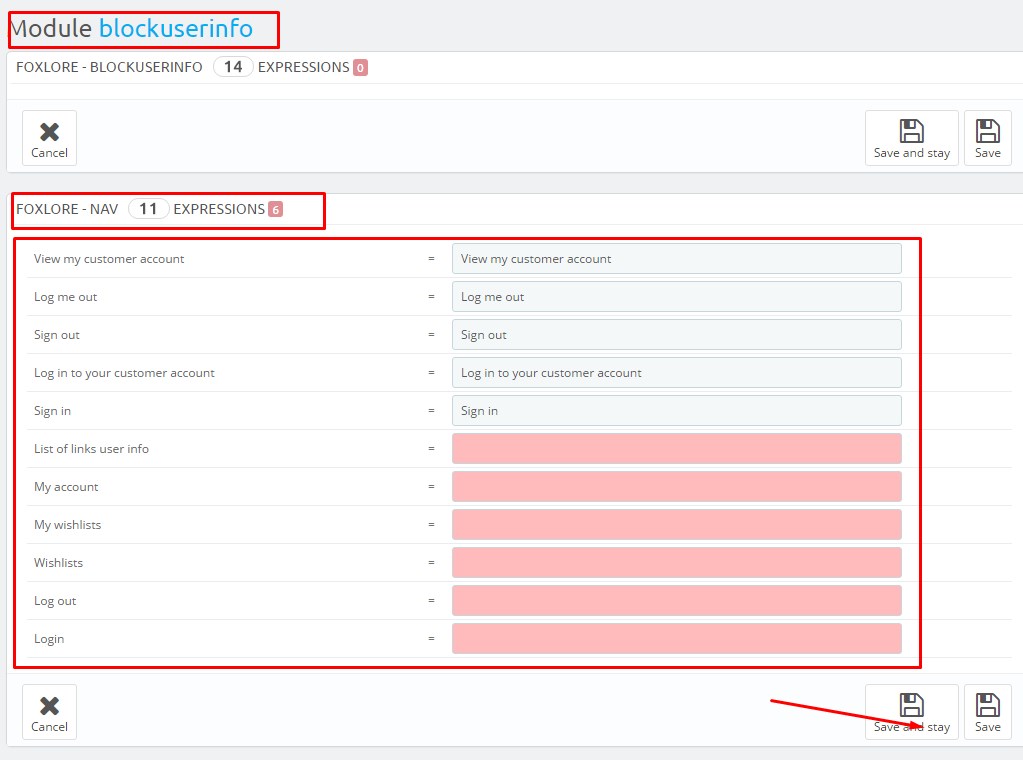
Translation of user info links



Configuration module
Guestbook with avatars
Frontend of module:

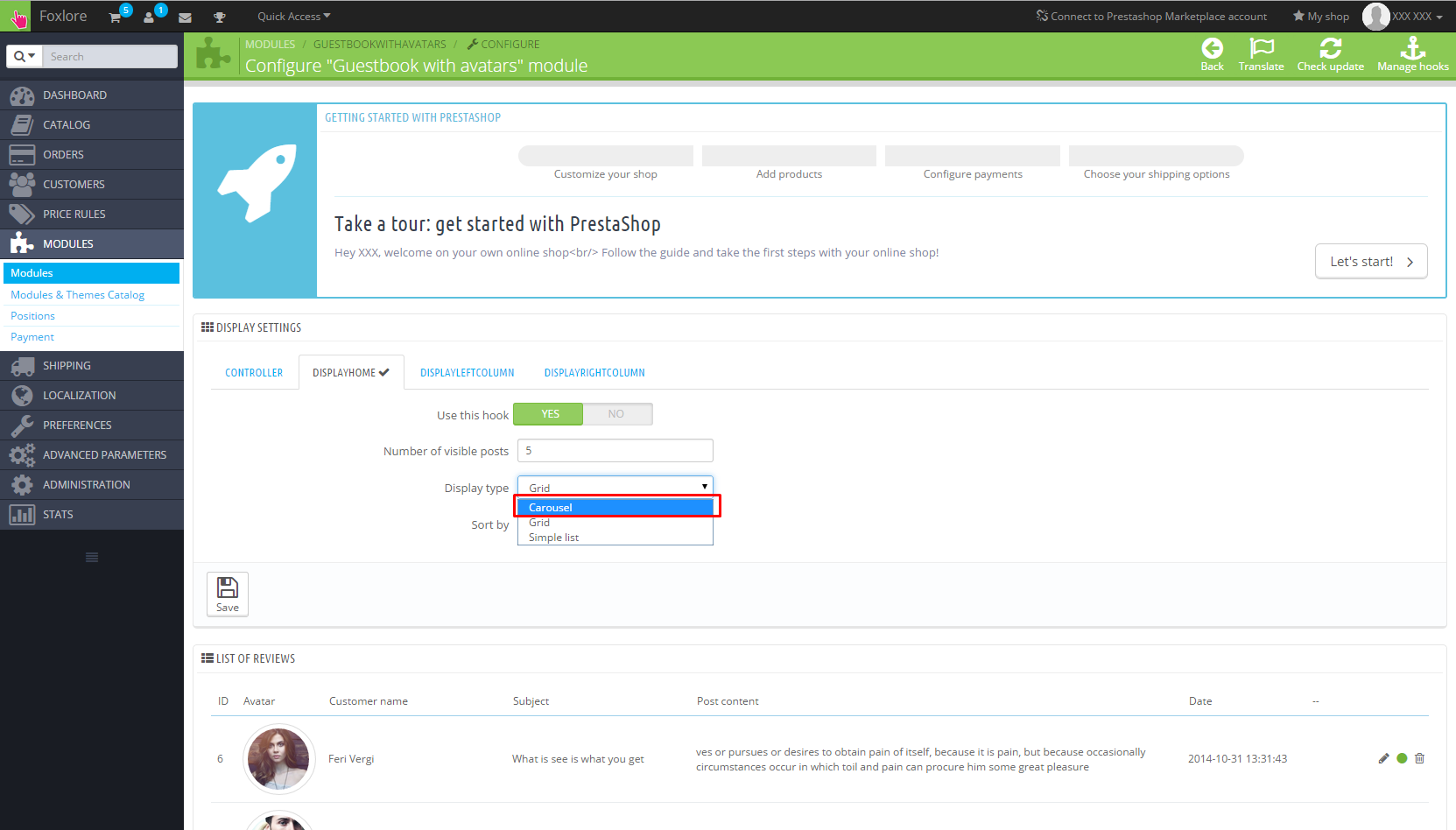
After installation of theme you need to select view "Carousel" of module "Guestbook with avatars"

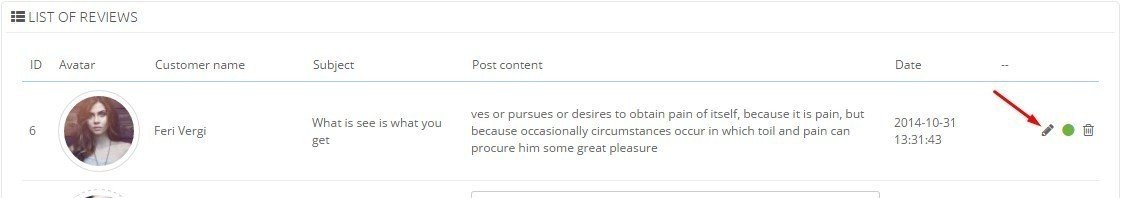
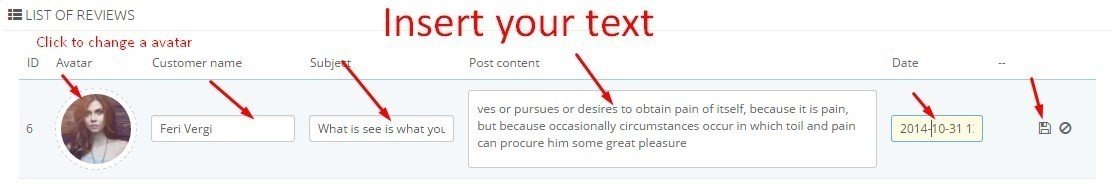
You can edit a existing reviews:
Step 1:

Step 2:

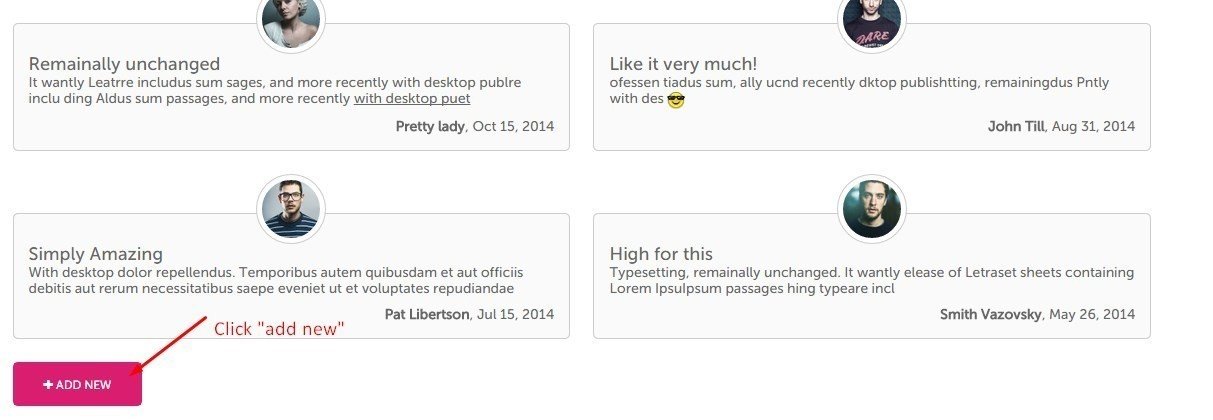
Also you can add new reviews:
Step 1: Go to page add comment

Step 2:

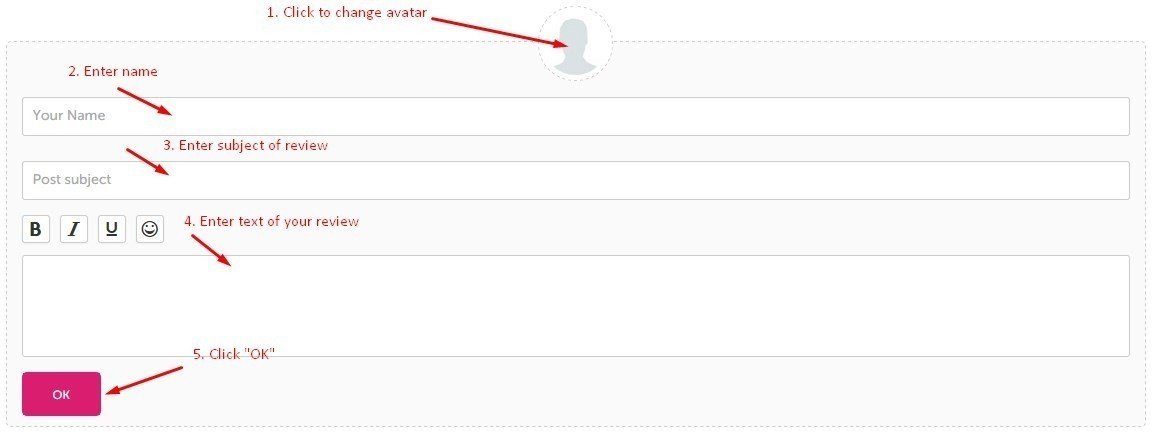
Step 3: Select avatar, fill all fields and click "OK"

Revolution Slider
Frontend of module:
- 1. Slider on home page

- 1. Slider on category page

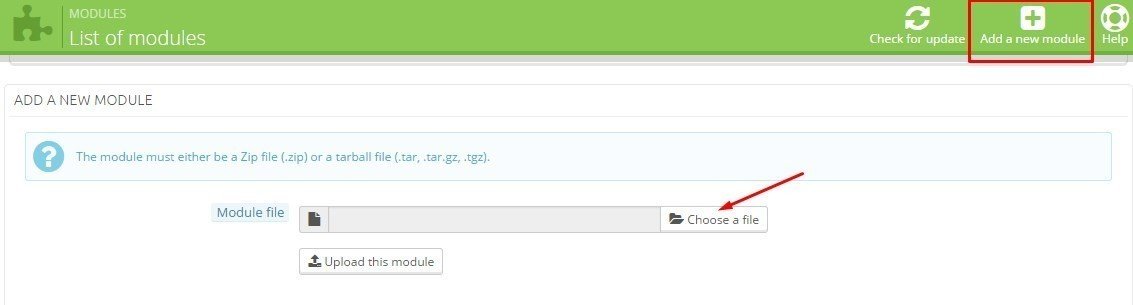
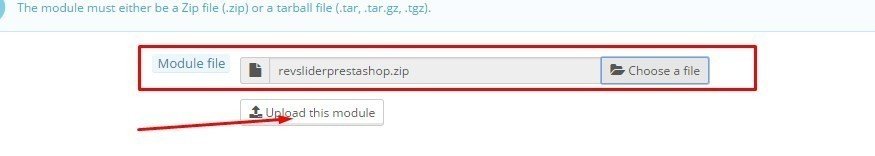
After installation of theme you need to upload and install module "Revolution Slider"
Step 1:

Step 2:

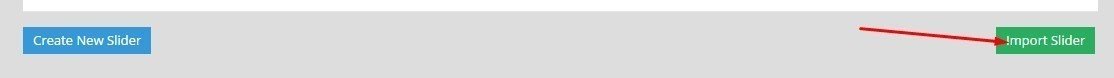
Then you need to import a two customized slider (first for the home page, the second for category page).
Import and setting slider home
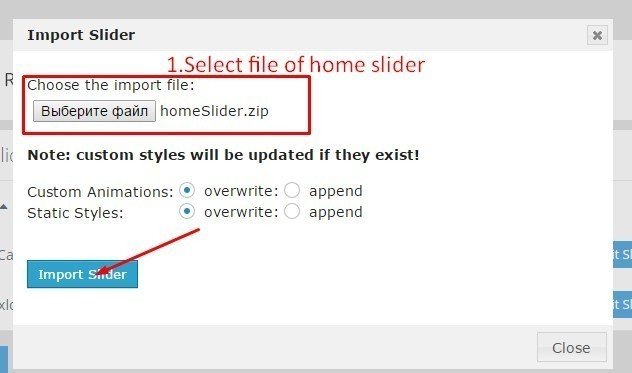
Step 1:

Step 2:

Step 3:

Step 4:

Step 5: Save

Import and setting slider category:
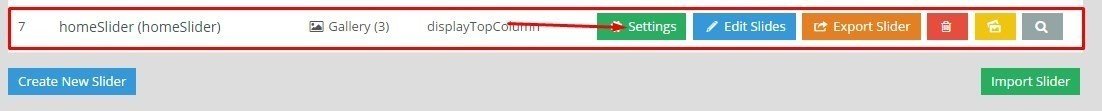
Step 1:

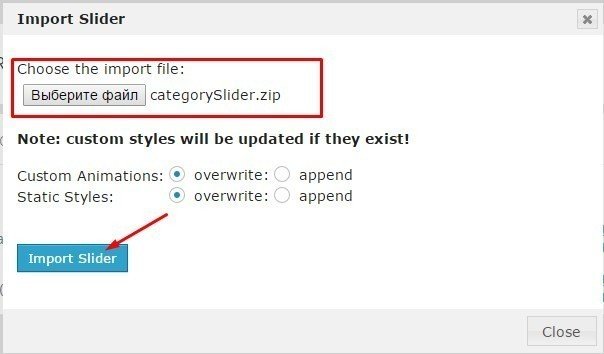
Step 2:

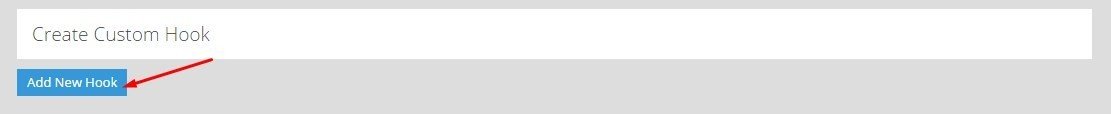
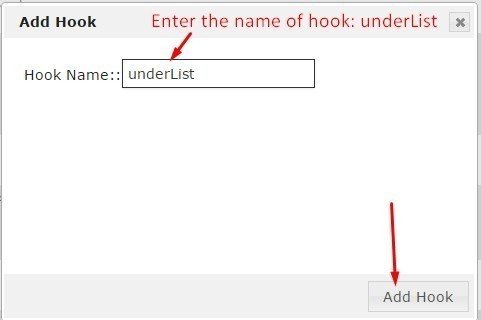
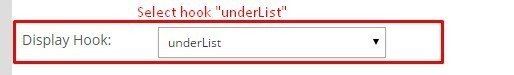
Then you need to create a custom hook "underList" that to add Slider on category page.
Step 1:

Step 2:

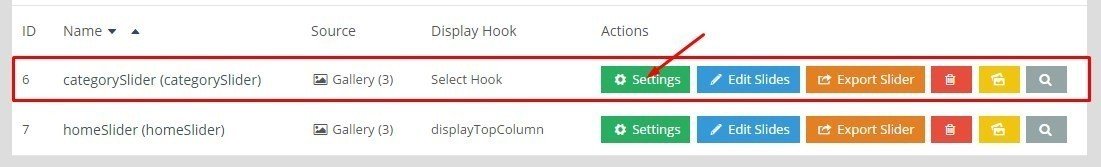
Then you need to configure category slider:
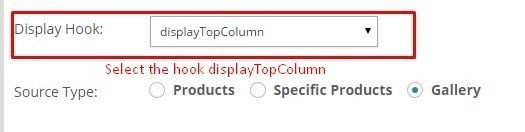
Step 1:

Step 2:

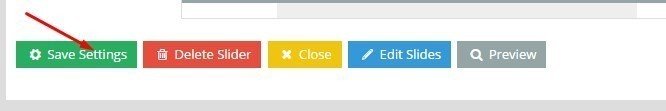
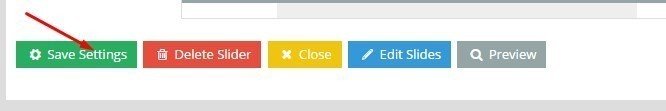
Step 3: Save

Step 1

Step 2

Step 3

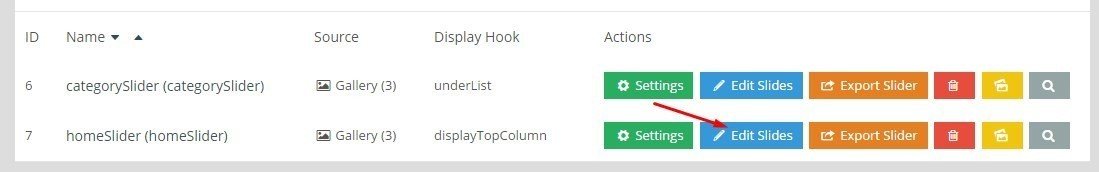
Step 4

Step 5

Custom banners
Frontend of module:
By using the module adds the following blocks
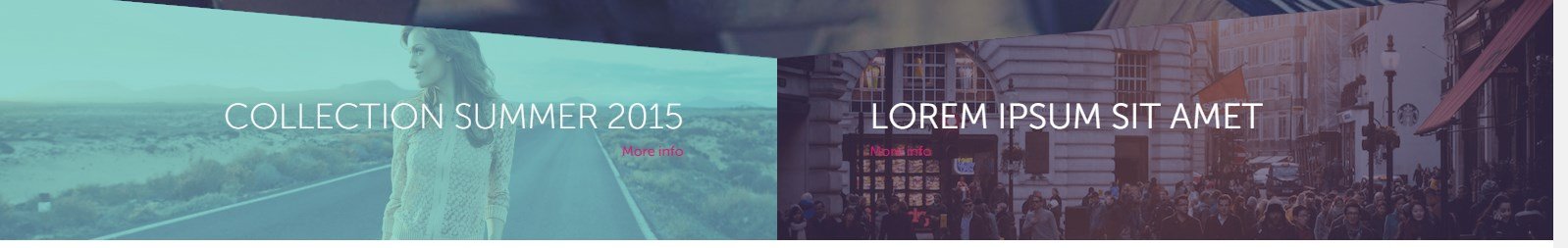
1. Banners under "Revolution slider" (hook "displayTopColumn")

2. Features (hook "displayCustomBanners2")

3. Promo video (hook "displayHome")

4. Google map (hook "displayCustomBanners1")

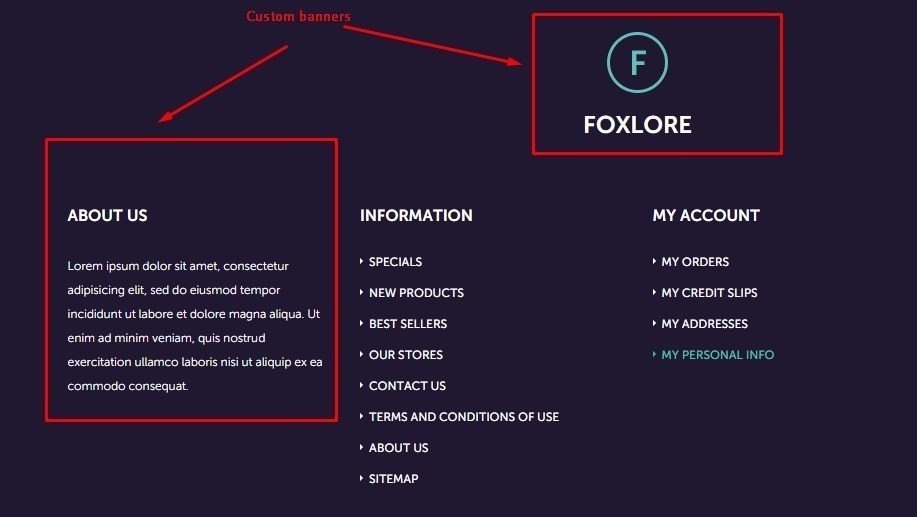
5. Footer logo and block "About us" (hook "displayFooter")

6. Banner on product page (hook "displayCustomBanners3")

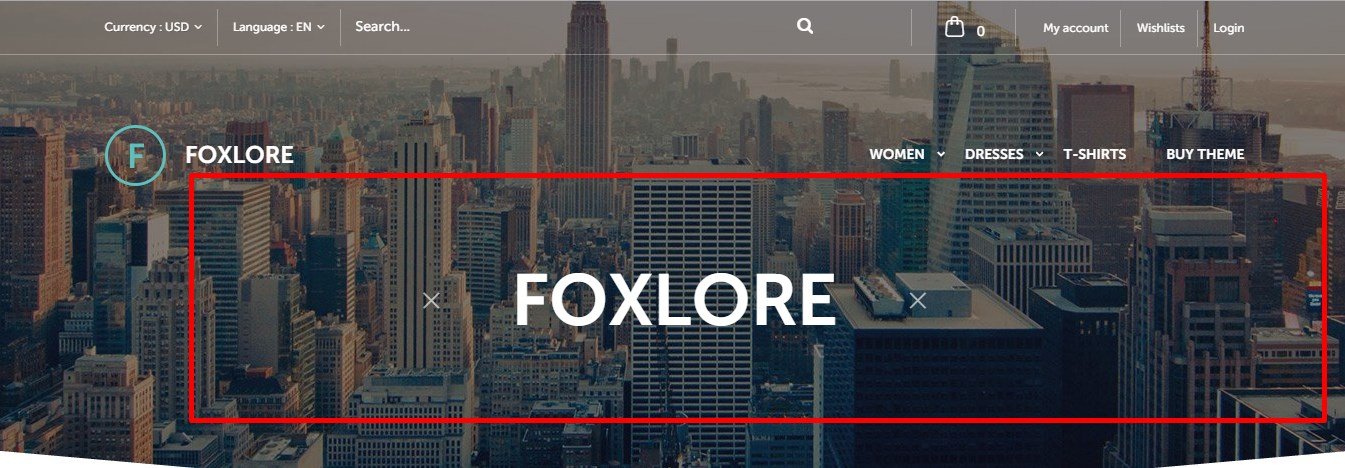
7. Banner Top Page (hook "displayBanner")

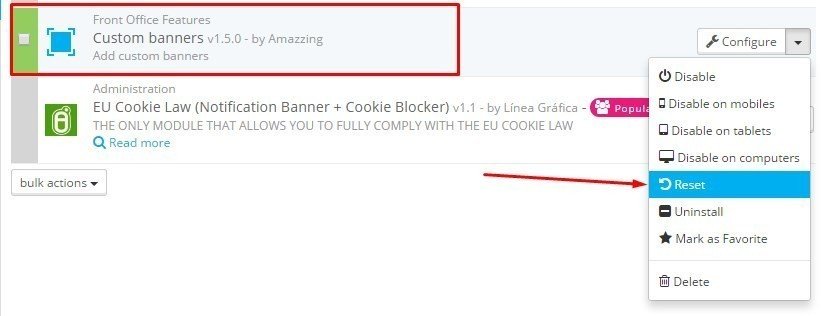
If after installing the template some of these blocks are missing reset the module

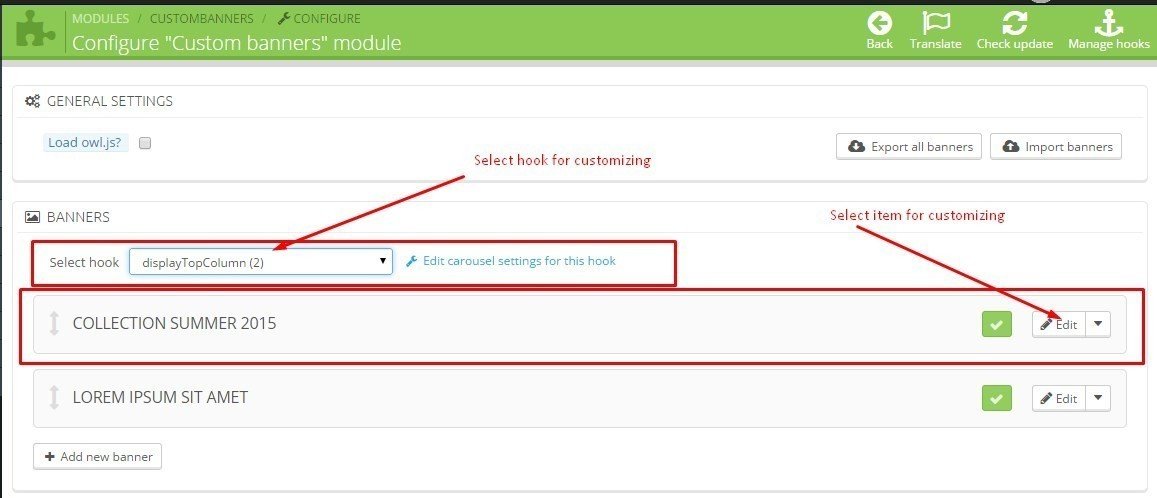
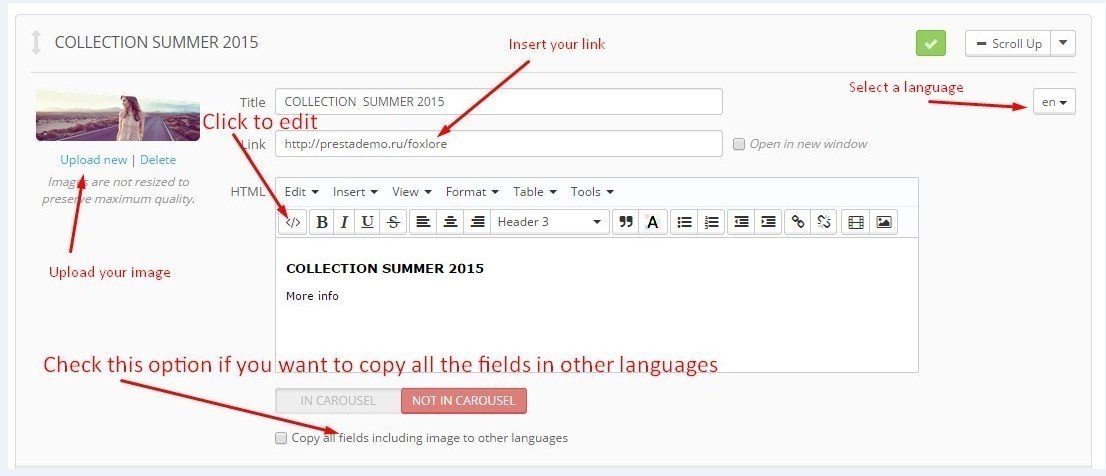
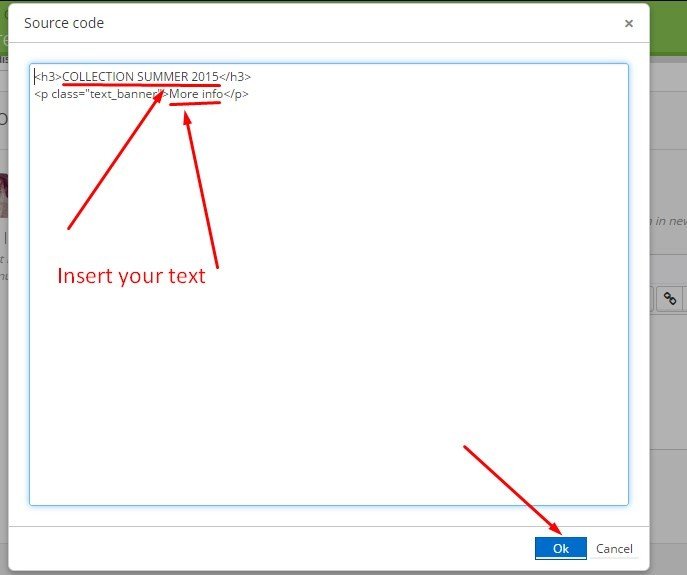
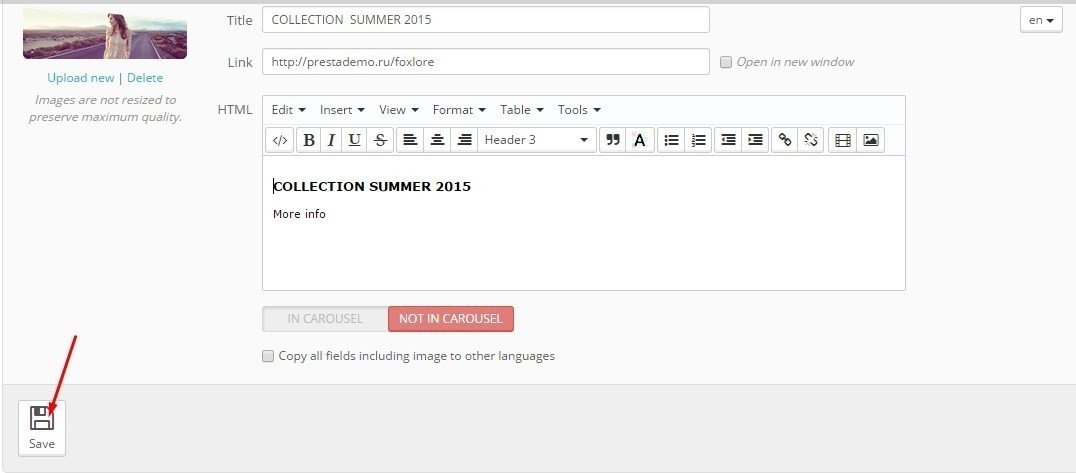
1. The editing of banners under "Revolution Slider"

Changing of banners on home page



Footer logo and block "About us", Block "Features", Banner on product page, "Banner Top Page" are editing same
2. Editing "Promo video"
Step 1:

Step 2:

Step 3:


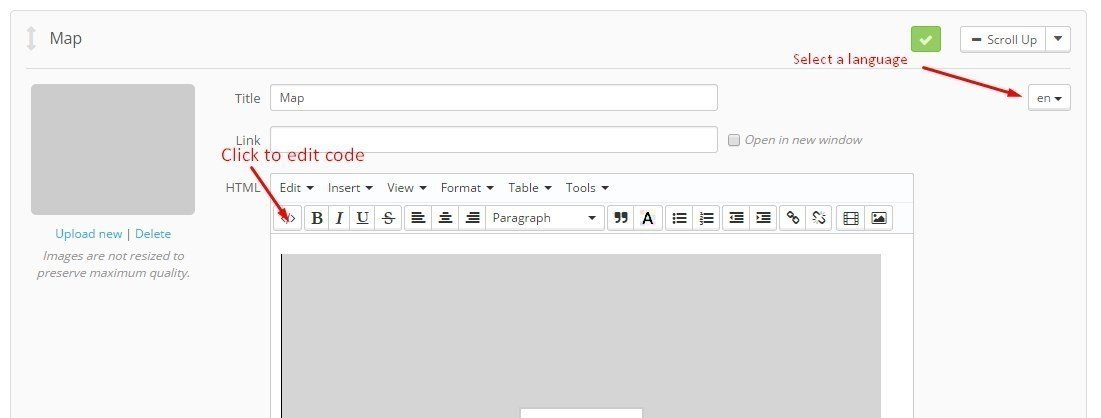
3. Add own google map
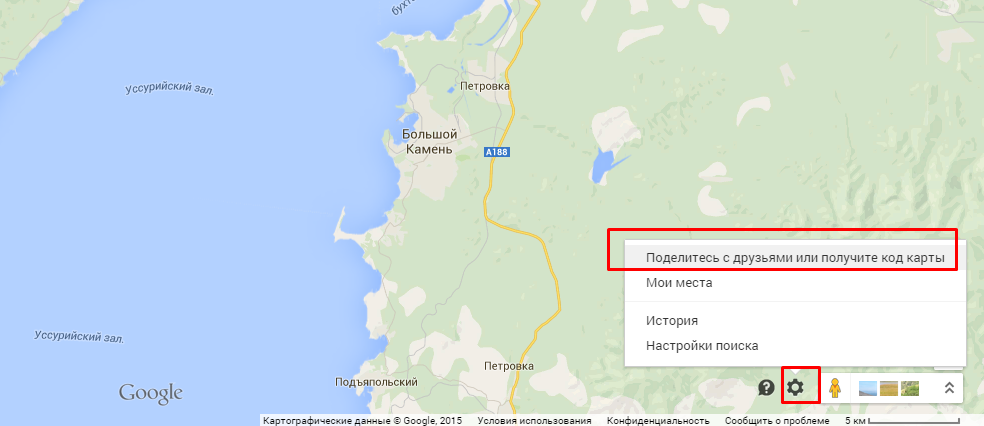
Step 1:
You need to visit a site https://www.google.com/maps/ and copy a code of maps

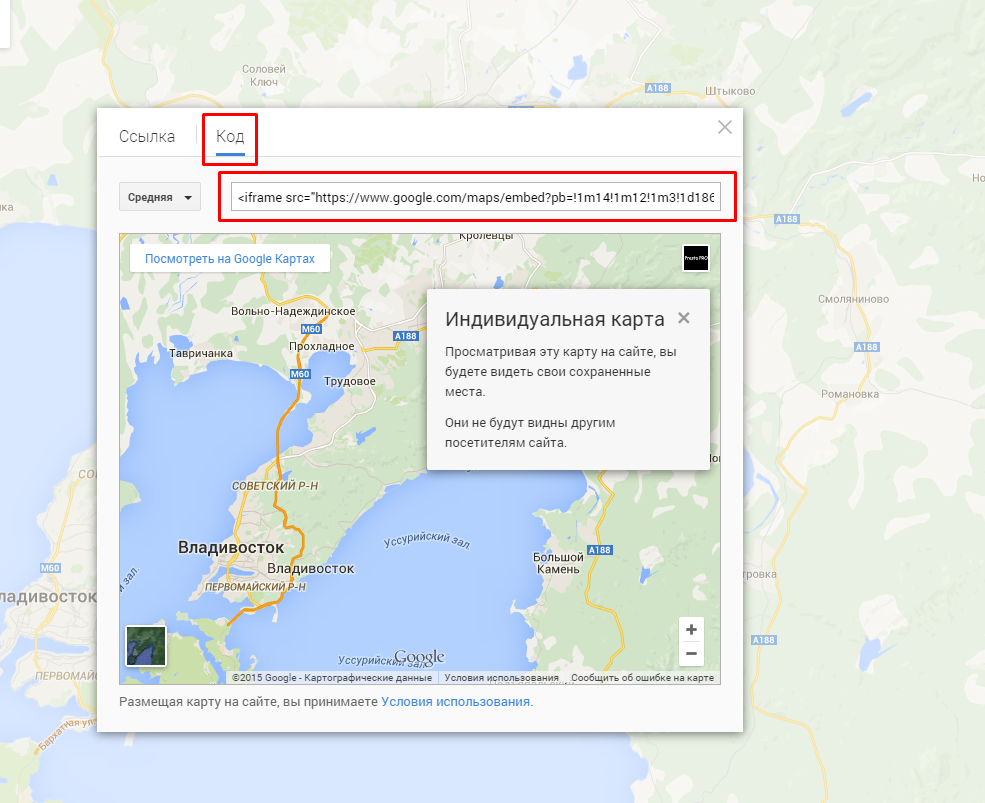
Step 2:
Select a tab "Code" and copy the code

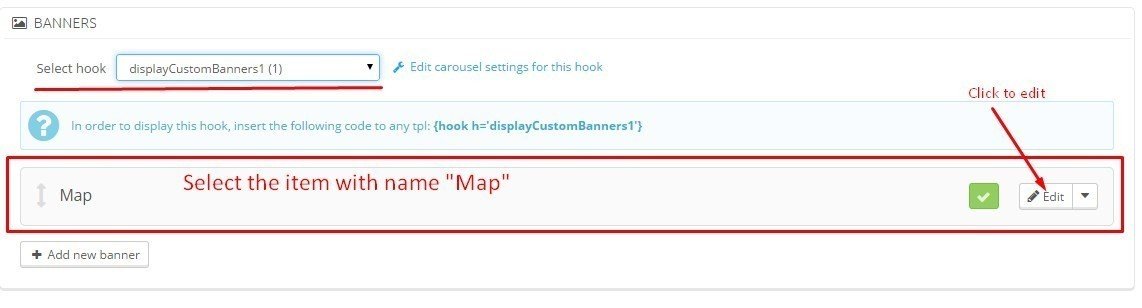
Step 3

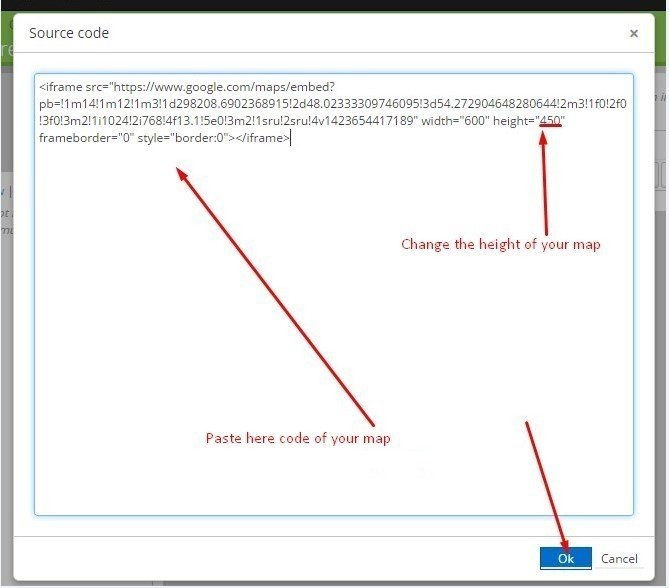
Step 4:
Step 5:

Step 6:

Multi carousels
Frontend of module:
- On Home page


- On product page:

After installation of theme on your shop you need to add manufacturers carousel in hook "multiCarousel1" and carousel of "Related products" in hook "displayProductFooter"
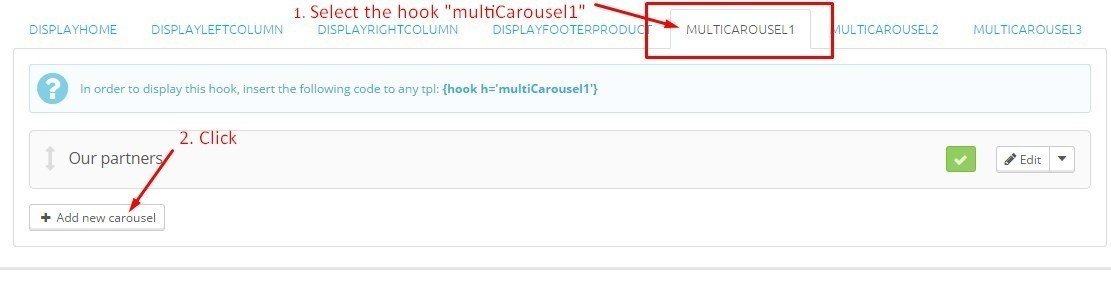
- The adding of manufacturers carousel
Step 1

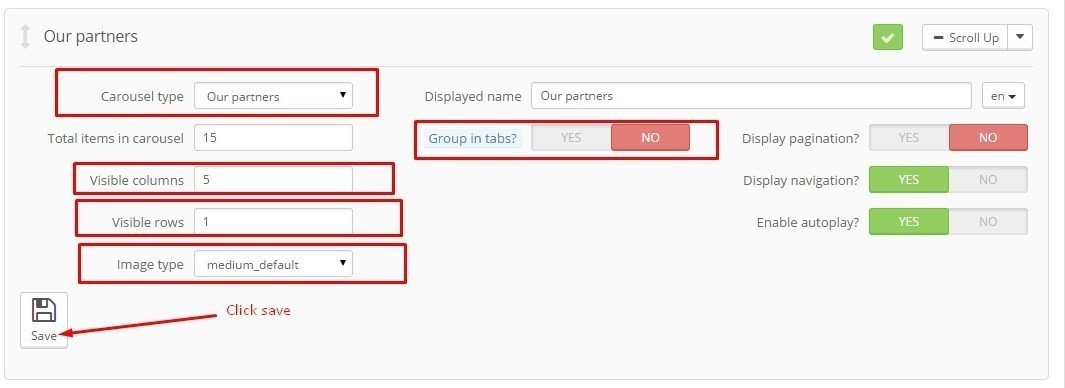
Step 2

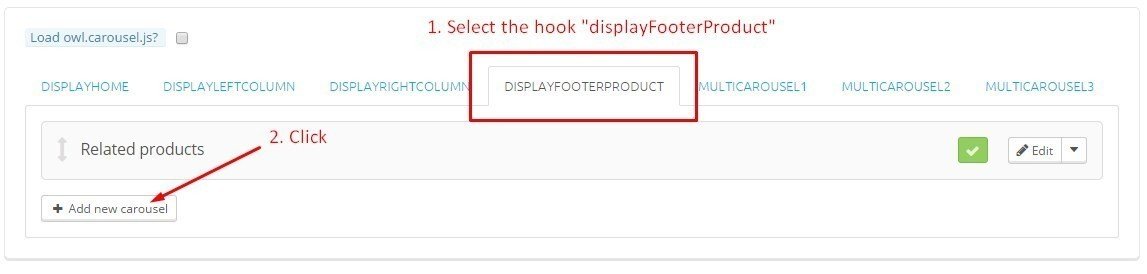
- The adding of Related products carousel
Step 1:

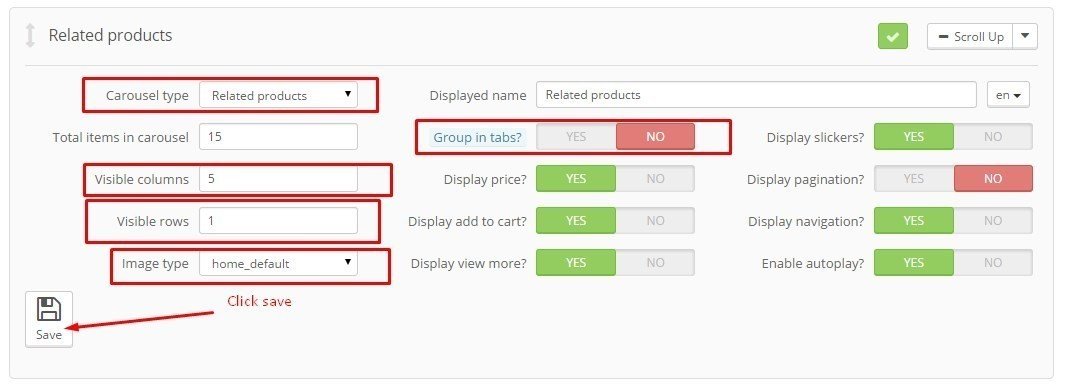
Step 2:

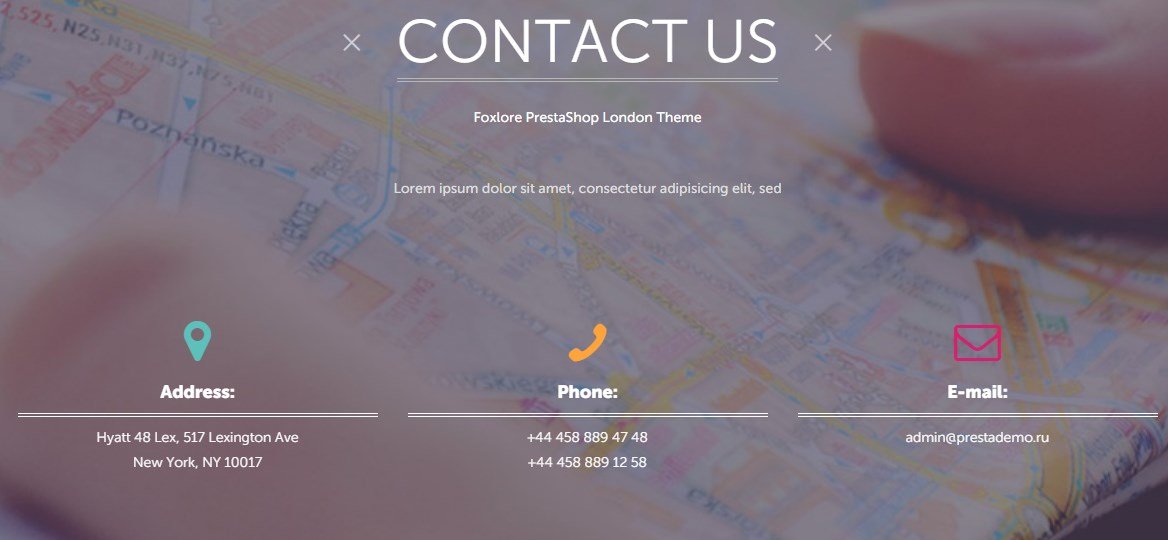
PRO Contact information block
Frontend of module:

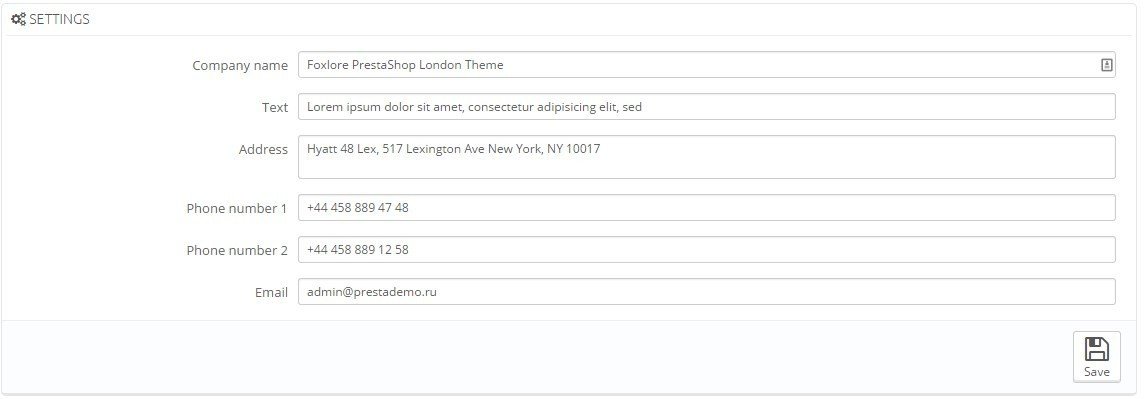
Configure of module:
- Fill a fields that you need and click "Save"

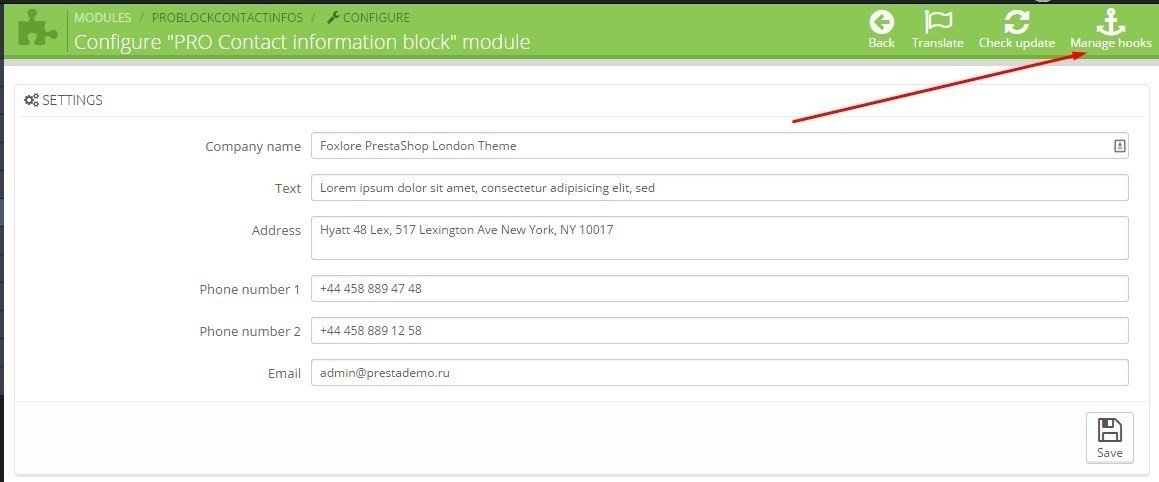
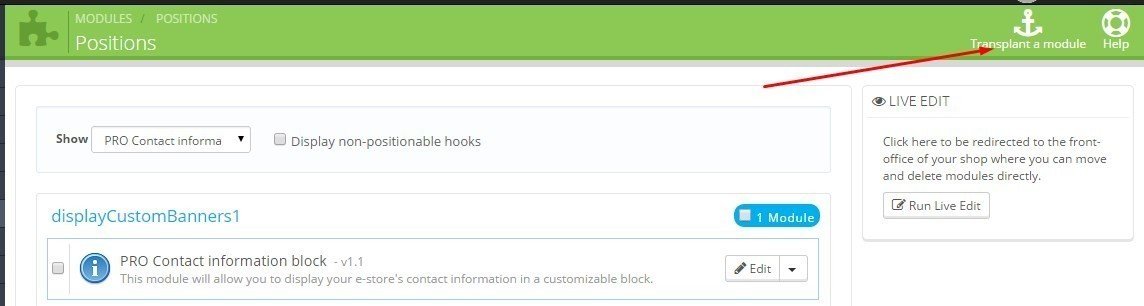
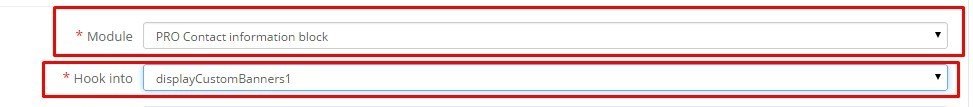
If this module is not in the frontend you need to transplate it to the hook "displayCustomBanners1" yourself
Step 1:

Step 2:

Step 3:

Step 4:

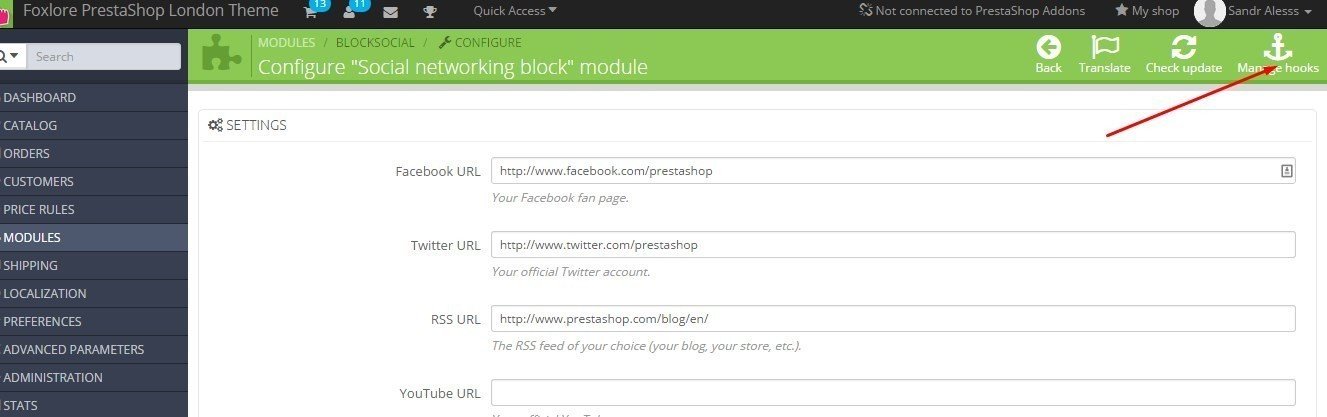
PROSocial networking block
Frontend of module:

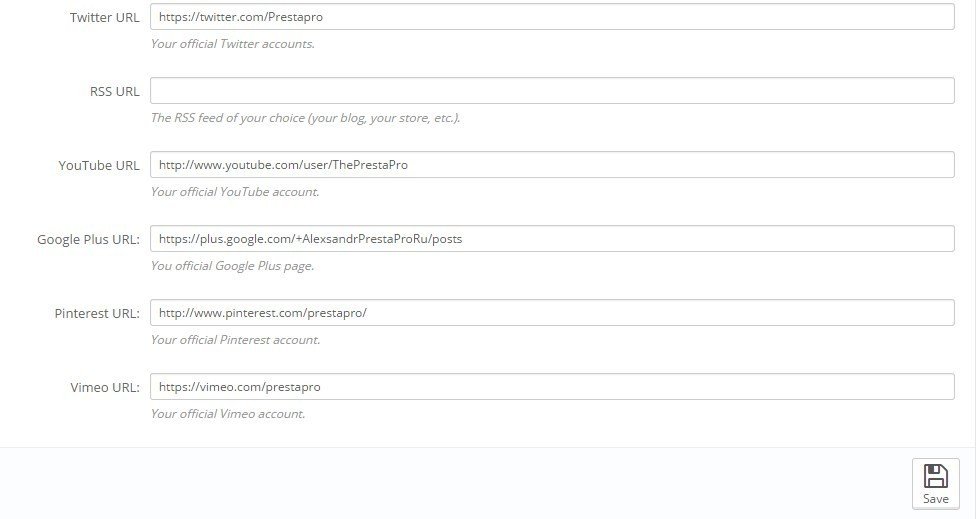
Setting of module:
- Fill a addresses of social social networks accounts that you need and click "Save"

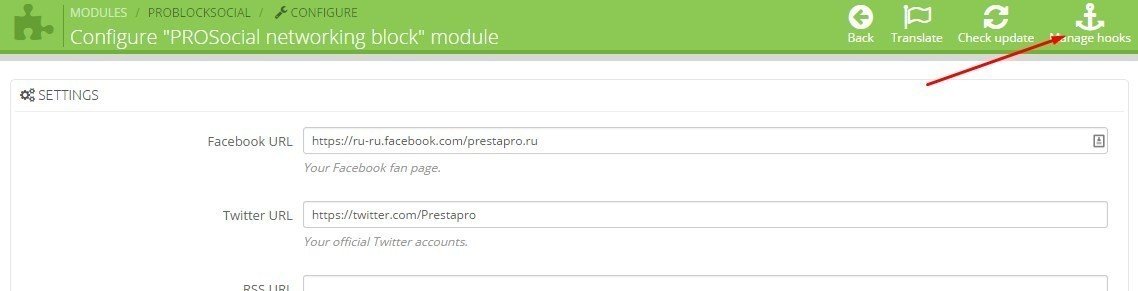
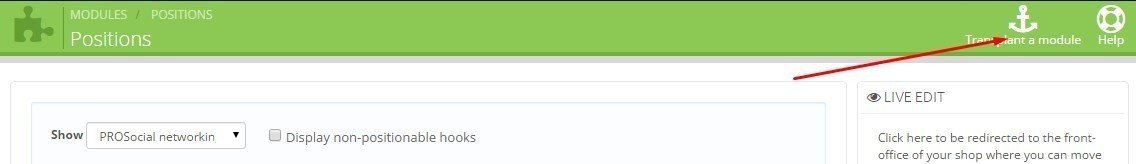
If this module is not in the frontend you need to transplate it to the hook "FooterTop" yourself
Step 1:

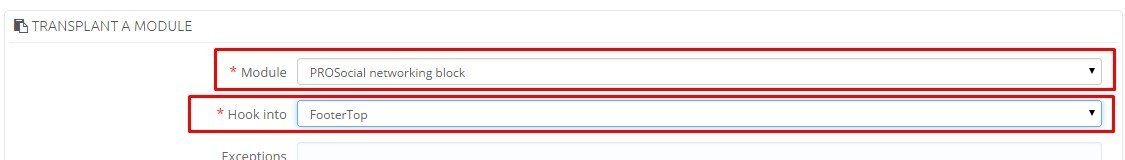
Step 2:

Step 3:

Step 4:

PRO Newsletter block
Frontend of module:

If this module is not in the frontend you need to transplate it to the hook "FooterTop". This module are transplateted same a module "PROSocial networking block" (look the description of the previous module "PROSocial nenworking block ").
Twitter widget
Frontend of module:

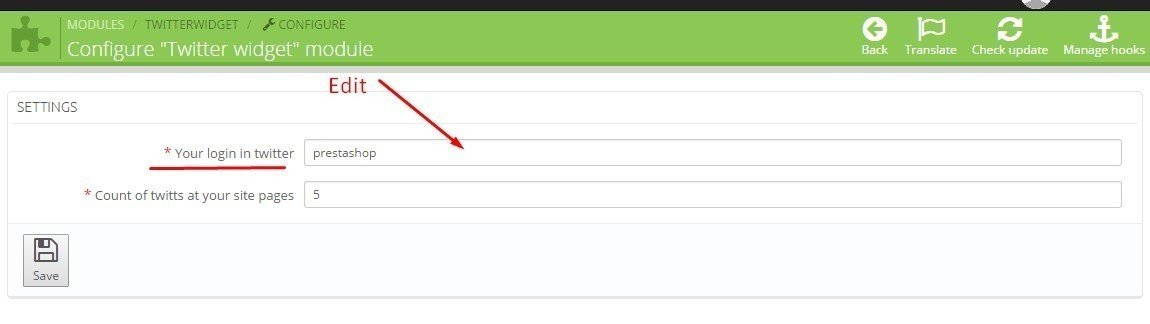
The setting of module:

Facebook Like Box (by prestapro.ru)
Frontend of module:

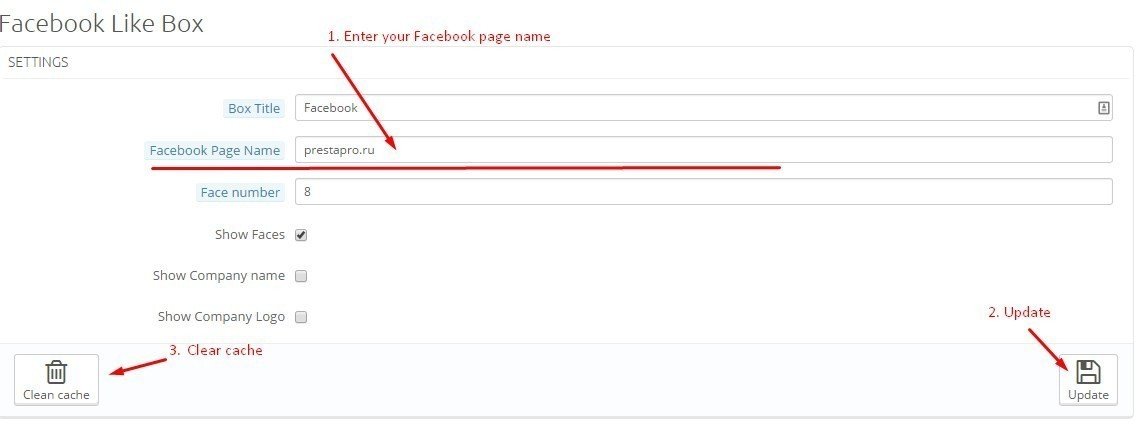
The setting of module:

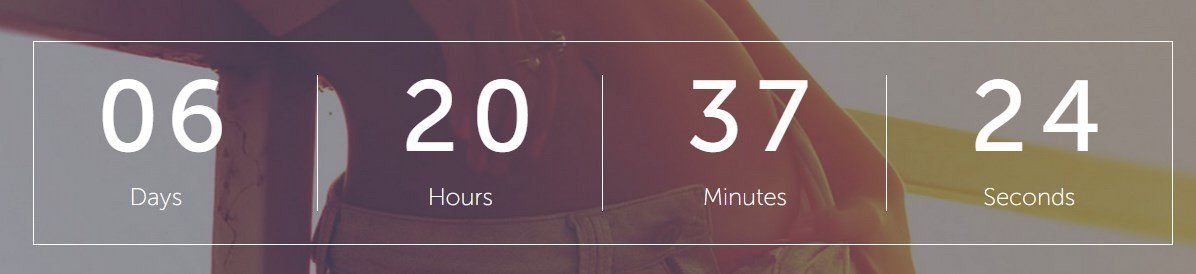
DInterval (Maintenance page)
Frontend of module:

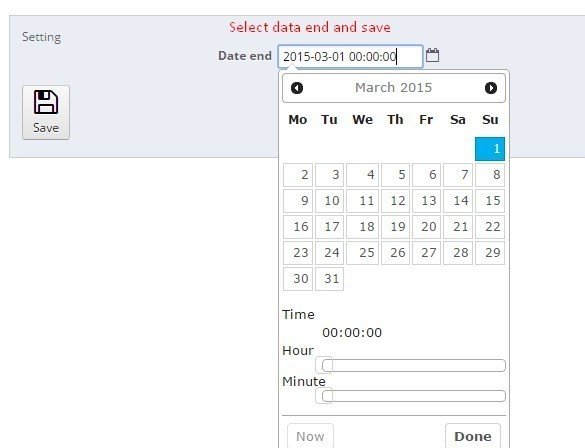
The setting of module:

Top horizontal menu
Frontend of module:

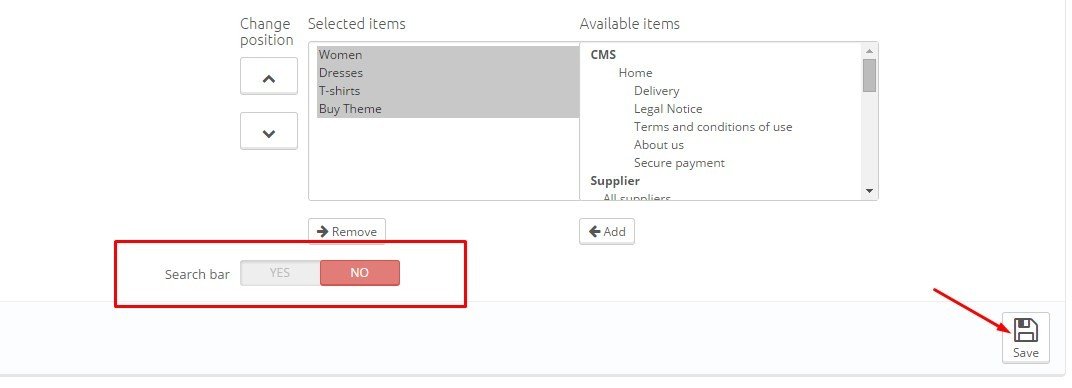
A deleting of a search from menu

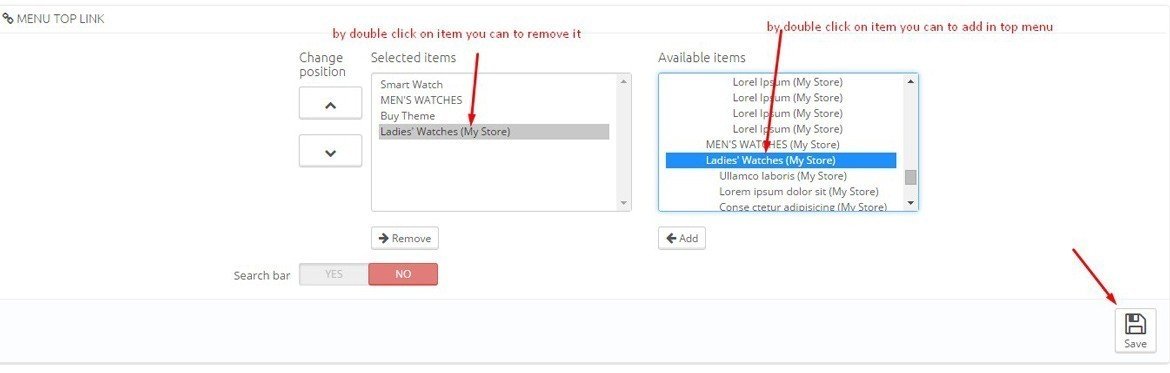
Adding and removing of menu items

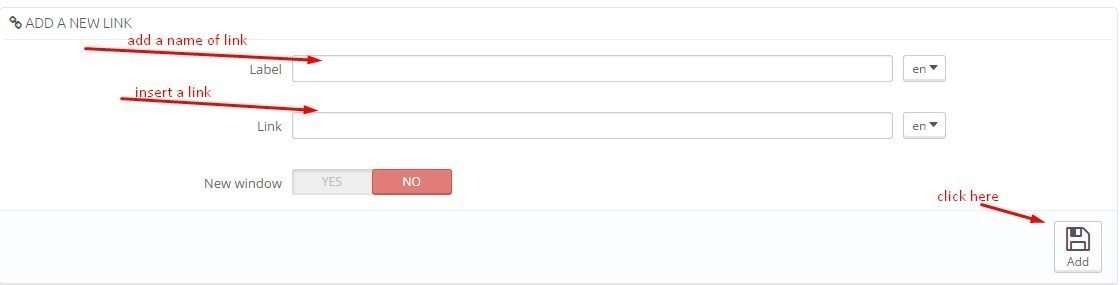
Adding a custom link in top horizontal menu
1. You need to configure a module top horizontal menu

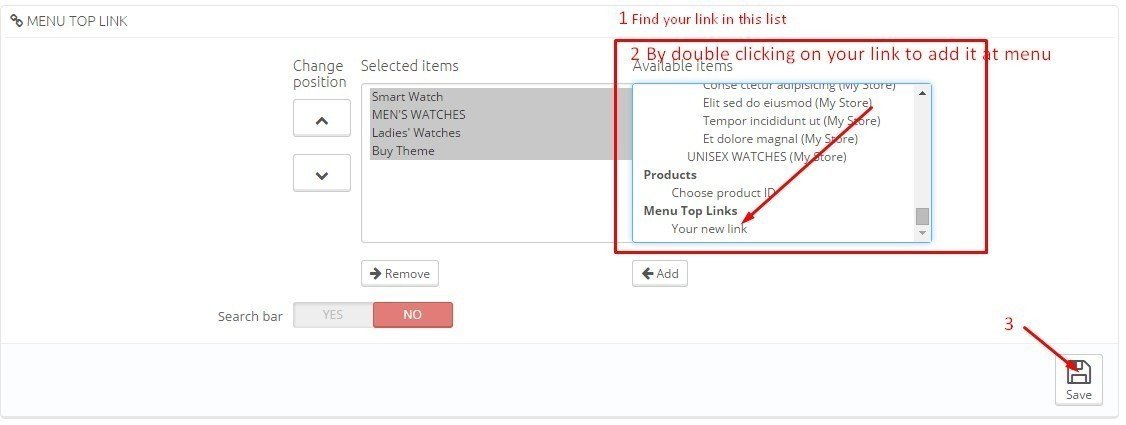
1. You need to select your link from a list are shown on image and save changes

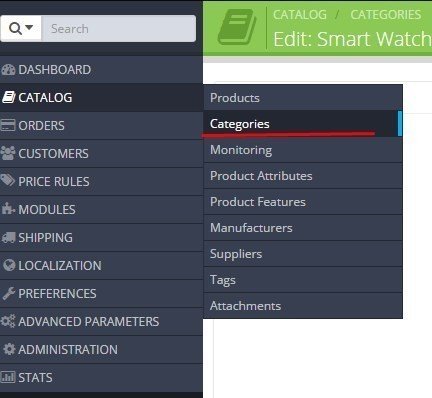
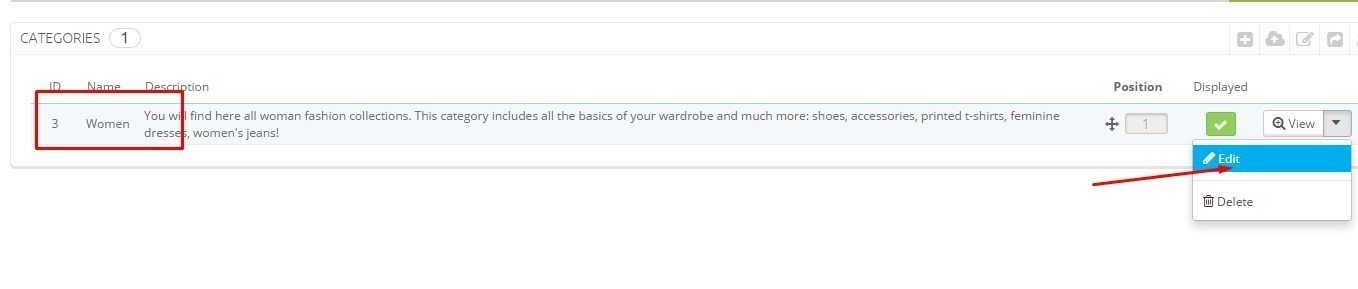
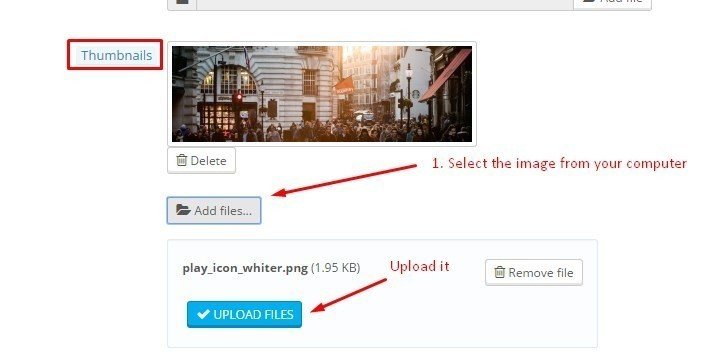
Adding of a thumbnails in top horizontal menu

1. Open a catalog->category

2. Open category for editing

3. Uploading of a image

Customization
You can completely independently edit the code and modules. But beware , for a start , make a backup copy , you do not lose your data and operation of the store. It is best to edit the code to make the test site.
If you do not have coding skills , you should hire a professional or be prepared to pay a specialist if the situation becomes irreparable .
You can also ask a question on the forum . Our assistance in these cases is paid , but we replenish the knowledge base. And publish the most current information , including on our YouTube channel.
Change color:


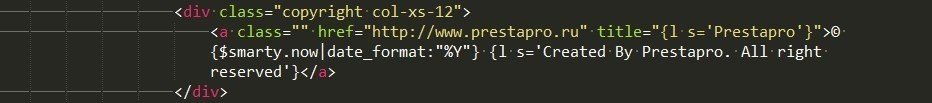
Remove copyright?
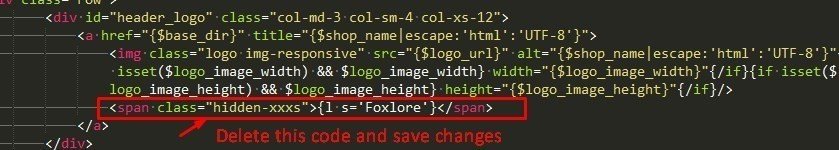
You need to edit the file footer.tpl in folder theme and remove the code are shown on screen shoot

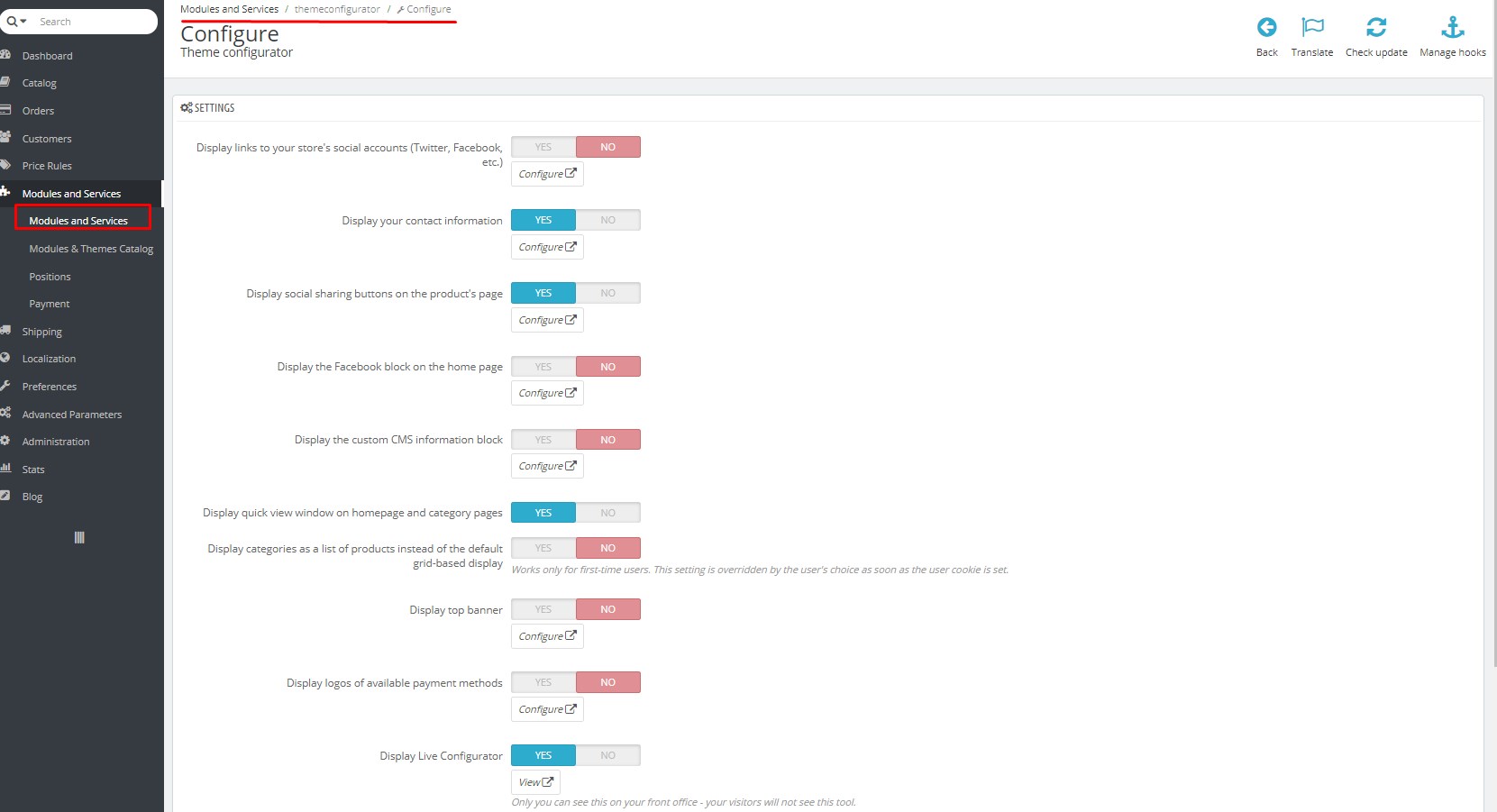
Changing colors of Theme Configurator:
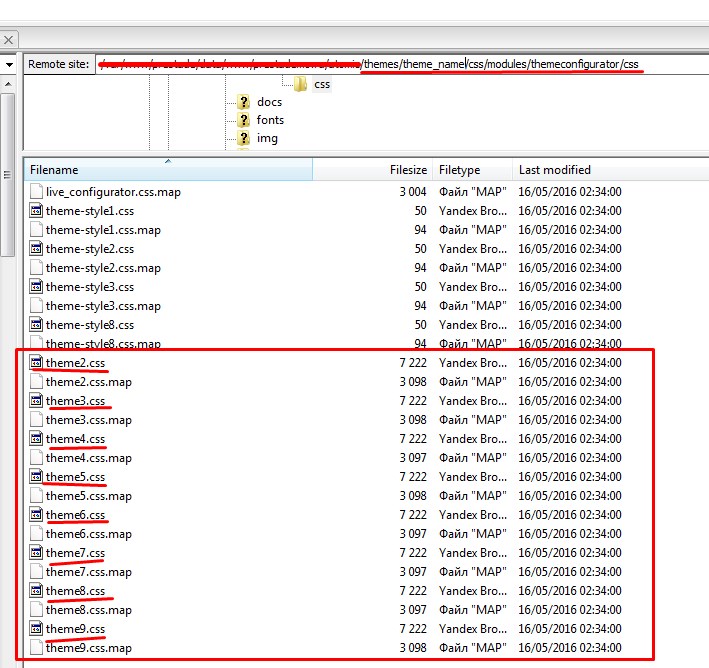
CCS files:

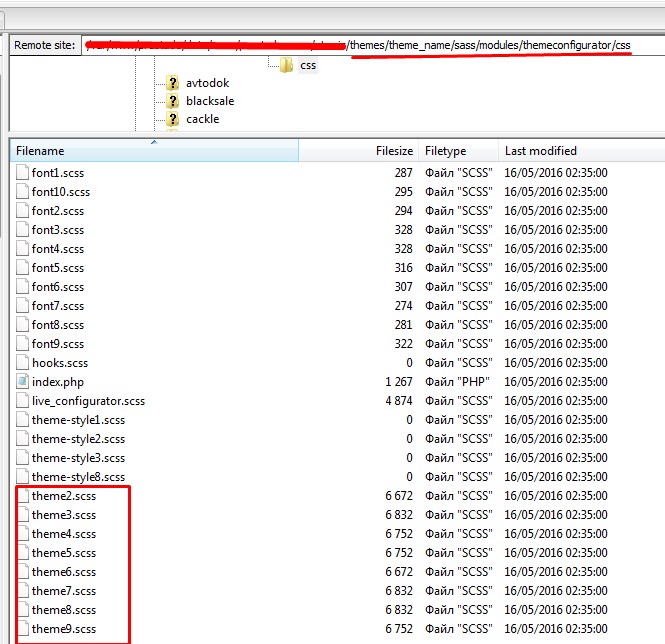
SCSS files:

Changing colors of Theme Configurator:
Add the next code to file css/global.css.
- .index #page:before{
- background:transparent;
- padding-top:0;
- content:'';
- padding-top:0;
- }
- #page:before{
- content:'';
- padding-top: 173px;
- background: rgba(0, 0, 0, 0.8);
- display:block;
- }
Back office:

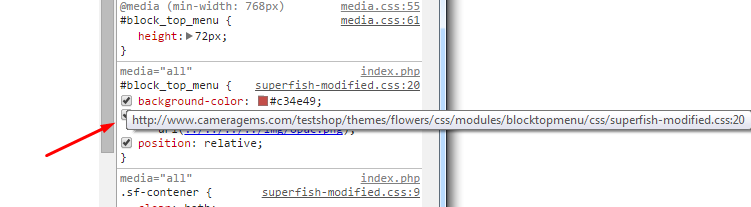
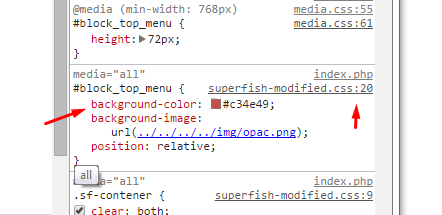
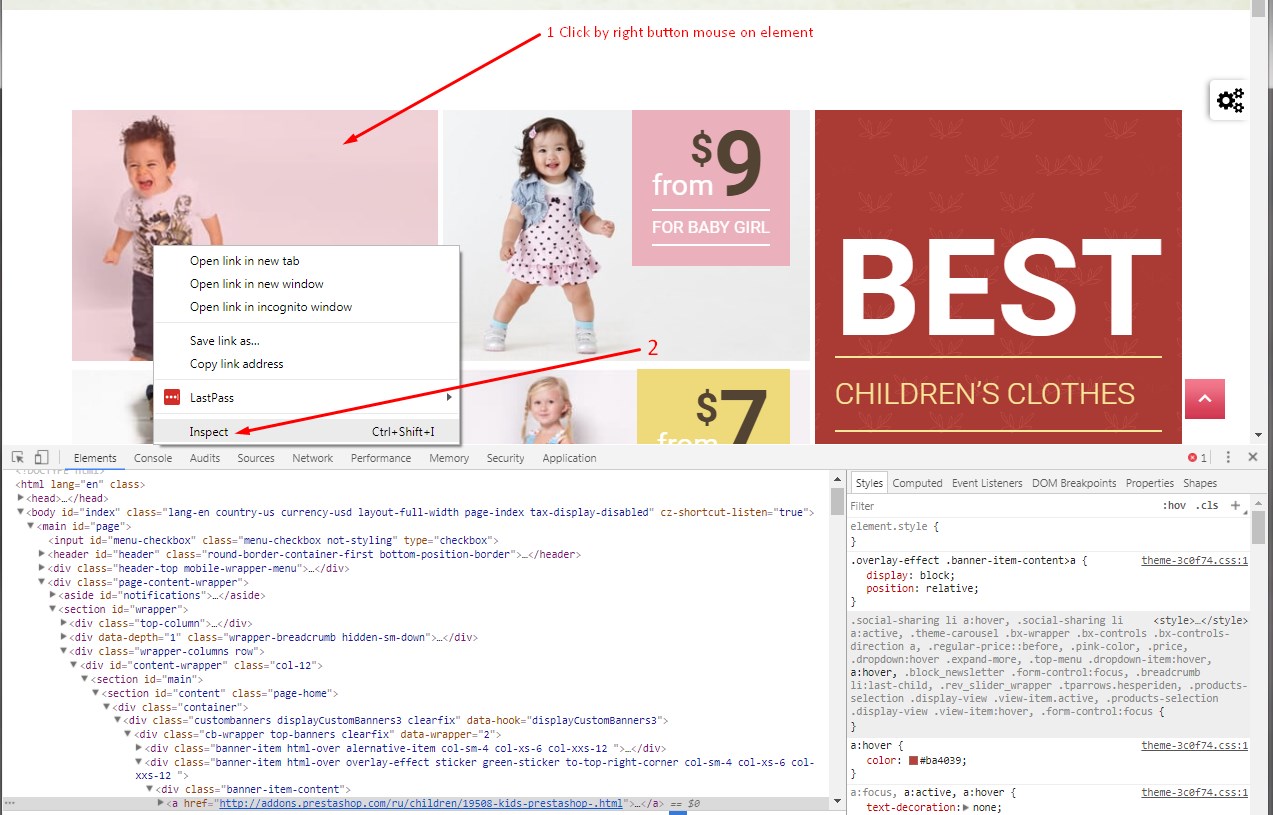
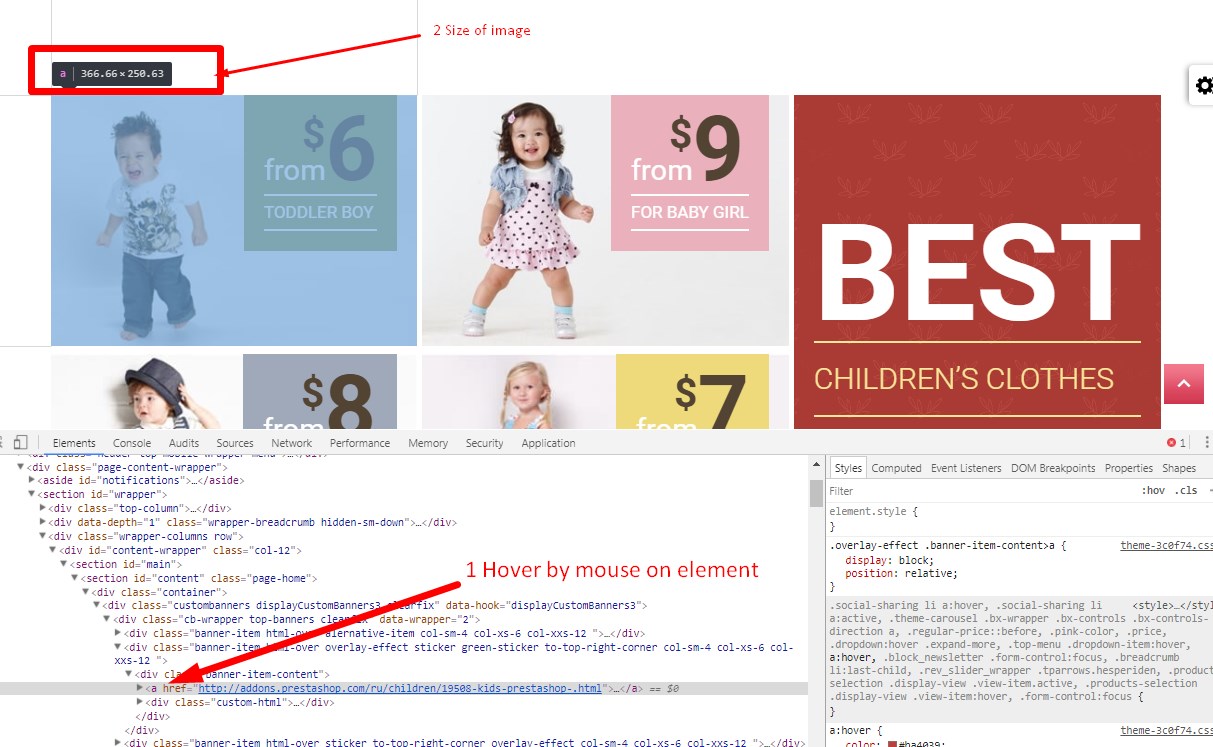
How to know the size of images and other elements in theme
You need to use the "Chrome dev tools".


PSD Files
Available on request
FAQ
How can I delete the text "Foxlore" after the logo?

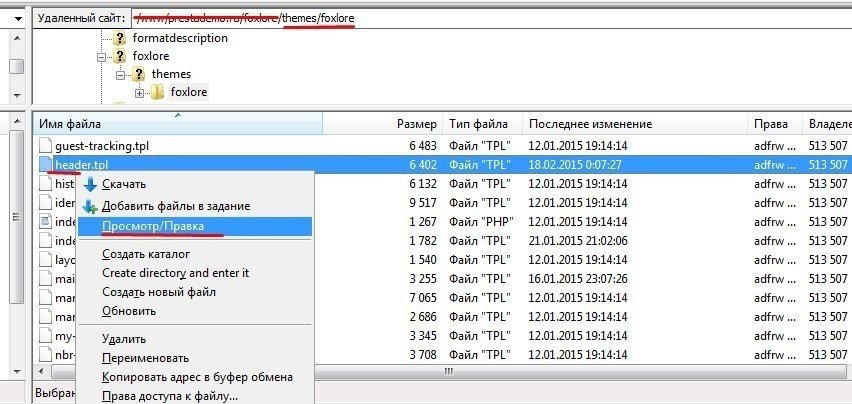
- You need to enter FTP your site, find in folder of theme the file header.tpl and edit it.
Step 1:

Step 2:

Banner background image doesn't display on root page but displays correctly on all other pages. How to change this image ?
- In "Custom banners" module select hook "displayBanner" and change image
How to add categories, columns, images in claster banner ?
- In revolution slider
Language issues:
- social links always in english
- related products always in english
- reviews block always in anglais
- product description always in italian
- product list always in italian
- sort products block always in italian
- block with "my account/wishlists/checkout/connexion" always in English
- Available soon (Recommended manual translation)
- How to use zoom images?
- In module revolution slider
- How to add products in the slider?
- If you mean banner zoom image. It`s css effect scale & transition
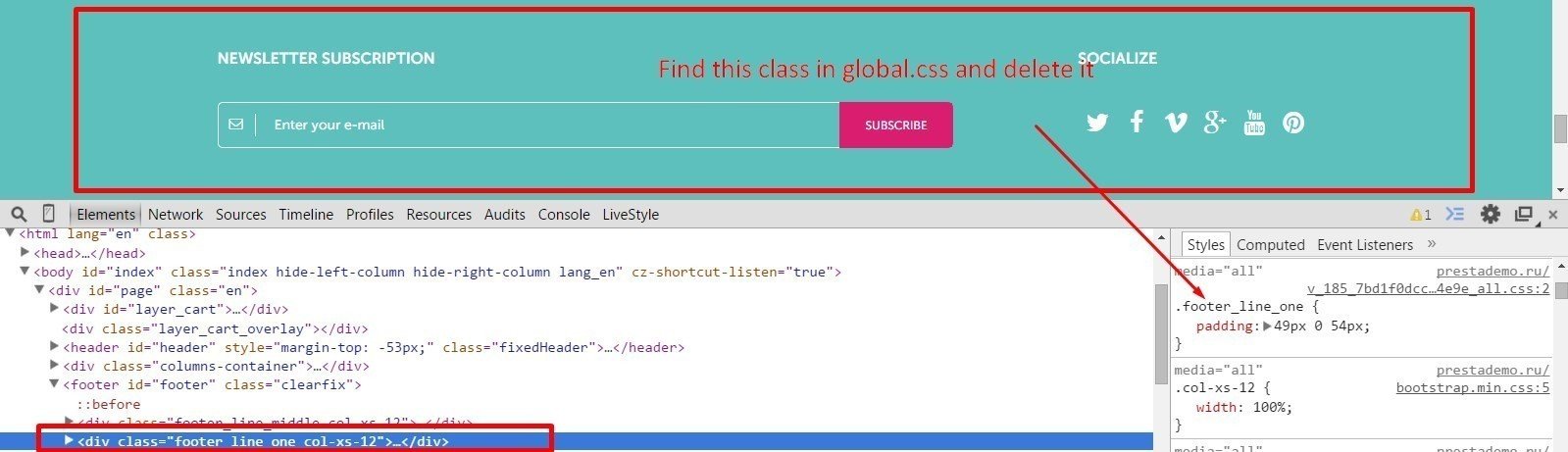
- I disabled modules newletter and social links in footer but i still have the background for these modules in the bottom of the page. Can i disable or remove this block?
- You need to use firebug or chrome developer tool to find this block width background.

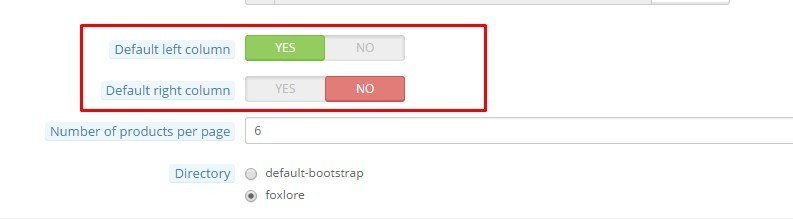
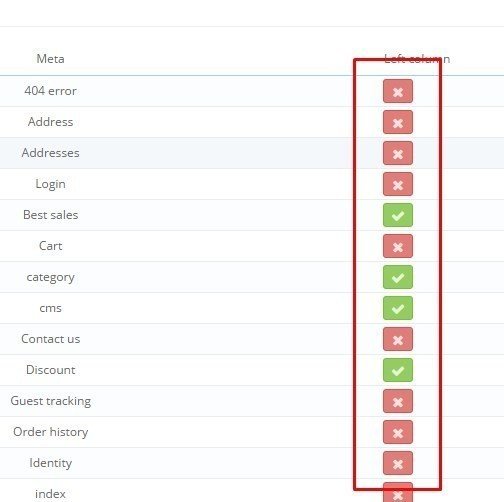
- How can I show or hide the left column on a single page?

Select a page where you want to show a left column and save changes.


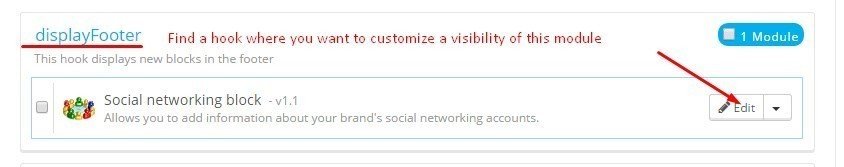
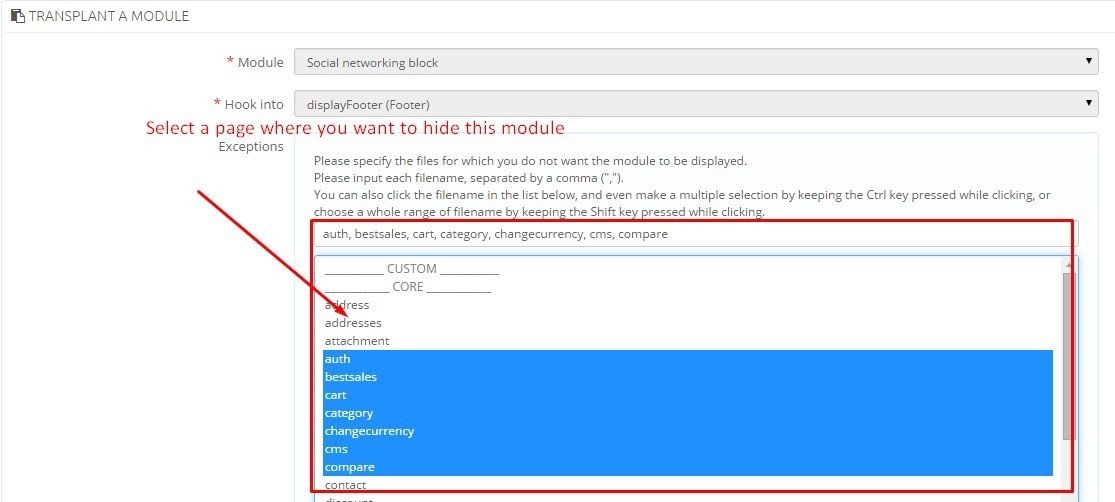
- How can I hide a module on a single page?
- You need to configure this module



- How i change a categories in header top menu?
- You need to configure the module "Top horizontal menu"
-How do i disabled "Our partners" (Manufactures)?
- You need to configure the module "Multu Carousels".
- There is no carousel manufacturers on home page. Why?
- You need to configure "Multi carousels" module. Look the section "Configuration module" subsection "Multi carousels"
- Perhaps there are not manufacurers at your shop. You need to add a manufacturers at you shop.
- There is no carousel Related products on product page. Why?
- You need to configure "Multi carousels" module. Look the section "Configuration module" subsection "Multi carousels"
- How can i configure the maintance counter of the theme?
- You need to configure the module "DInterval"
- How can I change the banners below the slider?
- You need to configure the module "Custom banners" . Look a section "Configuration module" undersection "Custom banners".
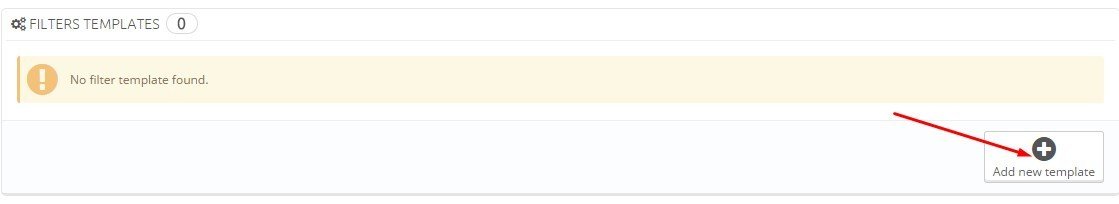
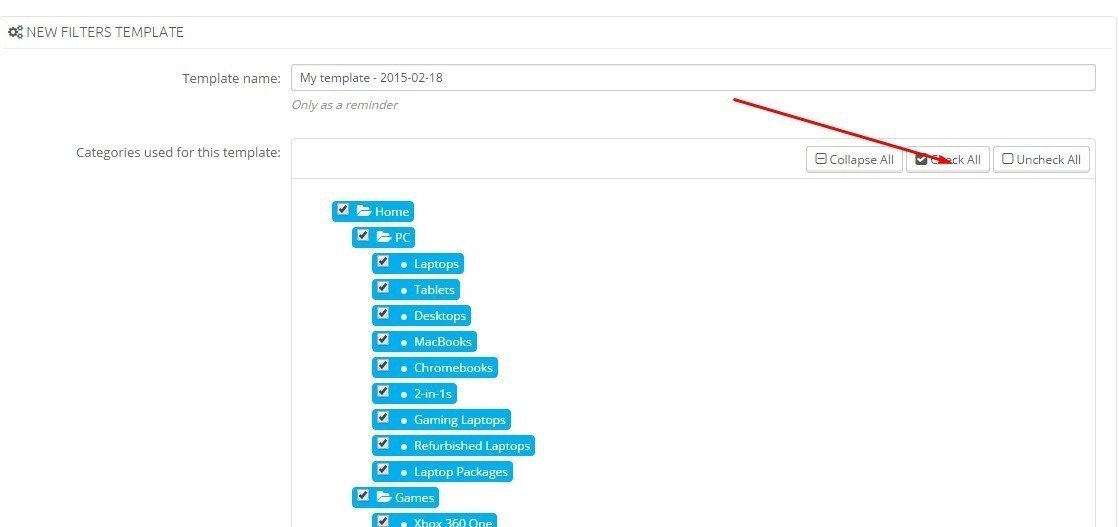
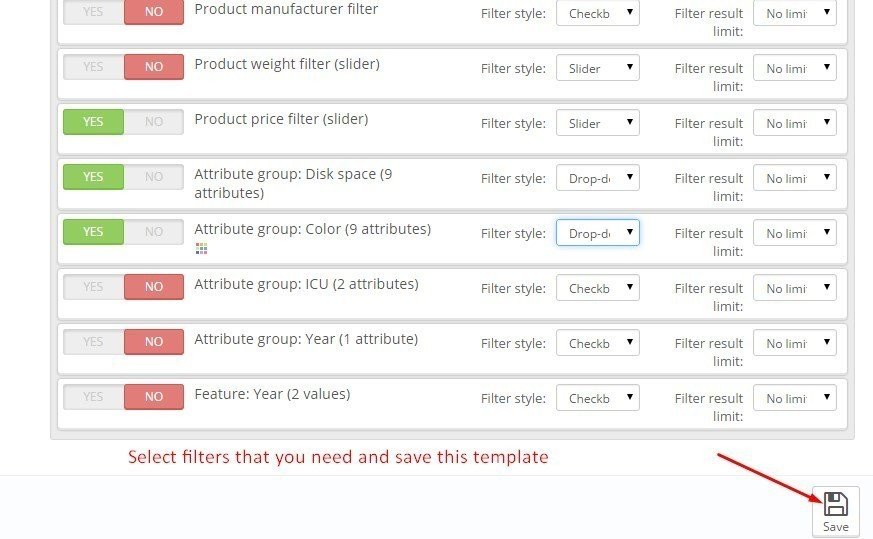
- No filter on the category page. Why?
You need to configure the module "Layered navigation block". If there are no templates you need to create a filter template.
Frontend of module:

Step 1:

Step 2:


About Us
We are a team of 5 people live in different cities and even countries, we have different knowledge and skills, attitudes, but we are united and work PrestaShop.
Together we most effectively use their strengths to make the best products, whether templates, modules or documentation. We also cooperate with other known freelancers and companies, some of which have the status of certified partners and all of them are recognized as excellent PrestaShop community experts.
We are working very hard, every day, until the entire job is done =)
But we also love to relax. Half of our team engaged PrestaShop over 5 years. We work at home, it makes the most comfortable and efficient workflow and build as quickly as possible ovtechat your soobeschniya.
Every month we produce a minimum of 1 and a template module. Constantly making improvements already made products. We have recently completely switched to only create their designs.
Therefore, our work is not so much about 20 templates and 15 modules (most of whom are not yet published) We have big plans for this Godi we want to become certified by the developer.
When supported: If there are problems with the installation, if there is a problem with the modules, if you want to answer some simple questions. If your case does not fit this description then we can offer paid support.
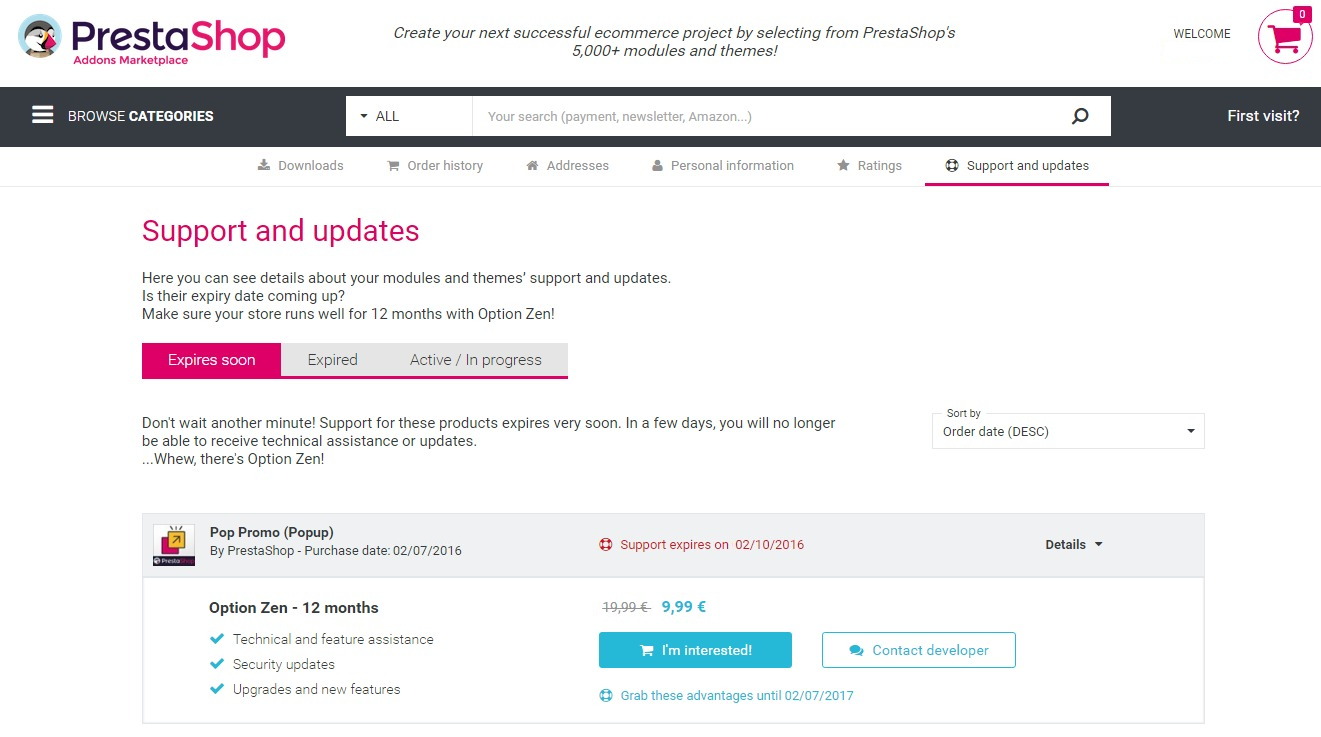
Support and updates
What is Zen option ?
Zen option - an extension of support for the product sold on the trading floor of the PrestaShop Addons. It concerns only one product at a time and includes support and updates the corresponding product . Zen option includes two services :
- free and unlimited support during the period covered by this option ;
- big upgrade module .
Zen option is not only available at an attractive price at the time of purchase of the product , but can be purchased from the customer's account and after purchasing the product .
What does it include?
In Zen option includes the following :
- issues relating to the use of the module / theme;
- solving technical problems associated with the module / topic.
- Option Zen ensures maximum response time is 3 working days
That does not include the option of Zen ?
- customization and special development
- installing the module / topic;
- solution to the problems related to third party services , hosting , server and software PrestaShop.
Where can I sign up for the option of Zen ?
You can subscribe to Zen option at the time of purchasing the product directly from his client account to the " Support and Updates " tab .